快速掌握Node.js之Window下配置NodeJs环境
在window下也动手试了下,完美安装,测试通过!
1.下载node
在https://nodejs.org/en/中下载node,我选的是左侧稳定版本

2.安装node
将下载的node进行安装如下图一步一步的安装






3.安装后检测是否安装node成功
安装后会在window开始按钮有一个命令窗口

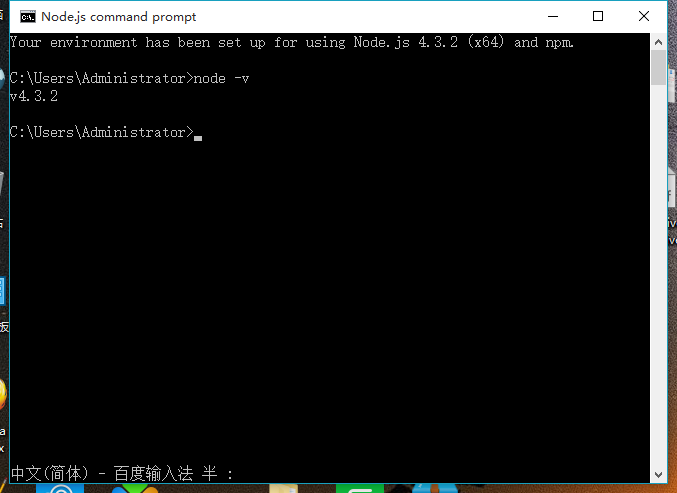
打开之后检测node版本

4.安装全局Express

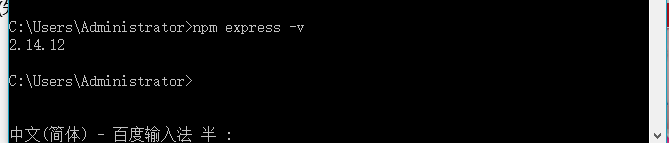
5.检测Express是否安装成功

6.demo测试
1).创建helloWorld.js
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8899);
console.log("nodejs start listen 8899 port!");
2).将helloWorld.js放到F:\nodejs\node_modules\npm\test目录下

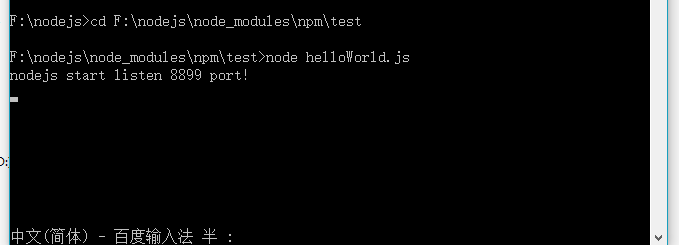
3).启动输出
使用命令行指向helloWorld.js上一级目录,启动express
 7.
7.
运行结果
在浏览器输入http://127.0.0.1:8899,输出结果如下

