PHP服务端环境搭建的图文教程(分享)
一、PHP服务端环境搭建
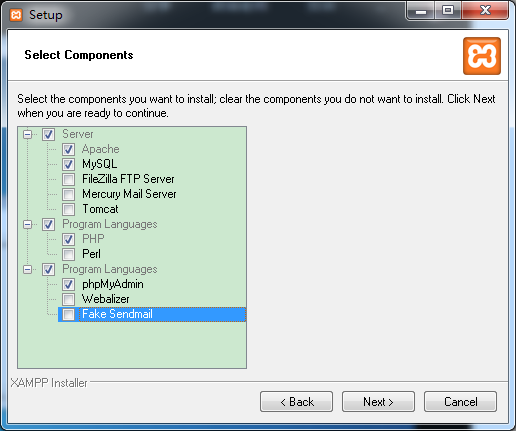
1.php 服务端环境 安装套件 xampp(apach+mysql+php解释器)
F:\MyDoc文件(重要)\DL_学习\download重要资源\apache服务器组件
安装

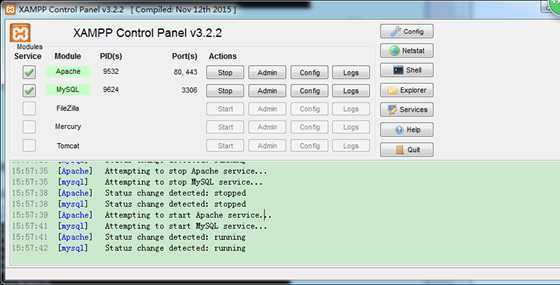
此时进入xmapp面板显示成功运行

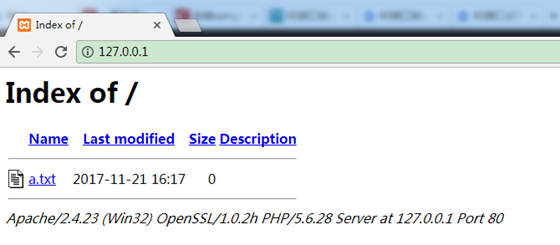
测试本地Apache服务器是否开启:浏览器中输入127.0.0.1 回车即可进入xmapp官网
4.修改浏览器中默认出现的dashboard文件夹
打开xmapp下htdocs文件夹下 index.php文件 配置文件中默认跳转到本文件夹

解决办法:将htdocs下所有文件删除,将不会自动跳转
至此,服务端环境配置完成,但是希望能够将项目文件保存到重新创建的www文件夹中如何设置呢
5.将所有文件保存到F:\www文件夹中
解决办法:
(1)进入F:\xampp\apache\conf\httpd.conf
(2)打开文件
(3)修改 #DocumentRoot "C:/xampp/htdocs"为
DocumentRoot "C:/www" <Directory "C:/www">
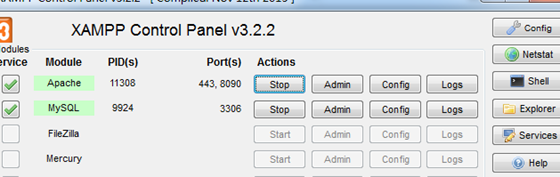
(4)保存关闭,重新启动xampp控制面板

