Delphi菜单组件TMainMenu使用方法详解
本文为大家分享了菜单组件TMainMenud的使用方法,供大家参考,具体内容如下
菜单组件TMainMenu
创建菜单双击TmenuMain,单击Caption就可以添加一个菜单项

菜单中添加分割线只需加“-”就可以添加一个分割线

级联菜单的设计
单击鼠标右键弹出菜单中选择Create Submenu菜单项

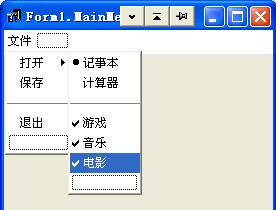
单选功能设计
要在设计的菜单项目中选择RadioItem属性为True,Checked属性为True

复选功能的设计
在设计菜单项目中选择RadioItem属性为False,Checked属性为True

动态创建菜单

源代码如下
procedure TForm1.Button1Click(Sender: TObject); var MainMenu: TMainMenu; MenuItem: TMenuItem; begin //主菜单创建 MainMenu:=TMainMenu.Create(self); Self.Menu:=MainMenu; //文件菜单创建 MenuItem:= TMenuItem.Create(MainMenu); MenuItem.Caption:='文件'; MainMenu.Items.Add(MenuItem); //新建子菜单创建 MenuItem:=TMenuItem.Create(MainMenu); MenuItem.Caption:='新建'; MainMenu.Items[0].Add(MenuItem); //子菜单中的子菜单创建 MenuItem:= TMenuItem.Create(MainMenu); MenuItem.Caption:='打开'; MainMenu.Items[0].Items[0].Add(MenuItem); MenuItem:= TMenuItem.Create(MainMenu); MenuItem.Caption:='保存'; MainMenu.Items[0].Items[0].Add(MenuItem); end; end.
为主菜单添加图标
为菜单添加图标,首先用TImagaList组件为菜单指定好图标,将菜单中的Images属性设为ImageList1,然后选择要添加的图标索引。如图所示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
初探Delphi中的插件编程
插件结构的编程需要一个插件容器来控制各DLL的运行情况,将划分好的每个子系统安排到一个DLL库文件中.对每个DLL程序需要为容器预留接口函数,一般接口函数包括:启动调用DLL库的函数.关闭DLL库的函数.通过接口函数,插件容器可以向DLL模块传递参数实现动态控制.具体实现细节我将在下文说明并给出响应代码. 您可能需要先了解一下DELPHI中UNIT的结构,工程的结构.本文没有深入讨论DLL编程的理论细节,只是演示了一些实用的代码,我当时学习的是刘艺老师的<DELPHI深入编程>一书. 我也处于
-
Delphi编程常用快捷键大全
快捷键对于提高编程速度有着很重要的影响,本文汇总整理了Delphi常用的快捷键,供大家参考之用: Ctrl+PageUp将光标移至本屏的第一行,屏幕不滚动. Ctrl+PageDown将光标移至本屏的最后一行,屏幕不滚动. Ctrl+↓向下滚动屏幕,光标跟随滚动不出本屏. Ctrl+↑向上滚动屏幕,光标跟随滚动不出本屏. Ctrl+Shift+NUM在光标行设置最多九个临时标志号,对临时切换非常有用. 行的左边将出现一本书,封面有NUM,再按一次取消设置. Ctrl+NUM直接将光标跳到NUM处
-
C# 调用Delphi dll 实例代码
delphi dll 源码: 复制代码 代码如下: library dllres; type char10 = array[0..9] of char; TMydata = packed record id: Integer; name: char10; married: Boolean; salary: Double; end; PMydata = ^TMydata; const RESSTR: array[0
-
Delphi菜单组件TMainMenu使用方法详解
本文为大家分享了菜单组件TMainMenud的使用方法,供大家参考,具体内容如下 菜单组件TMainMenu 创建菜单双击TmenuMain,单击Caption就可以添加一个菜单项 菜单中添加分割线只需加"-"就可以添加一个分割线 级联菜单的设计 单击鼠标右键弹出菜单中选择Create Submenu菜单项 单选功能设计 要在设计的菜单项目中选择RadioItem属性为True,Checked属性为True 复选功能的设计 在设计菜单项目中选择RadioItem属性为False,Che
-
Vue3内置组件Teleport使用方法详解
目录 1.Teleport用法 2.完成模态对话框组件 3.组件的渲染 前言: Vue 3.0 新增了一个内置组件 teleport ,主要是为了解决以下场景: 有时组件模板的一部分逻辑上属于该组件,而从技术角度来看,最好将模板的这一部分移动到 DOM 中 Vue app 之外的其他位置 场景举例:一个 Button ,点击后呼出模态对话框 这个模态对话框的业务逻辑位置肯定是属于这个 Button ,但是按照 DOM 结构来看,模态对话框的实际位置应该在整个应用的中间 这样就有了一个问题:组件的
-
VUE 自定义组件模板的方法详解
