非常不错的 子鼠 滑动图片效果 Javascript+CSS
第一步,设计一下我想要的效果!
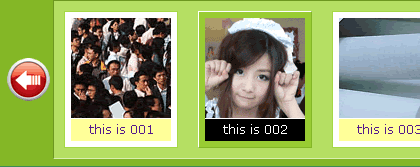
我用FW把以前作的相册效果(http://www.jb51.net/blogview.asp?logID=628)改了改,设计一张简单的效果图! 
第二步,布局!
代码如下:
<div id="imgBox">
<ul>
<li><a href="#"><img alt="this is 001" src="http://zsrimg.ikafan.com/upload/20090404034546382.gif" /></a></li>
<li><a href="#"><img alt="this is 001" src="http://zsrimg.ikafan.com/upload/20090404034546959.gif" /></a></li>
<li><a href="#"><img alt="this is 001" src="http://zsrimg.ikafan.com/upload/20090404034546983.gif" /></a></li>
<li><a href="#"><img alt="this is 001" src="http://zsrimg.ikafan.com/upload/20090404034546145.gif" /></a></li>
<li><a href="#"><img alt="this is 001" src="http://zsrimg.ikafan.com/upload/20090404034546693.gif" /></a></li>
</ul>
</div>
这时可以看一下效果:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
<script>
ScrollImg = function(imgBoxId){
this.imgBoxId = imgBoxId; //拿到图片最外边的DIV的ID;
this.table = this.createTable(); //创建了一个一行三列的表格
this.setSpan(); //把图片上的ALT文件放在图片的后边
this.setOnclick(); //加点击事件和把内容放在表格中
this.$(this.imgBoxId).appendChild(this.table) //完成全部
}
ScrollImg.prototype = {
$:function(objId){
return document.getElementById(objId);
},
$$:function(n){
return document.createElement(n);
},
createTable:function(){
var table = this.$$('table');
var tr = this.$$('tr');
for(var k=0; k<3; k++) tr.appendChild(this.$$('td'));
var tbody = this.$$('tbody');
tbody.appendChild(tr);
table.appendChild(tbody);
return table;
},
setSpan:function(){
var links = this.$(this.imgBoxId).getElementsByTagName('a');
for(var k=0; k<links.length; k++){
var span = this.$$('span');
span.appendChild(document.createTextNode(links[k].getElementsByTagName('img')[0].alt));
links[k].appendChild(span);
}
return;
},
setOnclick:function (){
var imgArray = ['left', ,'right'];
var tds = this.table.getElementsByTagName('td');
for(var k=0; k<tds.length; k++){
tds[k].setAttribute('vAlign', 'center');
if(k == 1){
var div = this.$$('div');
var ul = this.$(this.imgBoxId).getElementsByTagName('ul')[0];
div.appendChild(ul);
tds[k].appendChild(div);
continue
}
var img = this.$$('img');
img.setAttribute('src', 'http://www.jb51.net/attachments/month_0902/'+imgArray[k]+'.gif');
img.setAttribute('alt', imgArray[k]);
img.style.cursor = 'pointer';
img.onclick = function (){
var imgBox = this.parentNode.parentNode.getElementsByTagName('div')[0];
var ns = imgBox.scrollLeft;
var tkey = 500;
if(this.alt == 'left'){
var left = setInterval(function(){
imgBox.scrollLeft = imgBox.scrollLeft - (tkey * 0.1);
tkey = tkey * 0.9;
if(tkey < 2) clearInterval(left);
},50);
} else {
var right = setInterval(function (){
imgBox.scrollLeft = imgBox.scrollLeft + (tkey * 0.1);
tkey = tkey * 0.9;
if(tkey < 2) clearInterval(right);
},50);
}
return;
}
tds[k].appendChild(img);
}
return;
}
}
var test = new ScrollImg('imgBox');
</script>
这个时候再看一下效果!