作者:巴黎欧莱雅
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐
-
windows系统下简单nodejs安装及环境配置
相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼.有关nodejs的相关资料网上已经铺天盖地.由于它的高并发特性,造就了其特殊的应用地位. 国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ 这里不想谈太多的nodejs的相关信息.只说一下,windows系统下简单nodejs环境配置. 第一步:下载安装文件 下载地址:官网http://www.nodejs.org/download/ 这里用的是
-
win系统下nodejs环境安装配置
win系统下nodejs安装及环境配置,具体内容如下 第一步:下载安装文件 下载nodejs,官网:http://nodejs.org/download/,我这里下载的是node-v0.10.28-x86.msi,如下图: 第二步:安装nodejs 下载完成之后,双击"node-v0.10.28-x86.msi",开始安装nodejs,自定义安装在D:\dev\nodejs下面. 在cmd控制台输入:node -v,控制台将打印出:v0.10.28,出现版本提示表示安装成功. 该引导步
-
详解Linux环境下NodeJS的安装配置(HelloWorld)
最简单的环境安装,测试helloworld.给初学者!! 安装脚本,请仔细阅读逐行执行: #!/bin/bash #检查是否已经安装 rpm -qa | grep python #查版本 python #最好是重新安装 Python推荐版本( >= v2.5.0 & < 3.0.0 ),否则影响nodejs运行 #进入安装目录 cd /usr/local/ #删除原有安装 rm -rf node rm -rf node-v0.10.29-linux-x64 #解压压缩包 tar -zx
-
nodejs开发环境配置与使用
先说下nodejs这个哦,有人以为它是一种语言,其实不是,它是一个平台,一个建立在google的V8引擎上的js运行平台,就是解析js,并提供自己 的一些API给用户调用.从目前的情况来看,这个发展情况还算好,明天都有好多的前端后台工程师在加入,连一些大神也在关注甚至写博客,昨晚我还看见一篇 文章写道一个外国的网站写了将近90搞nodejs的web插件,这个真牛啊!那学习中国东东对于我们来说最直接的能带来什么利益呢:前端人员由于熟悉 js那么可以基本简单学习下linux就可以上手了,那后台工程师
-
配置nodejs环境的方法
一.由于node有多种版本号,每个版本号的API肯定也有些细微的差别,在工作中有可能要经常切换node的版本号,因此可以下载nvm使其来管理node的版本号. 首先下载nvm,官网:https://github.com/coreybutler/nvm-windows/releases/download/1.1.0/nvm-noinstall.zip 二.配置环境变量 1.把下载后的nvm解压到一个全英文路径下,解压后的样子: 2.打开nvm里的settings.txt(如果官网下载的nvm中没有
-
快速掌握Node.js之Window下配置NodeJs环境
在window下也动手试了下,完美安装,测试通过! 1.下载node 在https://nodejs.org/en/中下载node,我选的是左侧稳定版本 2.安装node 将下载的node进行安装如下图一步一步的安装 3.安装后检测是否安装node成功 安装后会在window开始按钮有一个命令窗口 打开之后检测node版本 4.安装全局Express 5.检测Express是否安装成功 6.demo测试 1).创建helloWorld.js var http = require("http&qu
-
Sublime Text3 配置 NodeJs 环境的方法
前言 大家都知道,Sublime Text 安装插件一般从 Package Control 中直接安装即可,当我安装 node js 插件时候,直接通过Package Control 安装,虽然插件安装成功了,但是找不到配置文件 Nodejs.sublime-build 来更改一些配置 .于是去 https://packagecontrol.io/packages/Nodejs 官网上查看,只提供一种安装方式. 安装 git安装 MacOSX git clone https://github.c
-
快速使用node.js进行web开发详解
首先关于node.js的学习,这里推荐一本比较好的教程,nodejs web开发指南,该书通俗易懂地将node.js语言特性讲解完之后,又从一个项目角度带领读者使用node.js学习web开发.相信这是一个比较好的学习模式和过程.由于这本书是2012年出的,书中的一个web教学项目是开发一个微博.从2012到现在,node.js及其生态环境发生了很大改变,所以关于该书的学习如果照着书本显然是过于陈旧的.到目前为止,node.js的web开发框架已经升级到了Express4.12.1,对于Mong
-
node.js安装及HbuilderX配置详解
npm安装教程: 一.下载Node.js安装包 官网:https://nodejs.org/en/ 二.使用之前,我们先来掌握3个东西是用来干什么的. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包. vue-cli: 用户生成Vue工程模板.(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装) 如图,现在下载的版本是14.16.0 LTS (推荐用户
-
Node.js查找当前目录下文件夹实例代码
整理文档,搜刮出Node.js查找当前目录下文件夹实例代码,稍微整理精简一下做下分享. var http = require("http"); var fs = require("fs"); var server = http.createServer(function (req,res) { //不处理收藏夹小图标 if(req.url == "/favicon.ico"){ return; } //files是文件名的数组 表示text这个文
-
Node.js:Windows7下搭建的Node.js服务(来玩玩服务器端的javascript吧,这可不是前端js插件)
这里只是纯粹的搭建,连环境都没有,还玩什么服务器端js,一切都成了浮云,让我们先搭建一个环境,输入一个"hello world"的页面. 对的,windows7下的搭建,你只需一步一步跟着我做,就ok了,不用去了解过多的细节,那不是我们现在要关心的,我们现在首要目的是把环境搭建好,要不然就没有下一步了. Step 1. 下载node.js在windows下是要安装在Cygwin下的,去Cygwin网站下载Cygwin安装程序. Cygwin网站:http://cygwin.com/ 直
-
node.js在Linux下执行shell命令、.sh脚本的问题
首先,引入子进程模块 var process = require('child_process'); 执行shell命令 调用该模块暴露出来的方法exec process.exec('shutdown -h now',function (error, stdout, stderr) { if (error !== null) { console.log('exec error: ' + error); } }); //回调函数非必须! 执行.sh脚本 很多时候需要多个命令来完成一项工作,而这个工
-
window下homestead开发环境安装详细教程
一.资源准备 链接:http://pan.baidu.com/s/1mh7qUBe 密码:p4wx 1. virtualbox.box文件放在C盘根目录上. 2. metadata.json文件放在C盘用户目录上.比如我的是 C:\Users\pc 3. Git-2.9.3-64-bit.exe 下载安装,全部默认就好. 4. vagrant_1.8.5.msi 下载安装. 5. VirtualBox-5.1.4-110228-Win.exe 下载安装. 二.简介 1. 什么是vagrant?
-
linux下配置jdk环境变量的三种方法总结
一.修改/etc/profile文件当本机仅仅作为开发使用时推荐使用这种方法,因为此种配置时所有用户的shell都有权使用这些环境变量,可能会给系统带来安全性问题.用文本编辑器打开/etc/profile,在profile文件末尾加入:JAVA_HOME=/usr/share/jdk1.5.0_05 PATH=$JAVA_HOME/bin:$PATH CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar export JAVA_HO
-
Linux下配置jdk环境的方法
1.去官网下载适用于linux的jdk包,如jdk-8u162-linux-x64.tar.gz 2.创建目录,将jdk包拷贝到该目录下,如home/haha/user/java 3.在控制台中进入该目录,执行tar zxvf jdk-8u162-linux-x64.tar.gz 进行解压 4.配置环境变量: 打开控制台,运行sudo vi /etc/profile,在文件中插入如下配置内容,然后保存退出(先按esc, 再按:wq) JAVA_HOME=/home/haha/user/java/
随机推荐
- 向数据报表添加一个合计字段
- 理解Javascript文件动态加载
- C#基础语法:方法参数详解
- 实现ASP.NET无刷新下载并提示下载完成的开发思路
- php调整服务器时间的方法
- spl_autoload_register与autoload的区别详解
- python中的__init__ 、__new__、__call__小结
- jQuery Tips 为AJAX回调函数传递额外参数的方法
- js整数字符串转换为金额类型数据(示例代码)
- JQuery节点元素属性操作方法
- Android 编程下字库的使用及注意事项
- 学会区分Visual Studio 2005,Visual Studio 2005 Team System和MSDN Premium 订阅的各个版本
- C#操作FTP出现500错误解决办法
- C#交错数组浅析
- Java NIO Path接口和Files类配合操作文件的实例
- spring-cloud Sleuth的使用方法
- 小程序实现带年月选取效果的日历
- 基于vue-resource jsonp跨域问题的解决方法
- Python自定义函数计算给定日期是该年第几天的方法示例
- C#如何添加PPT背景

