DOS批处理不支持将UNC 路径作为当前目录的解决方法
废话少说,直接上代码,打开网上邻居→整个网络→Microsofi Windows Network→在工作组找到本机对应的电脑,双击测试以下批处理代码:
显示当前目录.bat
cd /d %~dp0 echo %cd% pushd %~dp0 echo %cd% popd pause
可以看到,在开始使用cd命令跳转到UNC目录时,会出现"CMD 不支持将 UNC 路径作为当前目录。"的提示,即cd命令只能在本地目录跳转,却不能跳转到UNC目录。
那如何是好?看第二个命令:pushd,使用"pushd %~dp0"可以将UNC路径映射成本地的Z盘,执行该命令后,下一个提示符就不是原来的C:\>,而是Z:\>,即已经映射成功的UNC路径。
这时,就可以像操作本地目录一样操作UNC目录了(实际上在“我的电脑”中会出现一个Z盘的映射,相当于本地硬盘)。如图中所示,cd、dir等命令均可以使用。
最后,在执行完操作后,别忘了使用popd将映射断开。断开后,提示符又变成了原来的C:\Windows>。
另外一个更好的解决办法:直接在批处理所在的目录前面加上变量%~dp0即可。无论是调用批处理名字,还是拷贝,都可以。
但是要注意,一般地文件共享是只读共享,UNC目录不可写,因此echo >file1.txt这样的语句,fiel1.txt前面不要加%~dp0,默认用C:\windows目录即可。
@echo off %~dp0bootice\BOOTICEx86 /DEVICE=0 /mbr /install /type=GRUB4DOS /v045 /boot_file=grldr /quiet echo n|copy /-y %~dp0grub\grldr.* %systemdrive%\ echo n|copy /-y %~dp0grub\menu.lst %systemdrive%\ attrib +h %systemdrive%\grldr.* attrib +h %systemdrive%\menu.lst ECHO ┌─────────────────────────────────┐ ECHO │已经把grub4dos写入硬盘MBR! 按任意键退出。 │ ECHO └─────────────────────────────────┘ pause >nul
解决UNC路径不受支持问题 补充
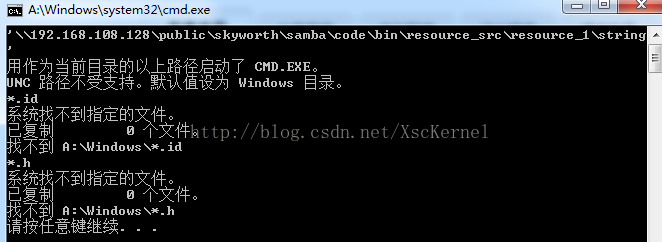
今天在我的win7系统中在一个共享文件路径中执行bat脚本遇到了如下的错误提示:

内容就是:
用作为当前目录的以上路径启动了 CMD.EXE。 UNC 路径不受支持。默认值设为 Windows 目录。
出现的原因:
估计是因为在 网络路径 下所致,如果在普通目录下就没这种问题。
解决方法:
在注册表中,添加一个值即可.路径如下:
HKEY_CURRENT_USER\Software\Microsoft\Command Processor
添加值 DisableUNCCheck, 类型为 REG_DWORD 并将该值设置为1 (十六进制)。
批处理文件如下:(虽然运行的时候会有正确提示,但是实际上却没加进去还需要修改)
reg add "HKEY_CURRENT_USER\Software\Microsoft\Command Processor" /v "DisableUNCCheck" /t "REG_DWORD" /d "1" /f
这篇文章就介绍到这了。

