Pycharm 文件更改目录后,执行路径未更新的解决方法
今天在使用Pycharm的时候,由于文件过多,我对目录下的文件做了归类,改动了一些文件的路径,结果后来执行的时候,出现了路径找不到的错误.
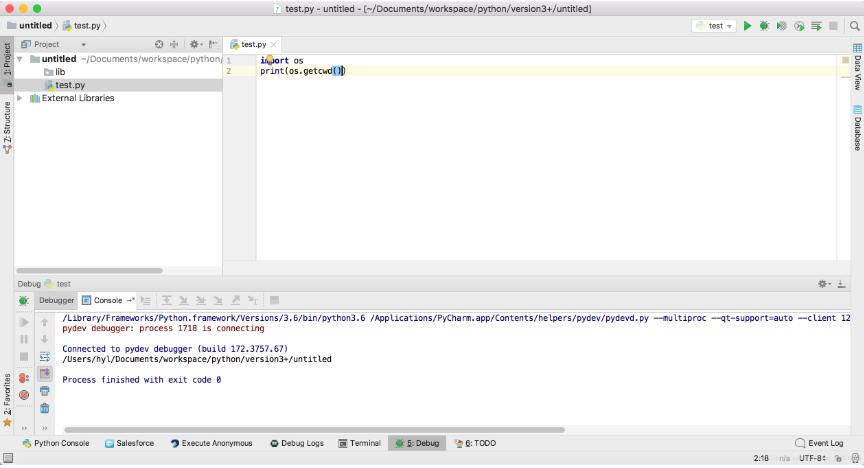
新建一个test.py文件

此时打印test.py的路径为:
/Users/hyl/Documents/workspace/python/version3+/untitled
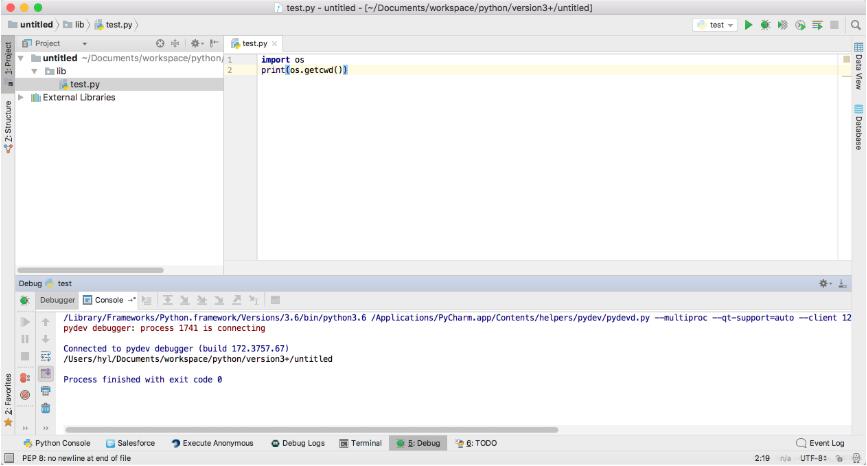
将test.py文件放入lib文件夹下

此时打印test.py的路径依旧是:
/Users/hyl/Documents/workspace/python/version3+/untitled
解决办法
1. MAC OS:快捷键 command+alt+r会弹出

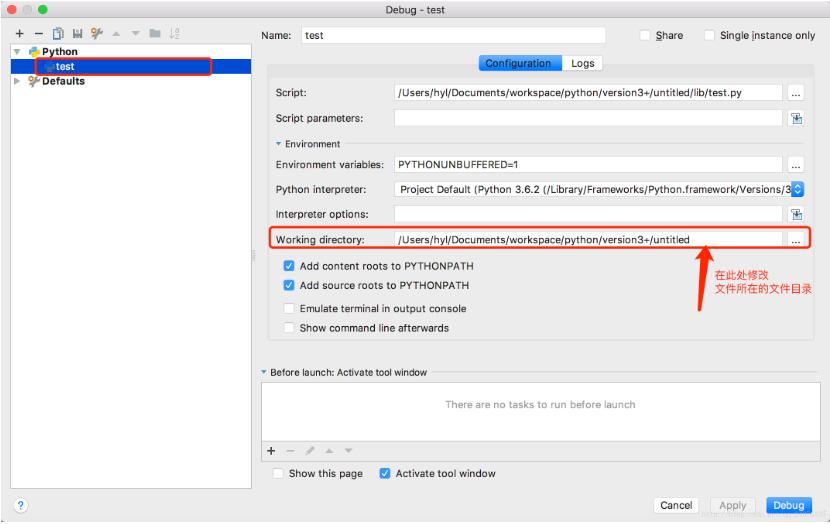
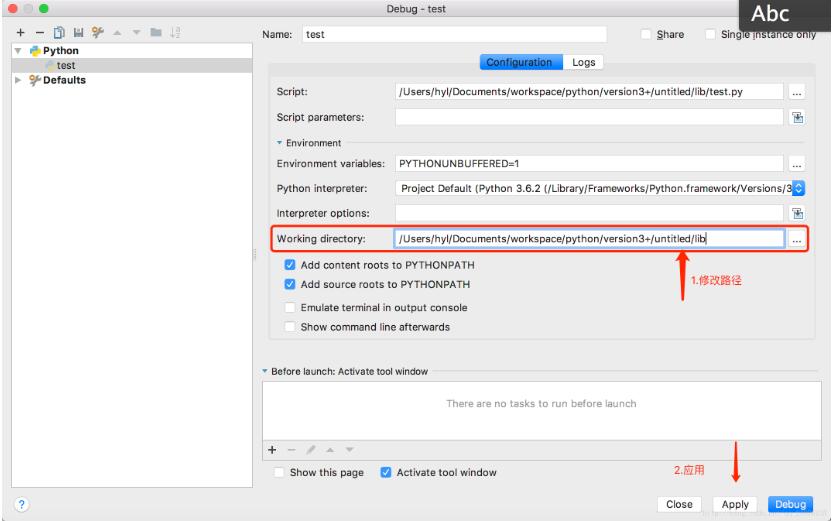
2.选择Edit Configurations 会弹出如下框,

3.选择 python->test,找到Working directory,在此处修改成正确的路径,点击Apply 即可

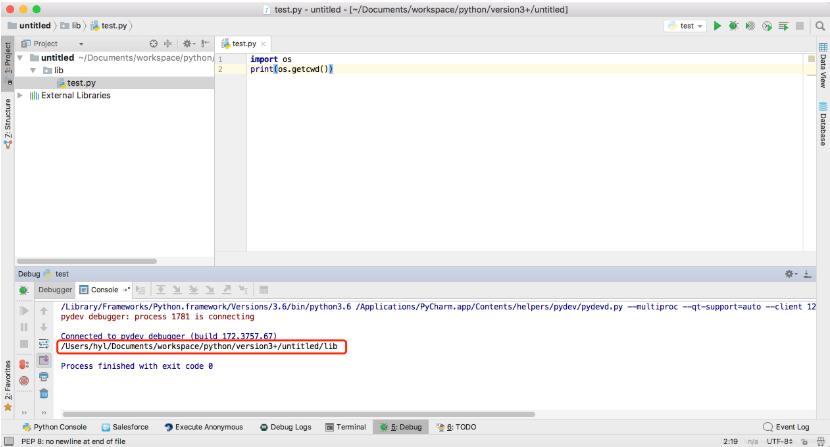
4.再次打印test.py的路径

此时的路径已经变成:
/Users/hyl/Documents/workspace/python/version3+/untitled/lib
以上这篇Pycharm 文件更改目录后,执行路径未更新的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决Pycharm运行时找不到文件的问题
这是解释器设置问题,在设置里找到interpreter 找到合适的目录就可以了.因为重装了python导致pycharm找不到路径了. 另外,pycharm找不到tensorflow包的问题,也是在interpreter里面增加依赖,安装一下如图2所示 以上这篇解决Pycharm运行时找不到文件的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
解决PyCharm同目录下导入模块会报错的问题
在PyCharm2017中同目录下import其他模块,会出现No model named ...的报错,但实际可以运行 这是因为PyCharm不会将当前文件目录自动加入source_path. 在当前目录右键make_directory as-->Sources Root python导入模块 同一目录下在a.py中导入b.py import b 或者 from b import 方法/函数 不同目录下在a.py中导入b.py import sys sys.path.append('b模块的绝
