AngularJS内建服务$location及其功能详解
在学习AngularJS的过程中感觉到,通过一次性从服务端的数据库获取信息,在前端进行分页,这是一种比较可取的方式。因为它节省了前后端的通信负载,把更多的显示方面的任务交给前端处理。
此内容分为两个部分,第一部分给大家简单介绍一下AngularJS的内建服务$location及其功能;第二部分通过一个比较完整的综合实例来实现分页显示数据库信息的效果。
在做angularJS的Mutilpe View & Route 的工作时,感觉到应该更加深入的了解一下angularJS的内建的服务&location,因为这个内建的服务于浏览器的URL的操作息息相关,感觉如果处理好了这个服务,那么对日后进行页面的翻页处理会很有帮助。
下面就是我的一些小小的实验,以及一些心得体会,都是用白话文写的,可能不是那么的专业,但是希望对大家理解angularJS的一些概念有所帮助。
这个&location是作为一个服务(service),以依赖注入(dependency injection)的方式作为控制器的返回函数的参数使用。下面就以一个实例来解释这个服务的使用。
Section 1:获取URL信息
&location提供了一些个getter和setter方法,比如absUrl,path,protocol,host,port。具体的解释就是,这些都是&location提供的关于链接地址函数的函数名,如果这些函数在使用时不传入任何参数,则表示获取当前的url信息;如果传入一些参数,则表示设置当前浏览器里的url信息。
实例 1
<!DOCTYPE html>
<html ng-app="LocationApp">
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body ng-controller="LocationController">
<p>absUrl----------{{absUrl}}</p>
<p>path------------{{path}}</p>
<p>protocol--------{{protocol}}</p>
<p>host------------{{host}}</p>
<p>port------------{{port}}</p>
<script src="angular.js"></script>
<script>
var LocationApp = angular.module('LocationApp', []);
LocationApp.controller('LocationController', ['$scope', '$location', function ($scope, $location) {
$scope.absUrl = $location.absUrl();
$scope.path = $location.path();
$scope.protocol = $location.protocol();
$scope.host = $location.host();
$scope.port = $location.port();
}]);
</script>
</body>
</html>

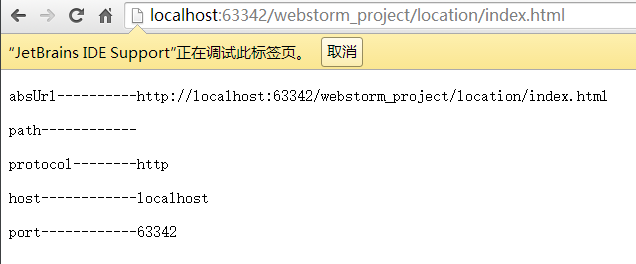
从截图能够明显的看出,$location这个服务提供的getter方法可以很方便的获取l浏览器当前的url信息。
细心的同学可能已经看到了,这个path怎么没有值呢?
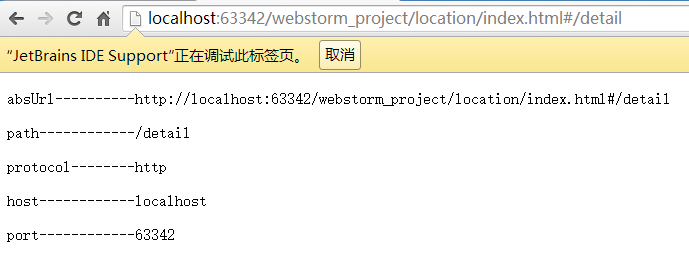
这是因为链接地址里并没有path路径信息。如果我们通过path()方法手动的设置一个path信息,然后再刷新浏览器(刷新时浏览器的url地址是你修改过的信息,是不会变的),就会看到path的信息了。有图有真相!
实例 2
$location.path('detail');
$scope.path = $location.path();

从上面的小的修改中看到,我修改了代码,首先通过setter方法在$location这个内建的服务(其实质就是一个对象,里面有很多关于url信息的属性)里修改了它的path属性的值。
然后再通过getter方法获取到这个新的值。
又因为location这个服务于浏览器地址栏的URL信息是双向绑定的(这是angularJS最精妙的地方),所以无论 location对象的属性还是浏览器地址栏,只要有一方的url信息改变,那么另一方也会跟着改变。所以看到截图中浏览器的地址栏中也多了一个detail这样的path信息,这个信息是之前通过代码设置的。
关于AngularJS实现分页显示功能在下篇文章中为大家进行介绍,希望大家不要错过。