测试: 在www文件夹下新建 www.text文件,
浏览器中输入127.0.0.1 显示

成功!!!!
以上这篇PHP服务端环境搭建的图文教程(分享)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
PHP环境搭建的详细步骤
接着上篇继续学习,谈谈IIS支持php怎么配置: 1.去php官网下载php:http://windows.php.net/download/ .IIS7我们需要选择php 5.3 以上的VC9包,下载zip文件.如图: 2.将 zip 包解压缩到自己选择的目录,例如 C:\PHP\.解压缩 PHP 的包之后,将 php.ini-production 拷贝为 同一目录下的 php.ini.然后修改配置文件php.ini.必须修改的指令: extension_dir = <指向扩展库目录的路径>
-
图文详解PHP环境搭建教程
前言 PHP起源于1995年,由Rasmus Lerdorf开发.到现在,PHP已经经历了几十年的时间洗涤,成为全球最受欢迎的脚本语言之一.由于PHP5是一种面向对象的.完全跨平台的新型Web开发语言,所以无论从开发者角度考虑还是从经济角度考虑,都是非常实用的.PHP语言结构简单.易于入门,很多功能只需一个函数即可实现.很多机构都相继推出了用于开发PHP的IDE工具.Zend搜索引擎等新型技术. 概述什么是PHP PHP(Hypertext Preprocessor,超文本预处理器),是一种服务
-
PHP服务端环境搭建的图文教程(分享)
一.PHP服务端环境搭建 1.php 服务端环境 安装套件 xampp(apach+mysql+php解释器) F:\MyDoc文件(重要)\DL_学习\download重要资源\apache服务器组件 安装 此时进入xmapp面板显示成功运行 测试本地Apache服务器是否开启:浏览器中输入127.0.0.1 回车即可进入xmapp官网 4.修改浏览器中默认出现的dashboard文件夹 打开xmapp下htdocs文件夹下 index.php文件 配置文件中默认跳转到本文件夹 解决办法:将h
-
Java运行环境搭建的图文教程
1.Java运行环境搭建,对于初学者来说,主要下载安装jdk即可,windows操作系统再配合记事本,即可进行java程序开发.后续的学习以及工作中需要使用IDE工具进行开发,常用IDE工具是eclipse.myeclipse等. 2.jdk是啥?Java Development Kit,Java开发工具包.详情见百度百科.jdk9已经发布了,但是工作中常用的是jdk1.6版本.学习的话1.6,1.7都可以.没必要去下最新的版本. 3.jdk已经以后其他用到的工具建议都去官网下载.网上各种教程可
-
python3.6.8 + pycharm + PyQt5 环境搭建的图文教程
首先安装python3.6.8解释器和PyCharm软件,这篇文章假设你以及安装好啦. 其次安装pyQT5,我这次是使用pip工具安装的.安装pyQT5之前,需要先安装SIP.找到python安装目录下Scripts文件夹,我们可以看到有一个pip3.exe可执行文件.这时,在这个文件夹空白处,按shift+鼠标右键,找到在此处打开命令窗口.如图,输入 pip3 install SIP 等待安装完成. 上图中我们可以看到Successfully Installed SIP 字样,说明安装SIP成
-
非集成环境的php运行环境(Apache配置、Mysql)搭建安装图文教程
本文为大家分享了php运行环境搭建安装图文教程,供大家参考,具体内容如下 安装apache: 1,不要安装到有中文的目录中: 2,尽量将apache,php,mysql安装到一个总的目录,便于管理. 3,尽量将之前安装的amp集成安装环境删除,并删除已经配置的环境变量: 此处是服务器名称的设置,可以随便输入,完成之后可用IP或者localhost来进行访问, 邮箱随便填写,保证邮箱格式的正确 apache安装后的默认主页(站点)的位置为: apache的安装位置/htdocs/ localhos
-
使用Docker+jenkins+python3环境搭建超详细教程
前言: 自动化写好后需要在服务器上每日定时运行遇到,这样的一个问题,Jenkins容器是在docker中安装的 ,然后从git上拉取代码 发现代码在jenkins容器的目录当中,运行的时候提示没有安装python环境还第三方库. 解决方法有3种: 第一种:启动jenkins容器时 将容器的目录挂载到宿主机目录上去执行(方法不能实现)Pass 第二种:在jenkins上创建本地节点,将代码拉取到本地 然后去运行本地项目(在本机上使用比较方便,但是局限性比较小) 第三种:重新封装jenkins镜像,
