Webpack执行命令参数详解
一、概述
前面的章节我们讲解了webpack的安装、webpack.config.js的 基本配置、webpack执行命名以及require方法的使用,不 知道大家有没有发现,当我们每次修改或者新增一个js文件的时候,就会重新执行一下webpack 命令进行编译,这种方式非常的麻烦,这样整个项目下来岂不是要执行百万次。接下来我们会讲解webpack相关的参数,避免这个情况。
二、参数详解
在webpack执行命令之后可以添加一些参数,这些参数都有自己的作用,下面是参数列表:
$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色
-p 是很重要的参数,曾经一个未压缩的 700kb 的文件,压缩后直接降到 180kb (主要是样式这块一句就独占一行脚本,导致未压缩脚本变得很大) 。
这里我们重点说一下 webpack --watch这个参数,这个参数就要的作用就是监听文件是否有改变,有改变就会重新编译有改变的文件。这个命令非常有用,下面我们还是一个webpackDemo这个项目作为演示。
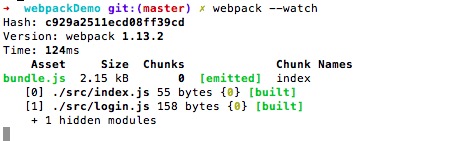
首先,在 终端执行webpack --watch这个命令:

通过截图可以看到执行命令之后,webpack就会一直运行,而不是 像webpack命令执行之后就会停止。下面我们修改一下login.js内容,看看终端会有什么改变:
var userName="68kejian.com";
module.exports.userName=userName;
module.exports.sayName=function(){
return userName;
};
module.exprots.login=function(){
};
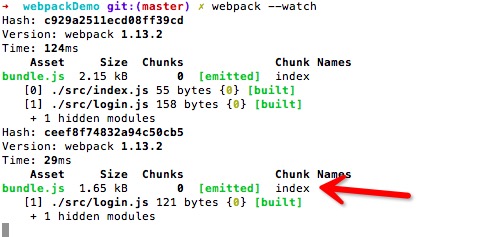
增加了login()方法,这个时候终端就会发生变化:

和上个截图想对比,这里多出了只针对login.js文件编译的记录。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
webpack独立打包和缓存处理详解
前言 先前写了一篇webpack入门的文章<webpack入门必知必会>,简单介绍了webpack拆分.打包.压缩的使用方法.本文将在上篇文章的基础上进一步讲解在使用webpack构建的项目中存在的优化方案与解决方法. 上篇文章中写了一份webpack最基本的配置文件来打包压缩我们的代码: var path = require('path'); module.exports = { entry: './app/index.js', output: { filename: 'bundle.js'
-
深入浅出webpack教程系列_安装与基本打包用法和命令参数详解
webpack,我想大家应该都知道或者听过,Webpack是前端一个工具,可以让各个模块进行加载,预处理,再进行打包.现代的前端开发很多环境都依赖webpack构建,比如vue官方就推荐使用webpack.废话不多说,我们赶紧开始吧. 第一步.安装webpack 新建文件夹webpack->再在webpack下面新建demo->命令行切换到demo目录,使用npm init --yes 初始化项目的package.json文件,然后执行npm install webpack --save-de
-
详解webpack介绍&安装&常用命令
webpack系列目录 webpack 系列 二:webpack 介绍&安装 webpack 系列 三:webpack 如何集成第三方js库 webpack 系列 四:webpack 多页面支持 & 公共组件单独打包 webpack 系列 五:webpack Loaders 模块加载器 webpack 系列 六:前端项目模板-webpack+gulp实现自动构建部署 基于webpack搭建纯静态页面型前端工程解决方案模板, 最终形态源码见github: https://github.com
-
Webpack执行命令参数详解
一.概述 前面的章节我们讲解了webpack的安装.webpack.config.js的 基本配置.webpack执行命名以及require方法的使用,不 知道大家有没有发现,当我们每次修改或者新增一个js文件的时候,就会重新执行一下webpack 命令进行编译,这种方式非常的麻烦,这样整个项目下来岂不是要执行百万次.接下来我们会讲解webpack相关的参数,避免这个情况. 二.参数详解 在webpack执行命令之后可以添加一些参数,这些参数都有自己的作用,下面是参数列表: $ webpack
-
linux 中的ls命令参数详解及ls命令的使用实例
一.ls命令参数详解 可以通过阅读 ls 的说明书页(man ls)来获得选项的完整列表. -a – 全部(all).列举目录中的全部文件,包括隐藏文件(.filename).位于这个列表的起首处的 .. 和 . 依次是指父目录和你的当前目录. -l – 长(long).列举目录内容的细节,包括权限(模式).所有者.组群.大小.创建日期.文件是否是到系统其它地方的链接,以及链接的指向. -F – 文件类型(File type).在每一个列举项目之后添加一个符号.这些符号包括:/ 表明是一个目录:
-
基于webpack.config.js 参数详解
webpack.config.js文件通常放在项目的根目录中,它本身也是一个标准的Commonjs规范的模块. var webpack = require('webpack'); module.exports = { entry: [ 'webpack/hot/only-dev-server', './js/app.js' ], output: { path: './build', filename: 'bundle.js' }, module: { loaders: [ { test: /\.