-
基于python 处理中文路径的终极解决方法
1 .据说python3就没有这个问题了 2 .u'字符串' 代表是unicode格式的数据,路径最好写成这个格式,别直接跟字符串'字符串'这类数据相加,相加之后type就是str,这样就会存在解码失误的问题. 别直接跟字符串'字符串'这类数据相加 别直接跟字符串'字符串'这类数据相加 别直接跟字符串'字符串'这类数据相加 unicode类型别直接跟字符串'字符串'这类数据相加 说四遍 3 .有些读取的方式偏偏是要读取str类型的路径,不是unicode类型的路径,那么我们把这个str.enco
-
解决安装pycharm后不能执行python脚本的问题
其中一种原因:pycharm没有设置系统解析器 解决方法 打开pycharm->File->Settings->Project Interpreter->设置python路径(系统python) 以上这篇解决安装pycharm后不能执行python脚本的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Pycharm 文件更改目录后,执行路径未更新的解决方法
今天在使用Pycharm的时候,由于文件过多,我对目录下的文件做了归类,改动了一些文件的路径,结果后来执行的时候,出现了路径找不到的错误. 新建一个test.py文件 此时打印test.py的路径为: /Users/hyl/Documents/workspace/python/version3+/untitled 将test.py文件放入lib文件夹下 此时打印test.py的路径依旧是: /Users/hyl/Documents/workspace/python/version3+/untit
-
vue webpack打包后图片路径错误的完美解决方法
项目用run dev build 打包后,发现很多图片都不显示,在本地是没有问题的啊!找原因发现通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 因为我们的图片路径都是经历过文件夹的,在本地引用图片是绝对路径,但打包后因为把配置的static文件夹当成了根路径,所以很多图片找不到都不显示. 解决办法如图: (1). 修改 assetsPublicPath: './' (2).打开webpack.prod.conf.js,在output:增加 publicPath:
-
sqlserver2017共享功能目录路径不可改的解决方法
注意:什么路径不可改就搜索该路径进行删除注册表记录,然后重启电脑 按 win键盘+R输入 regedit 进去注册表,点击计算机按"编辑"-->查找下一个 需要等一些时间 结果出来后把搜到的结果的项删除 删除之后 按F3继续查找下一个进行删除,删除直到搜索完毕 然后把原来安装的注册表记录查找出来删除: 把含有Microsoft SQL Server字样的都删除 删除完这个再按F3查找下一个删除 删除直到按F3显示搜索完毕 接着再搜索删除记录 MSSQL 直按F3删除到显示搜索
