Xcode9项目上传到GitHub教程
最近通过视频在学习一个完整项目的开发流程和思路,为了更真实地模拟在实际开发中的流程,我们需要将项目的代码以及一些资料进行版本控制和管理,一般比较常用的SVN或者Github进行代码版本控制和项目管理。我们iOS项目的开发工具Xcode本来就集成了Github的代码控制,所以非常方便,今天我们就学习如何利用xcode直接进行代码管理,按照下面的5步轻松完成项目和GitHub链接。
1 注册GitHub账号
显然,如果我们需要将代码存放在Github上进行管理,第一步我们需要做的就是注册一个GitHub的账号,具体注册账号的流程就不在这里进行详述了,大家自行问度娘。也可以戳这里的链接:注册GitHub账号
2 在GitHub上创建仓库
注册GitHub账号和注册仓库是我们的准备工作,做完准备工作之后,我们就正式开始一个完整项目从Xcode到Github的工作了。
一 首先,我们需要再GitHub上创建一个仓库repository来存放我们的项目代码。主要分为两步就可以:
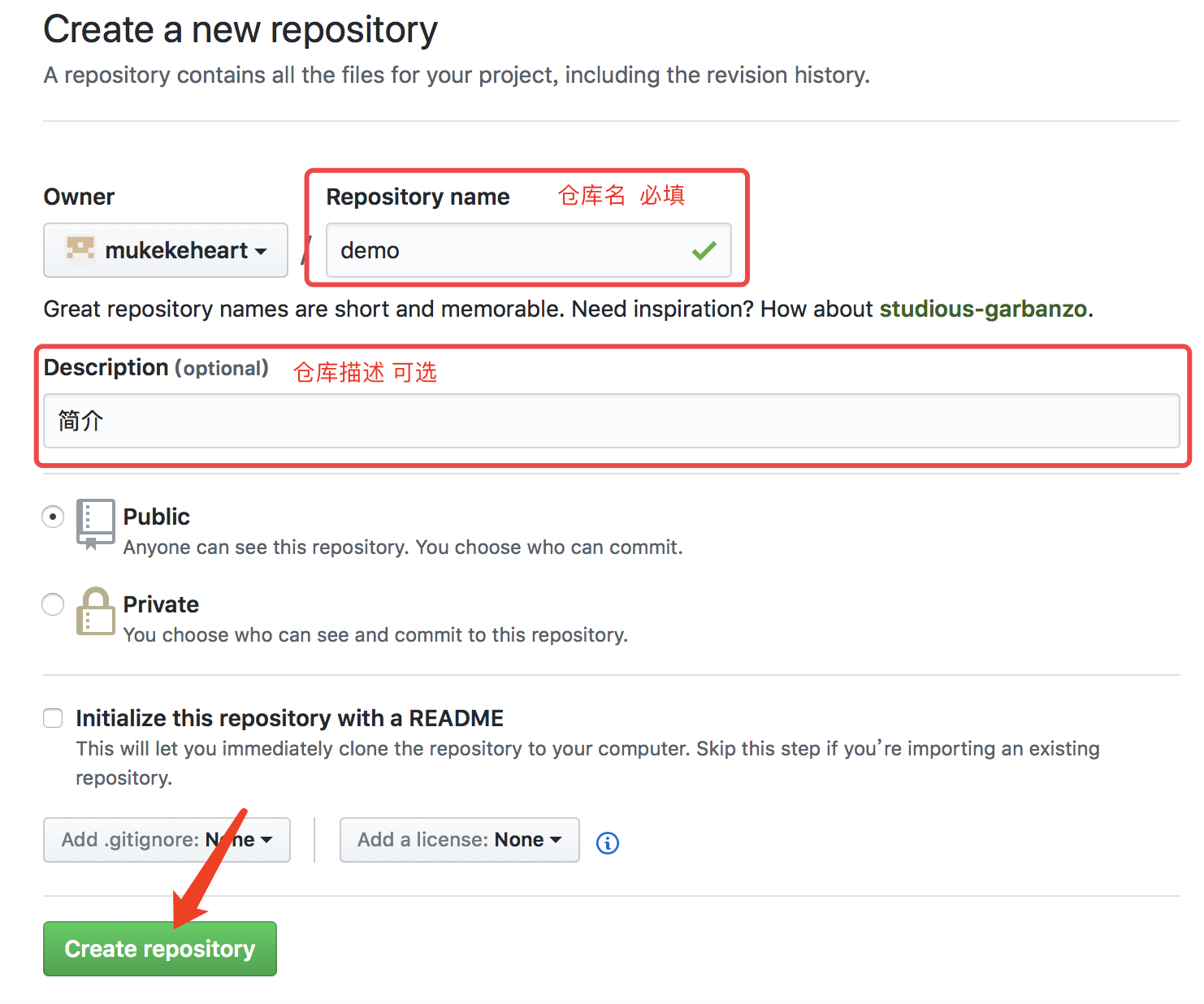
登陆后点击下图左边图的所示的【+】号,选择【New respository】,出现下图右边图所示的界面在下图右边图所示的界面填写仓库名称和仓库描述,然后点击最下面的【create respository】按钮即完成了创建