-
python通过getopt模块如何获取执行的命令参数详解
前言 python脚本和shell脚本一样可以获取命令行的参数,根据不同的参数,执行不同的逻辑处理. 通常我们可以通过getopt模块获得不同的执行命令和参数.下面话不多说了,来一起看看详细的介绍吧. 方法如下: 下面我通过新建一个test.py的脚本解释下这个模块的的使用 #!/usr/bin/python # -*- coding: utf-8 -*- import sys import getopt if __name__=='__main__': print sys.argv opts,
-
Linux ls命令参数详解
-a -- 全部(all).列举目录中的全部文件,包括隐藏文件(.filename).位于这个列表的起首处的 .. 和 . 依次是指父目录和你的当前目录. -l -- 长(long).列举目录内容的细节,包括权限(模式).所有者.组群.大小.创建日期.文件是否是到系统其它地方的链接,以及链接的指向. -F -- 文件类型(File type).在每一个列举项目之后添加一个符号.这些符号包括:/ 表明是一个目录:@ 表明是到其它文件的符号链接:* 表明是一个可执行文件.
-
Linux 下rpm命令参数详解
一.安装 命令格式: rpm -i ( or --install) options file1.rpm ... fileN.rpm 参数: file1.rpm ... fileN.rpm 将要安装的RPM包的文件名 详细选项: -h (or --hash) 安装时输出hash记号 (``#'') --test 只对安装进行测试,并不实际安装. --percent 以百分比的形式输出安装的进度. --excludedocs 不安装软件包中的文档文件 --includedocs 安装文档
-
Go语言中一些不常见的命令参数详解
前言 这篇文章可能会有些偏见.这篇文章描述了个人会用到的Go工具参数,还有一些是我周围的人遇到的问题.如果有问题大家可以留言,你是刚开始使用Go工具么?或者你想扩展知识?这篇文章将会描述每个人都需要知道的Go工具参数.下面话不多说了,来一看看详细的介绍吧. $ go build -x -x会列出来go build调用到的所有命令. 如果你对Go的工具链好奇,或者使用了一个跨C编译器,并且想知道调用外部编译器用到的具体参数,或者怀疑链接器有bug:使用-x来查看所有调用. $ go build -
-
Rsync命令参数详解
在对rsync服务器配置结束以后,下一步就需要在客户端发出rsync命令来实现将服务器端的文件备份到客户端来.rsync是一个功能非常强大的工具,其命令也有很多功能特色选项,我们下面就对它的选项一一进行分析说明.Rsync的命令格式可以为以下六种: rsync [OPTION]... SRC DEST rsync [OPTION]... SRC [USER@]HOST:DEST rsync [OPTION]... [USER@]HOST:SRC DEST rsync [OPTION]... [U
-
对python 命令的-u参数详解
缘起: 今天在看arcface的训练代码,在shell脚本中运行python 命令时后面加了-u 参数(python -u xx.py),于是对这个参数进行了下小研究. 准备知识 用网上的一个程序示例来说明,python中标准错误(std.err)和标准输出(std.out)的输出规则(标准输出默认需要缓存后再输出到屏幕,而标准错误则直接打印到屏幕): import sys sys.stdout.write("stdout1") sys.stderr.write("stder
随机推荐
- SQL Server 2008 数据库镜像部署实例之二 配置镜像,实施手动故障转移
- 浅谈iOS应用中的相关正则及验证
- JavaScript面试题(指针、帽子和女朋友)
- JS实现仿FLASH效果的竖排导航代码
- asp.net gridview列宽固定的几种方法介绍
- 深入理解PHP之数组(遍历顺序) Laruence原创
- 分享五种Android常用布局方式
- 用 Composer构建自己的 PHP 框架之设计 MVC
- Android编程实现自定义渐变颜色效果详解
- Linux VPS安全设置之一 修改SSH端口(CentOS/Debian)
- Nodejs实现多人同时在线移动鼠标的小游戏分享
- 被遗忘的javascript的slice() 方法
- javascript AOP 实现ajax回调函数使用比较方便
- java微信开发API第四步 微信自定义个性化菜单实现
- 非常实用的PHP常用函数汇总
- 基于Intellij Idea乱码的解决方法
- 了解JAVA Future类
- 关于php unset对json_encode的影响详解
- js监听html页面的上下滚动事件方法
- python3之模块psutil系统性能信息使用