-
Ajax 动态载入html页面后不能执行其中的js快速解决方法
事件背景 有一个公用页面需要在多个页面调用,其中涉及到部分js已经写在了公用页面中,通过ajax加载该页面后无法执行其中的js. 解决思路 1. 采用附加一个iframe的方法去执行js,为我等代码洁癖者所不齿. 2. 使用document.write输出代码,我等简洁主义者所不愿. 3. 最简单的方法是把js放到需要调用的父页面,那想这样的公用页面,每个地方调用都要写入一次,代码冗余. 4. eval是个解决方法,虽然低效. 5. 复杂的解决方法:正则匹配出加载页面中的所有js,为这些js创建
-
ThinkPHP5.0多个文件上传后找不到临时文件的修改方法
这是修改之前的代码 if(!empty($_FILES)){ if(!empty($_FILES['org_positive'])){ $org_positive = request()->file('org_positive'); if($org_positive){ $info = $org_positive->move(ROOT_PATH . 'uploads'); $positive_path="/uploads/".$info->getSaveName();
-
iis6手工创建网站后无法运行php脚本的解决方法
给人搬了十几个网站,老站用西部数码建站助手创建的,现在过期了无法继续创建,只能在Internet 信息服务(IIS)管理器创建网站,创建下来都没问题,但是就是无法打开网站. 测试打开txt文档.静态页面都能打开,一到打开php文件就直接就挂了,无法打开,什么报错都没有. 之前有用iis6以外的服务器创建过网站,都是直接创建就可以运行. 没报错不好找问题,百度用别人的方法操作也不行.实在没办法,只能对着之前用建站助手创建的网站配置,放下架子,一个个看过去,结果发现用建站助手创建的网站ISAPI拓展
-
DOS批处理不支持将UNC 路径作为当前目录的解决方法
废话少说,直接上代码,打开网上邻居→整个网络→Microsofi Windows Network→在工作组找到本机对应的电脑,双击测试以下批处理代码: 显示当前目录.bat cd /d %~dp0 echo %cd% pushd %~dp0 echo %cd% popd pause 可以看到,在开始使用cd命令跳转到UNC目录时,会出现"CMD 不支持将 UNC 路径作为当前目录."的提示,即cd命令只能在本地目录跳转,却不能跳转到UNC目录. 那如何是好?看第二个命令:pushd,使
-
vue.js 打包时出现空白页和路径错误问题及解决方法