创建完仓库之后,出现如下图左边所示的界面,我们点击下图左边图两个箭头所示的地方都可以查看我们账号下的所有仓库,我们可以看到刚刚创建的仓库如下图右边图所示。


3 Xcode添加GitHub账号
GitHub上的操作我们已经完成,接下来就是在Xcode上的操作了。首先,我们需要在Xcode上添加我们的GitHub账号,方便我们后面的链接和提交。具体操作简述为下面5步:
打开Xcode之后,如下图1所示选择Xcode的偏好设置【preferences】在Xcode的偏好设置【preferences】页面,点击【Accounts】,进入Xcode的账号管理界面,如下图2所示点击下图2左下角的【+】按钮,在出现的界面选择【GitHub】后点击【confirm】确定在出现的填写GitHub账号界面填写你的GitHub的账号和密码,然后点击【sign in】按钮之后出现你的账号信息就表明添加成功了。



4 Xcode链接GitHub指定仓库
添加完账号之后,我们的Xcode就已经和我们的GitHub完成了我们的GitHub的链接,接下来我们要将项目和GitHub中的指定仓库进行链接。我们大概需要以下3步:
选择【Xcode-Source Control】-->【Clone】,会出现如下图2所示的我们GitHub中的所有repositories仓库在出现的所有repositories仓库页面中,我们选择要链接的仓库进行【clone】,这里我们选择我们先创建的仓库【demo】,然后点击右下角的【clone】点击【clone】之后再出现的位置我们选择自己要放置的位置即可,我这里选择放在桌面上回到桌面,我们看到从GitHub上clone下来的为【demo】的仓库资料



5 链接项目并上传
在上一步中,我们从GitHub上clone下来的文件夹中其实已经有一个.git文件,这个文件是链接着我们GitHub上选择的仓库,如果看不到,是因为其是隐藏文件,我们系统是默认不显示隐藏文件的,这是你需要打开【终端】,输入以下代码,如下图所示
//先输这个打开显示权限 defaults write com.apple.finder AppleShowAllFiles TRUE //再输下面的重启Finder killall Finder

上面简单介绍了一下如何查看系统隐藏的文件。接下来我们看如何将我们的项目连接到项目,这一步很简单,就是要将我们待链接的项目放到刚刚从GitHub上clone下来的文件夹中就可以了。但是有一个前提就是创建该项目的时候不要选择【create Git respository on my mac】选项,注意是不要。如下图所示。

具体步骤如下:
然后将我们创建的项目直接拖到刚刚从GitHub上clone下来的文件夹中就可以,如下图1所示。打开刚刚拖到demo中的项目,进行下面图2所示的操作打开GitHub,你可以看到刚刚的项目已经上传到GitHub了




