android开发修改状态栏背景色和图标颜色的示例
本文介绍了android开发修改状态栏背景色和图标颜色的示例,分享给大家,具体如下:
修改状态栏背景色和图标颜色
默认是黑底白字的,现在要改为白底黑字的
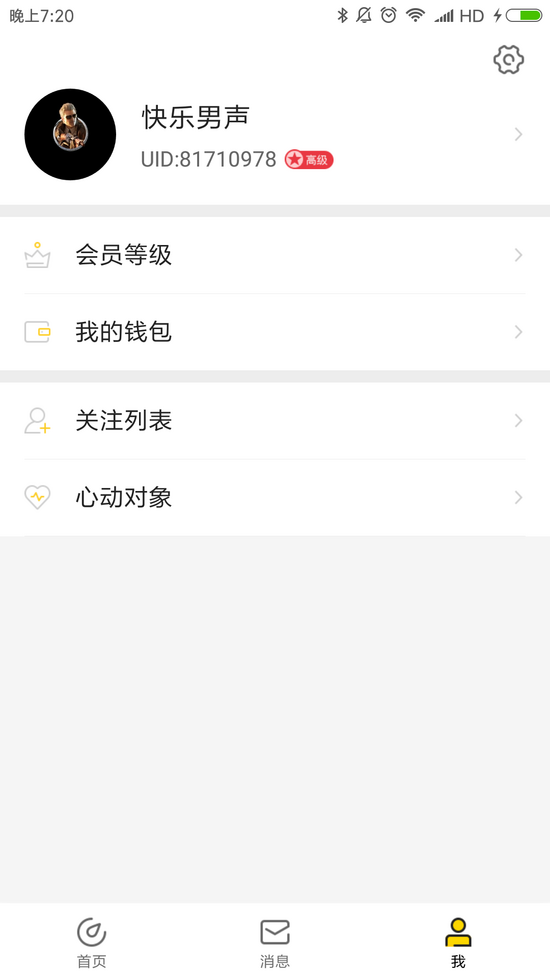
先看下效果图:

1、状态栏背景是白色: 在style中设置
<item name="colorPrimaryDark">@color/white</item>
2、写修改状态栏图标的颜色(暂时只知道黑色和白色)
public class StatusBarUtil {
/**
* 修改状态栏为全透明
* @param activity
*/
@TargetApi(19)
public static void transparencyBar(Activity activity){
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
} else
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window =activity.getWindow();
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
/**
* 修改状态栏颜色,支持4.4以上版本
* @param activity
* @param colorId
*/
public static void setStatusBarColor(Activity activity,int colorId) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
//window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
//window.getDecorView().setSystemUiVisibility( View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
window.setStatusBarColor(activity.getResources().getColor(colorId));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//使用SystemBarTint库使4.4版本状态栏变色,需要先将状态栏设置为透明
transparencyBar(activity);
SystemBarTintManager tintManager = new SystemBarTintManager(activity);
tintManager.setStatusBarTintEnabled(true);
tintManager.setStatusBarTintResource(colorId);
}
}
/**
*状态栏亮色模式,设置状态栏黑色文字、图标,
* 适配4.4以上版本MIUIV、Flyme和6.0以上版本其他Android
* @param activity
* @return 1:MIUUI 2:Flyme 3:android6.0
*/
public static int statusBarLightMode(Activity activity){
int result=0;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if(MIUISetStatusBarLightMode(activity, true)){
result=1;
}else if(FlymeSetStatusBarLightMode(activity.getWindow(), true)){
result=2;
}else {
activity.getWindow().getDecorView().setSystemUiVisibility( View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN|View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
result=3;
}
}
return result;
}
/**
* 设置状态栏图标为深色和魅族特定的文字风格
* 可以用来判断是否为Flyme用户
* @param window 需要设置的窗口
* @param dark 是否把状态栏文字及图标颜色设置为深色
* @return boolean 成功执行返回true
*
*/
public static boolean FlymeSetStatusBarLightMode(Window window, boolean dark) {
boolean result = false;
if (window != null) {
try {
WindowManager.LayoutParams lp = window.getAttributes();
Field darkFlag = WindowManager.LayoutParams.class
.getDeclaredField("MEIZU_FLAG_DARK_STATUS_BAR_ICON");
Field meizuFlags = WindowManager.LayoutParams.class
.getDeclaredField("meizuFlags");
darkFlag.setAccessible(true);
meizuFlags.setAccessible(true);
int bit = darkFlag.getInt(null);
int value = meizuFlags.getInt(lp);
if (dark) {
value |= bit;
} else {
value &= ~bit;
}
meizuFlags.setInt(lp, value);
window.setAttributes(lp);
result = true;
} catch (Exception e) {
}
}
return result;
}
/**
* 需要MIUIV6以上
* @param activity
* @param dark 是否把状态栏文字及图标颜色设置为深色
* @return boolean 成功执行返回true
*
*/
public static boolean MIUISetStatusBarLightMode(Activity activity, boolean dark) {
boolean result = false;
Window window=activity.getWindow();
if (window != null) {
Class clazz = window.getClass();
try {
int darkModeFlag = 0;
Class layoutParams = Class.forName("android.view.MiuiWindowManager$LayoutParams");
Field field = layoutParams.getField("EXTRA_FLAG_STATUS_BAR_DARK_MODE");
darkModeFlag = field.getInt(layoutParams);
Method extraFlagField = clazz.getMethod("setExtraFlags", int.class, int.class);
if(dark){
extraFlagField.invoke(window,darkModeFlag,darkModeFlag);//状态栏透明且黑色字体
}else{
extraFlagField.invoke(window, 0, darkModeFlag);//清除黑色字体
}
result=true;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
//开发版 7.7.13 及以后版本采用了系统API,旧方法无效但不会报错,所以两个方式都要加上
if(dark){
activity.getWindow().getDecorView().setSystemUiVisibility( View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN| View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}else {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
}
}catch (Exception e){
}
}
return result;
}}
上面代码是//www.jb51.net/article/125520.htm 上找到,具体可以去看看
3、具体引用列子在BaseActivity中
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityUtils.add(this, getClass());
mContext = this;
StatusBarUtil.statusBarLightMode(this);
}
4、正常状态栏已经改变
状态栏是改变了,但你会看到整个activity布局都会上移充满整个屏幕
解决方法1:在style中的AppTheme添加
<item name="android:fitsSystemWindows">true</item>
如果添加上面代码布局下移了且不会影响到其他的东西。那就不用往下看了
android:fitsSystemWindows很坑,很多弹框的样式都有问题
解决方法2:自己为每个布局添加paddingTop
LibUtils:
/**
* 获取状态栏高度
* @return
*/
public static int getStatusBarHeight(Context context) {
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
//设置布局距离状态栏高度
public static void setLayoutPadding(Activity activity, View contentLayout) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
contentLayout
.setPadding(contentLayout.getPaddingLeft(), getStatusBarHeight(activity) + contentLayout.getPaddingTop(),
contentLayout.getPaddingRight(), contentLayout.getPaddingBottom());
}
}
引用地方:
protected void onCreate(@NonNull Bundle savedInstanceState, int resId, int titleId) {
super.onCreate(savedInstanceState);
mContext = this;
setContentView(R.layout.activity_base);
StatusBarUtil.statusBarLightMode(this);
LibUtils.setLayoutPadding(this,((ViewGroup)findViewById(android.R.id.content)).getChildAt(0));}
注:LibUtils.setLayoutPadding调用要做setContentView后面,android.R.id.content是获取每个布局的根布局,不理解自行百度
还要考虑android版本的问题,一般5.0下的系统还是用默认的
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

