使用bootstrap实现下拉框搜索功能的实例讲解
背景
公司的小二后台有一个下拉框选择经销商的功能,由于选择的经销商过多,因此添加搜索功能。
前提
配置好Bootstrap相关的开发环境
主要内容
<div class="form-group">
<label class="col-sm-3 control-label" for="state">经销商信息</label>
<div class="col-sm-3">
<select name="dealer_id" id="dealer_id" class="selectpicker show-tick form-control" data-width="98%" data-first-option="false" title='请选择经销商(必选)' required data-live-search="true">
<#foreach dealer in dealerList>
<option value="${dealer.id?c}">${dealer.name!}</option>
</#foreach>
</select>
</div>
</div>
其中最主要的是select标签中的两个属性: class=”selectpicker show-tick form-control” 和 required data-live-search=”true” 。数据展示中foreach是模版引擎freemarker的循环遍历列表语句,当然测试时,您可以列几个option标签数据。
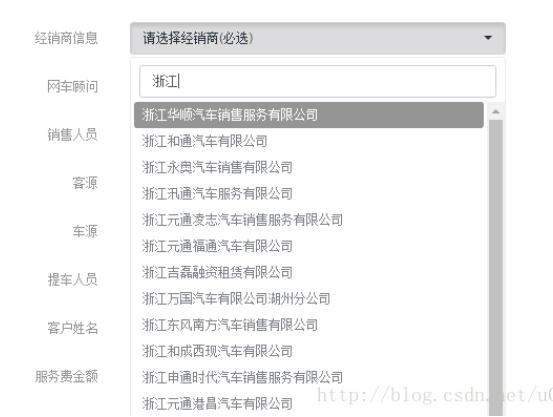
效果图:

以上这篇使用bootstrap实现下拉框搜索功能的实例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Bootstrap框架下下拉框select搜索功能
之前用Easyui框架下做的下拉框选择,虽然可以搜索,但是有诸多的不便:比如,不能模糊匹配,必须按照第一个字母来搜索 心血来潮,想换个框架写后台,然后用Bootstrap搭了个架子,然后两种样式冲突,百度了一把,找到了另一个牛逼的基于Bootstrap下拉框搜索功能的js 不区分大小写,模糊匹配,哈哈,太棒了~~ 具体用法: <script type="text/javascript" src="<%=basePath%>/js/commons/jquery
-
基于bootstrap实现多个下拉框同时搜索功能
本文实例为大家分享了bootstrap实现下拉框搜索展示的具体代码,供大家参考,具体内容如下 1.第一个下拉框代码 <div class="btn-group col-sm-3 col-xs-6 util-btn-margin-bottom-5 quick-search"> <!--快速查询--> <div class="input-group"> <span class="input-group-addon&qu
-
bootstrap实现多个下拉框同时搜索的实例
1.第一个下拉框代码 <div class="btn-group col-sm-3 col-xs-6 util-btn-margin-bottom-5 quick-search"> <!--快速查询--> <div class="input-group"> <span class="input-group-addon"><i class="fa fa-search">
-
使用bootstrap实现下拉框搜索功能的实例讲解
背景 公司的小二后台有一个下拉框选择经销商的功能,由于选择的经销商过多,因此添加搜索功能. 前提 配置好Bootstrap相关的开发环境 主要内容 <div class="form-group"> <label class="col-sm-3 control-label" for="state">经销商信息</label> <div class="col-sm-3"> <s
-
微信小程序下拉框搜索功能的实现方法
最近在做一个项目的时候,需要用到下拉框搜索,网上搜了半天没找到想要的,决心自己动手写一个. 首先看下效果图: 左边是输入框,可以进行模糊查询,右边图标进行选择. 代码部分,我定义了五个参数,和一个自定义的方法, list:下拉框数组, _width:组件宽度, _height:组件高度, bind:action: 自定义方法 考虑到每个人用的时候用的对象数组结构不同我预留了两个字段,做自定义(可不写),怎么样是不是很强大. actualvalue:下拉框实际值, showvalue:下拉框显示值
-
JQuery异步加载无限下拉框级联功能实现示例
复制代码 代码如下: <pre code_snippet_id="193059" snippet_file_name="blog_20140218_1_1038704" name="code" class="javascript">/* JQuery异步加载无限极下拉框级联功能 zjy */ (function ($) { $.ajaxSetup({ async: false }); var url = "
