EasyUI折叠表格层次显示detailview详解及实例
本文目的:
使用easyUi的特殊常用实例,表格层次显示,一层套一层,显示详细数据,嵌套3层应该可以满足所有人的需求了吧。如果你想嵌套4层,有了嵌套3层的案例,4层,5层不是问题吧!!!
本实例的特点:
1.当数据很多的时候,高度不能自动适应,会在表格右侧出现滚动条,想这样嵌套3层的后果,简直不忍直视,本实例高度自适应。
2.选中行后,不能清除选中效果,本实例是可以的。
3.当打开数据展示详情后,再关闭详情页后,不能高度自适应,本实例关闭表格依然自适应。
4.当数据太多,需要出现横向滚动,本实例已给出详细案例。
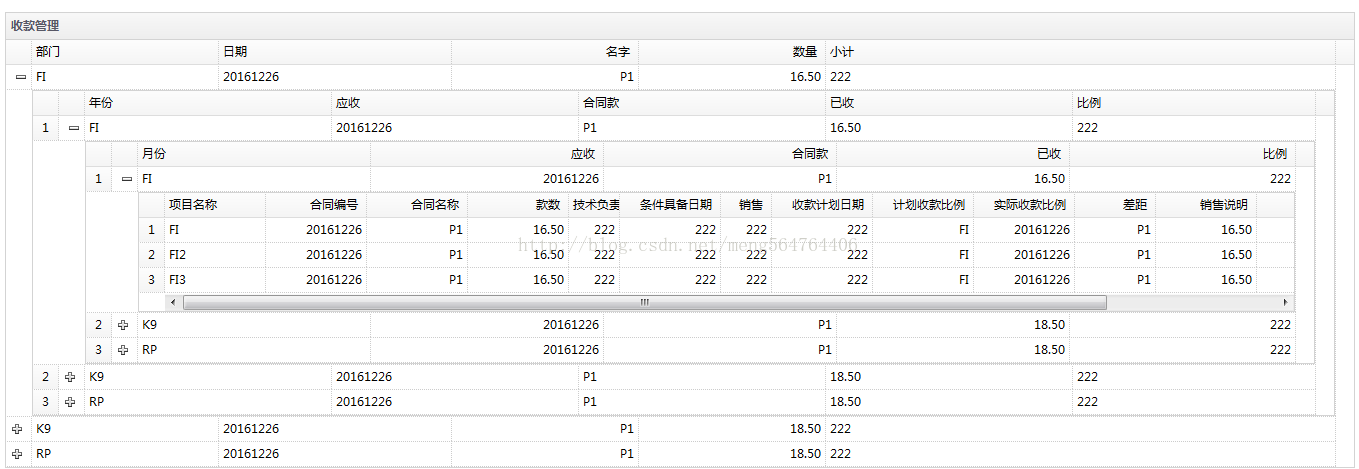
首先一张图片,展示效果,是否和自己的预期一致。

本实例的下载地址:http://download.csdn.net/detail/meng564764406/9723582
实例内容,包含了源代码,包含了所要使用js、css、图片文件。
下面开始引入我们需要的css文件
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.3.5/themes/icon.css" /> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.3.5/themes/gray/easyui.css" />
下面引入我们需要的js文件
<script type="text/javascript" src="js/jquery/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="jquery-easyui-1.3.5/jquery-1.3.5.easyui.min.js"></script> <script type="text/javascript" src="js/jquery/datagrid-detailview.js" charset="utf-8"></script>
查看我们的body标签中的代码
<table id="dg" url="json/datagrid_data.json" title="收款管理" singleSelect="false" fitColumns="true"> <thead> <tr> <th field="inv" width="80">部门</th> <th field="date" width="100">日期</th> <th field="name" align="right" width="80">名字</th> <th field="amount" align="right" width="80">数量</th> <th field="note" width="220">小计</th> </tr> </thead> </table>
我们自己编写的js代码
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){//严重注意喔
return '<div"><table id="ddv-' + index + '" ></table></div>';
},
onExpandRow: function(index,row){//嵌套第一层,严重注意喔
var ddv = $(this).datagrid('getRowDetail',index).find('#ddv-'+index);//严重注意喔
ddv.datagrid({
view: detailview,
url:'json/datagrid_data.json',
autoRowHeight:true,
fitColumns:true,//改变横向滚动条
singleSelect:false,//去掉选中效果
rownumbers:true,
loadMsg:'',
// height:'auto',
columns:[[
{field:'inv',title:'年份',width:100},
{field:'date',title:'应收',width:100},
{field:'name',title:'合同款',width:100},
{field:'amount',title:'已收',width:100},
{field:'note',title:'比例',width:100}
]],
detailFormatter:function(index,row2){//严重注意喔
return '<div"><table id="ddv2-' + index + '" style=""></table></div>';
},
onExpandRow: function(index2,row2){//嵌套第二层,严重注意喔
var ddv2 = $(this).datagrid('getRowDetail',index2).find('#ddv2-'+index2);//严重注意喔
ddv2.datagrid({
view: detailview,
url:'json/datagrid_data.json',
autoRowHeight:true,
fitColumns:true,
singleSelect:false,
rownumbers:true,
loadMsg:'',
// height:'auto',
columns:[[
{field:'inv',title:'月份',width:100},
{field:'date',title:'应收',width:100,align:'right'},
{field:'name',title:'合同款',width:100,align:'right'},
{field:'amount',title:'已收',width:100,align:'right'},
{field:'note',title:'比例',width:100,align:'right'}
]],
detailFormatter:function(index2,row3){//严重注意喔
return '<div"><table id="ddv3-' + index2 + '" style=""></table></div>';
},
onExpandRow: function(index3,row3){//嵌套第三层,严重注意喔
var ddv3 = $(this).datagrid('getRowDetail',index3).find('#ddv3-'+index3);//严重注意喔