-
Docker Consul概述以及集群环境搭建步骤(图文详解)
目录 一.Docker consul概述 二.基于 nginx 与 consul 构建自动发现即高可用的 Docker 服务架构 一.Docker consul概述 容器服务更新与发现:先发现再更新,发现的是后端节点上容器的变化(registrator),更新的是nginx配置文件(agent) registrator:是consul安插在docker容器里的眼线,用于监听监控节点上容器的变化(增加或减少,或者宕机),一旦有变化会把这些信息告诉并注册在consul server端(使用回调和协程
-
Solr服务在Linux上的搭建的图文教程
一.系统环境 CentOS-6.7-i386-bin-DVD1 jdk-8u151-linux-i586 apache-tomcat-8.5.24.tar solr-7.1.0 注意:solr6.0以上,官方建议使用jdk8,tomcat8.和solr4部署流程有略微差别 二.搭建步骤 第一步:上传并解压solr 第二步:上传并解压tomcat,复制一份出来 我这里已经解压过了 我先切换下root用户啊,然后创建solr目录,将tomcat复制重命名到/usr/local/solr/tomcat
-
基于移动端真机调试的图文教程(分享)
最近要分析web页面,在安卓和ios上的性能差异,除了操作系统本身不同之外,应该还多地方要探究的,第一步就是要在真机上分析.所以总结一下几个方法. 1.Mac+iPhone+ Lightning+Safari 浏览器 步骤: 1)用:Lighting线将mac与iphone相连 2)iphone打开Web检查器(设置->Safari->高级->Web检查器) 3)iphone用safari打开要进行分析的页面 4)mac打开safari浏览器(菜单->开发->对应的手机名称-
-
Android开发环境搭建过程图文详解
一.工具 IDE:Android Studio4.1+genymotion (Android studio 自带AVD着实有些不好用,这里选择使用genymotion模拟器) JDK:1.8 SDK:7.1 版本管理:Git 二.环境搭建 1.安装jdk 这里使用的是jdk1.8 ,安装并配置环境变量,通用步骤,不一 一介绍了 2.安装Android Studio 安装:android-studio-ide-201.6858069-windows.exe ,默认安装即可配置sdk (可以选择设置
-
Qt6.0开发环境搭建步骤(图文)
一.简单介绍 2020/12/08 日,星期二,Qt6 正式发布了,这将是一个里程碑式新版本,这是新主要版本的第一个版本,标志着Qt的重要里程碑. 1.Qt的核心价值 它具有跨平台的特性,允许用户使用一种技术并从一个代码库将其应用程序部署到所有台式机,移动和嵌入式平台从低端,单用途设备到高端复杂台式机应用程序或连接系统的可扩展性其世界一流的API,工具和文档,简化了应用程序和设备的创建它的可维护性,稳定性和兼容性,使用户可以轻松维护大型代码库拥有超过150万用户的大型开发者生态系统 2.核心重点
随机推荐
- Prototype的Class.create函数解析
- Mysql中explain作用详解
- Ruby基础语法初探
- Java编程中二维数组的初始化和基本操作实例
- Python多线程经典问题之乘客做公交车算法实例
- PHP输出当前进程所有变量/常量/模块/函数/类的示例
- Python中表示字符串的三种方法
- Android开发之TextView控件用法实例总结
- Android Vibrator调节震动代码实例
- JavaScript和JQuery获取DIV值的方法示例
- 将Reporting services的RDL文件拷贝到另外一台机器时报Data at the root level is invalid的解决方法
- sql 存储过程分页代码 支持亿万庞大数据量
- jQuery与Ajax以及序列化
- js替换字符串的所有示例代码
- 基于Maven的pom.xml文件详解
- Log4j详细使用教程_动力节点Java学院整理
- PHP实现截取中文字符串不出现?号的解决方法
- 华为路由器单臂路由实例
- Python3标准库总结
- mysql 5.7.16 免安装版安装配置方法图文教程

