分享五个最佳编程字体
前不久,由于看腻了Dreamweaver中的默认样式,我更换了代码颜色,上个星期我想我应该再深入研究下字体,看有没有可能选用另外一种字体来组成一个新的样式主题。
另选字体有许多好处,最为突出的好处(取决于你的选择)是让你在水平方向可以看到更多的代码,减少拖动滑动条。但如果你使用自动换行,这点对你来说也无关紧要了。
下面列出的是我从这么多天寻觅到的15种字体中精选出的5种。
再见Courier New,虽然你很棒,但是我现在要对你说再见了
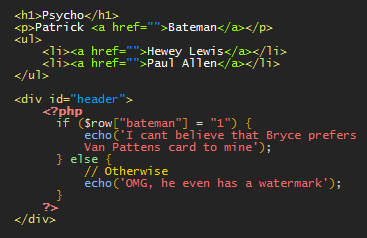
1. Droid Sans Mono:它非常漂亮,现在成为了我最喜欢的编程字体了。Droid Sans Mono是Google的Droid字体家族中一员,专门用来开发Android平台上的应用。大小为10pt时,字符间距很合适。但是如果你使用较小分辨率的屏幕的话(我现在使用的是1280×800),采用9pt能在屏幕上显示更多代码。

最佳大小:9pt或10pt(见上图)
2. Proggy:名字看起来无懈可击。Proggy字体有许多不同的衍生字体,对我来说Proggy Font Crisp和Proggy Font Clean是最合适的。

最佳大小:12pt(见上图)
3. Lucida Console:小写字母尤其漂亮,我在终端也使用它(巧合的是它的名字中有个Console,不过这不是我终端选择它的原因)。如果你使用的是Windows,那么很有可能你已经有这个字体了,如果没有的话,可以在这里下载。

最佳大小:9pt(见上图)
4. ProFont:如果你需要节约使用屏幕的每一个像素,ProFont非常适合你。它很小,但仍旧非常清楚,但是在之前的间隙有点大,在UL上看来尤其明显。到底它有多小?

最佳大小:9pt(见上图)
5. Envy Code R:这个字体是我一个同事推荐的。它有个很酷的名字,Jason已经将Envy Code R作为编码字体,使用一段时间了。它是一种serif字体,每个字符中间都有相同的间隙。但是我认为在高度方面它占用太多空间了。

最佳大小:10pt(见上图)
以防万一…
如果你对上面任何一个字体感兴趣的话,先记下你现在在应用程序中使用的字体吧。很大机会是Courier New(PC上使用Dreamweaver的话尤其可能使用Courier New),倘若你不喜欢上面的字体,你可能还是要回到你原来的字体。