-
JS实现的简单下拉框联动功能示例
本文实例讲述了JS实现的简单下拉框联动功能.分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head
-
微信小程序 select 下拉框组件功能
一.源码地址 https://github.com/imxiaoer/WeChatMiniSelect 二.效果图 录屏图片质量较差,所以大家会看到残影(捂脸) 三.组件源码 1. select.wxml <view class="select-box"> <view class="select-current" catchtap="openClose"> <text class="current-name
-
对django后台admin下拉框进行过滤的实例
使用django admin 自带后台 admin后台下拉显示的时候需要添加过滤条件, 因为表是自己关联自己,同时还需要过滤掉自己, 需要获取当前对象的id,需要获取obj_id from django.contrib import admin from .models import Comment # actions添加模型动作 def disable_commentstatus(modeladmin, request, queryset): queryset.update(is_enable
-
jQuery操作选中select下拉框的值代码实例
这篇文章主要介绍了jQuery操作选中select下拉框的值代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 js和jQuery联合操作dom真的很好用,如果不是专业前端人员的话,我觉得吧前端语言只要熟练掌握js和jQuery就可以了. 获取select下拉框的几种情况如下: 1.获取第一个option的值 $('#test option:first').val(); 2.最后一个option的值 $('#test option:last
-
vue 实现边输入边搜索功能的实例讲解
效果图: 搜索分类2种情况,一般的是当用户输入完,点击确定的按钮在向后发送请求,还有一种就是的我一边输入,一边向后台发送请求,但是会产生一个性能的问题,就是一直发请求造成页面的卡顿,这里就是使用截流函数,当用户每次点击键盘之间超过300ms就发送请求,否则不请求 search.vue <template> <div id="search"> <input type="text" class="search" plac
-
bootstrap suggest下拉框使用详解
bootStrap suggest js下拉框的使用,供大家参考,具体内容如下 HTML <div class="modalTop" id="suit_name_div"> <p>选择商品:</p> <%@ include file="dataJs/item/itemSuggest.jsp" %> </div> itemSuggest.jsp <%@ page language=&
-
asp.net 实现下拉框只读功能
复制代码 代码如下: <HTML> <HEAD> <TITLE>下拉框模拟只读</TITLE> <script type="text/javascript"> //根据下拉框ID设置下拉框只读 function setReadOnly(obj_id){ var obj = document.getElementById(obj_id); obj.onmouseover = function(){ obj.setCapture(
随机推荐
- 攻击方式学习之SQL注入(SQL Injection)第1/3页
- 使用 Iisext.vbs 列出Web服务扩展的方法
- JavaMail入门教程之发送邮件(3)
- javascript实现动态侧边栏代码
- JS遍历数组和对象的区别及递归遍历对象、数组、属性的方法详解
- 深入了解php4(2)--重访过去
- C语言菜鸟基础教程之常量和变量
- Android开发技巧之我的菜单我做主(自定义菜单)
- gulp加批处理(.bat)实现ng多应用一键自动化构建
- COOL而实用的动态效果
- 深入分析MySQL 的备份和恢复机制
- Android中的常用尺寸单位(dp、sp)快速入门教程
- 异步JavaScript编程中的Promise使用方法
- js中遍历Map对象的简单实例
- 教你将Linux配置为代理防火墙
- 个人轻松组建宽带局域网
- Java应用开源框架实现简易web搜索引擎
- Python实现的矩阵转置与矩阵相乘运算示例
- Webstorm2017上SVN插件安装的方法步骤
- AngularJS使用ui-route实现多层嵌套路由的示例