ddv3.datagrid({//严重注意喔 这里没有detailview了哈
url:'json/datagrid_data3.json',
autoRowHeight:true,
fitColumns:false,//
singleSelect:false,
rownumbers:true,
loadMsg:'',
// height:'auto',
columns:[[
{field:'aaa',title:'项目名称',width:100},
{field:'bbb',title:'合同编号',width:100,align:'right'},
{field:'ccc',title:'合同名称',width:100,align:'right'},
{field:'ddd',title:'款数',width:100,align:'right'},
{field:'eee',title:'技术负责人',width:50,align:'right'},
{field:'fff',title:'条件具备日期',width:100,align:'right'},
{field:'ggg',title:'销售',width:50,align:'right'},
{field:'hhh',title:'收款计划日期',width:100,align:'right'},
{field:'iii',title:'计划收款比例',width:100,align:'right'},
{field:'jjj',title:'实际收款比例',width:100,align:'right'},
{field:'kkk',title:'差距',width:80,align:'right'},
{field:'lll',title:'销售说明',width:100,align:'right'},
<span style="white-space:pre"> </span> {field:'mmm',title:'收款金额',width:100,align:'right'},
{field:'nnn',title:'详情',width:100,align:'right'}
]],
detailFormatter:function(index3,row){//严重注意喔
return '<div style="padding:2px"><table id="ddv3-' + index3 + '"></table></div>';//严重注意喔
},
onResize:function(){//严重注意喔
ddv2.datagrid('fixDetailRowHeight',index3);
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){//严重注意喔
ddv2.datagrid('fixDetailRowHeight',index3);
ddv2.datagrid('fixRowHeight',index3);
ddv.datagrid('fixDetailRowHeight',index2);
ddv.datagrid('fixRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('fixRowHeight',index);
},0);
}
});//严重注意喔
ddv2.datagrid('fixDetailRowHeight',index);
ddv.datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onCollapseRow: function(index3,row3){//严重注意喔
var ddv3 = $(this).datagrid('getRowDetail',index3).find('#ddv3-'+index3);
ddv3.datagrid({
onResize:function(){
ddv2.datagrid('fixDetailRowHeight',index3);
<span style="white-space:pre"> </span> ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
}
});//严重注意喔
ddv2.datagrid('fixDetailRowHeight',index);
ddv.datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onResize:function(){//严重注意喔
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){//严重注意喔
setTimeout(function(){
ddv.datagrid('fixDetailRowHeight',index2);
ddv.datagrid('fixRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('fixRowHeight',index);
},0);
}
});//严重注意喔
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onCollapseRow: function(index2,row2){//严重注意喔
var ddv2 = $(this).datagrid('getRowDetail',index2).find('#ddv2-'+index2);
ddv2.datagrid({
onResize:function(){
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
}
});//严重注意喔
ddv.datagrid('fixDetailRowHeight',index2);
$('#dg').datagrid('fixDetailRowHeight',index);
},
onResize:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('fixRowHeight',index);
},0);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
});
</script>
以上所述是小编给大家介绍的EasyUI折叠表格层次显示detailview详解及实例,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