本文实例讲述了VUE 自定义组件模板的方法.分享给大家供大家参考,具体如下: 先说下需求吧,因为客户的用户群比较大,如果需求变动,频繁更新版本就需要重新开发和重新发布,影响用户的体验,考虑到这一层就想到,页面展示效果做动态可配,需求更新时,重新配置一份模板录入到数据库,然后根据用户选择的模板进行展示. 关于页面展示做的动态可配,我是参考vue的Component组件方式,开始时可能会遇到组件定义后不能加载的情况,并在控制台如下错误:You are using the runtime-only b
-
vue之ele多级联组件的使用方法详解
本文实例为大家分享了vue之ele多级联组件的使用具体代码,供大家参考,具体内容如下 多级联组件的使用 html <el-cascader ref="cascader" :options="options" @focus="cascaderFocus" @change="cascaderChange" v-model="cascad
-
Vue.js路由组件vue-router使用方法详解
使用Vue.js + vue-router 创建单页应用是非常简单的.只需要配置组件和路由映射,然后告诉 vue-router 在哪里渲染即可. 一.普通方式基本例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-router使用方法</title> </head> <bod
-
Android 组件样式定制方法详解
前言 android中有很多现成的组件可以使用,但是android上面的程序很多时候用系统自带的组件都不太合适,主要是样式可能不是我们想要的.这个时候我们就需要定制一些样式.本文将讲解如何修改组件的样式. 1.默认样式. 在修改组件的样式之前,我们还是先了解一下组件默认的样式,如下: 当然还有很多的组件,这里就简单的列举一下就可以了.从上面的默认组件可以看出这些组件的样式和你的app的风格不一致.那么这个时候你可能需要做的就是更改组件的样式.(本人觉得默认样式基本上都比较丑,基本上每个app中都
-
js下拉菜单生成器dropMenu使用方法详解
本文实例为大家分享了下拉菜单生成器dropMenu的使用方法,供大家参考,具体内容如 HTML <div class="input-group"> <span class="input-group-addon" style="width: 100px" >职级:</span> <input type="text" class="units form-control"
-
js多功能分页组件layPage使用方法详解
本文的主要目的就是为大家分享layPage 多功能的js分页组件具体操作方法,供大家参考,具体内容如下 php 部分 function index(){ header('Content-Type:text/html;charset=utf-8'); // 获取当前页码,默认第一页,设置每页默认显示条数 $nowpage = I('get.page', 1, 'intval'); $limits = 8; // 获取总条数 $count = M('Article') -> where(array(
-
Bootstrap图片轮播组件Carousel使用方法详解
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包.它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架.Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成.Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目. 图片轮播组件是一个在网页中很常见的技术,但是如果直接编写的话,需
-
React Native自定义组件与输出方法详解
简介 如果你看的这一篇,需要你对ReactNative的开发有一定的了解,此文讲的是在ReactNative提供的组件不能满足需求,或者native用于较成熟的组件想要输出,那么就需要用到自定义组件了. 通过该文,我们也可以对native和JS交互方式进行初步了解,关于输出方法内部实现,我们下一篇再剖. Native module native module就是实现了RCTBridgeModule协议的OC类.RCT就是ReaCT的缩写. 具体步骤如下 引入#import <React/RCTB
随机推荐
- 详解Ruby中的循环语句的用法
- MySQL 性能优化的最佳20多条经验分享
- 用vue封装插件并发布到npm的方法步骤
- 破解打印机墨水监控的方法小结第1/2页
- jQuery+Ajax用户登录功能的实现
- Asp.Net生成静态页面的实现方法
- memcache一致性hash的php实现方法
- asp错误的几种处理方式
- 用Kotlin实现Android点击事件的方法
- 判断js中各种数据的类型方法之typeof与0bject.prototype.toString讲解
- RedHat6.5安装MySQL5.7教程详解
- 微信js-sdk界面操作接口用法示例
- Shell脚本实现根据文件的修改时间来分类文件
- Linux 4.9内核正式发布!来看看更新了什么?
- JavaScript的内存释放问题详解
- PHP常用设计模式之委托设计模式
- PHP parse_url 一个好用的函数
- Six6免费空间,6G容量,无限月流量
- MySQL页面访问统计及排名情况
- Ajax+Servlet实现无刷新下拉联动效果