vue-cli输入命令:npm run build 即可打包vue.js的项目 打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目 我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题. 解决:到config文件夹中打开index.js文件. 文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性: assetsPublicPath属
-
vue webpack build资源相对路径的问题及解决方法
默认情况webpack+vue-cli打包的css.js等静态资源路径都是绝对的,即static在根目录下,如果部署到带有文件夹目录的项目中,资源路径就会出错. 如图: 解决方法: 在webpack.prod.conf.js中,output中添加或者修改为 publicPath: './': output: { publicPath: './', path: config.build.assetsRoot, filename: utils.assetsPath('js/[name].[chunk
-
nginx如何指向本地路径及500错误解决方法
正文 一个vite+vue3项目,想要部署到服务器上.项目build后的文件都在dist目录下,将这个目录拷贝到服务器上,然后在nginx里进行配置,如下: server { listen 3571; server_name localhost; location / { root /root/xxxx/dist/; try_files $uri $uri/ /index.html; } } 这样就可以通过服务器的公网ip+端口3571来访问这个vue项目了,如果想通过域名访问,则可以这样配置:
随机推荐
- 详解AngularJS2 Http服务
- iOS利用UIScrollView实现无限滚动效果
- Linux免密码远程登录的实例
- vue mixins组件复用的几种方式(小结)
- java中常用的排序方法
- JavaScript中消除闭包的一般方法介绍
- jquery $(document).ready()和window.onload的区别浅析
- 讲解Python中运算符使用时的优先级
- 使图片旋转的3种解决方案
- xampp中修改mysql默认空密码(root密码)的方法分享
- Javascript 区别浏览器 代码
- 通过Ajax两种方式讲解Struts2接收数组表单的方法
- Redis有序集合类型的常用命令小结
- php递归方法实现无限分类实例代码
- 新学到的一招之单空间绑多域名实现提速
- 一个非常完美的读写ini格式的PHP配置类分享
- java实现CSV 字段分割
- C#获取指定PDF文件页数的方法
- PHP 判断变量类型实现代码
- vbs操作txt文本文件常用方法与函数代码