www.zishu.cn
ScrollImg = function(imgBoxId){
this.imgBoxId = imgBoxId;
this.table = this.createTable();
this.imgBoxP = this.$(this.imgBoxId).parentNode;
this.setSpan();
this.setOnclick();
this.$(this.imgBoxId).appendChild(this.table)
}
ScrollImg.prototype = {
$:function(objId){
return document.getElementById(objId);
},
$$:function(n){
return document.createElement(n);
},
createTable:function(){
var table = this.$$('table');
var tr = this.$$('tr');
for(var k=0; k
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
<style>
/*重设所有的标属基本的属性,在实际中最好不要用*来写,性能不太好,作例子就算了*/
*{ margin:0; padding:0; list-style:none;}
/*设置一个网页的基本属性*/
body{ font-family:Verdana; font-size:12px; line-height:1.8; margin:50px;}
/*重设写有图片的属性,最主要是解决浏览器的空格BUG*/
img{ border:0; display:block;vertical-align:middle}
/*最外边的DIV的边框和背景色简单设置一下*/
#imgBox{border-right:1px solid #3B8C54; border-bottom:1px solid #3B8C54; background:#84B726; padding:5px;}
/*这个DIV在布局时是没有的,是我用JAVASCRIPT创建的,我把他的宽度写死,溢出的内容全部隐藏*/
#imgBox div{width:700px; background:#B5DF63; border:1px solid #DAEFB1; border-top:1px solid #6D9720; border-left:1px solid #6D9720; overflow:hidden}
/*这里是父子全加了浮动,以浮制浮,解决自动适应的问题,并让图片横向排列*/
#imgBox,#imgBox ul,#imgBox li{ float:left;}
/*这里其它应该让JAVASCRIPT去计算宽度,就可以实现图片无限加减,都会自适应,我这里偷了个懒,直接写死了*/
#imgBox ul{ width:4100px;}
/*下边这些就是写了一下链接和效果,没什么*/
#imgBox a{ padding:6px; display:block; background:#fff; margin:10px; border:1px solid #A5D845; text-align:center; text-decoration:none}
#imgBox span{ display:block; background:#FFFF99; border-top:1px solid #FFFFFF}
#imgBox a:hover{ border:1px solid #84B726; border-left:1px solid #fff; border-top:1px solid #fff; background:#95CC2D;}
#imgBox a:hover span{ background:#000; color:#fff}
</style>
好了,全部完成,看一下最后的效果吧!
www.zishu.cn
*{ margin:0; padding:0; list-style:none;}
body{ font-family:Verdana; font-size:12px; line-height:1.8; margin:50px;}
img{ border:0; display:block;vertical-align:middle}
#imgBox{border-right:1px solid #3B8C54; border-bottom:1px solid #3B8C54; background:#84B726; padding:5px;}
#imgBox div{width:700px; background:#B5DF63; border:1px solid #DAEFB1; border-top:1px solid #6D9720; border-left:1px solid #6D9720; overflow:hidden}
#imgBox,#imgBox ul,#imgBox li{ float:left;}
#imgBox ul{ width:4100px;}
#imgBox a{ padding:6px; display:block; background:#fff; margin:10px; border:1px solid #A5D845; text-align:center; text-decoration:none}
#imgBox span{ display:block; background:#FFFF99; border-top:1px solid #FFFFFF}
#imgBox a:hover{ border:1px solid #84B726; border-left:1px solid #fff; border-top:1px solid #fff; background:#95CC2D;}
#imgBox a:hover span{ background:#000; color:#fff}
ScrollImg = function(imgBoxId){
this.imgBoxId = imgBoxId;
this.table = this.createTable();
this.imgBoxP = this.$(this.imgBoxId).parentNode;
this.setSpan();
this.setOnclick();
this.$(this.imgBoxId).appendChild(this.table)
}
ScrollImg.prototype = {
$:function(objId){
return document.getElementById(objId);
},
$$:function(n){
return document.createElement(n);
},
createTable:function(){
var table = this.$$('table');
var tr = this.$$('tr');
for(var k=0; k
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]