JavaScript中一些特殊的字符运算
1.什么是 --> ?
这两个分开是很简单的两个运算符,比如--,一般表示自减,var i = 5;while(i){console.log(i--);},会打印出5,4,3,2,1;
那么这两个结合起来呢?
在c中 -->表示的是趋向于,也就是说 --> 0 表示的是趋向于0.
#include <stdio.h>
int main()
{
int x = 10;
while (x --> 0) // x goes to 0
{
printf("%d ", x);
}
}
那么它在javascript中是否同样起效?
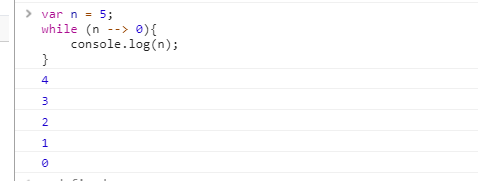
var n = 5;
while (n --> 0){
console.log(n);
}
在Chrome的控制台运行之后的效果是这样的

也就是说-->这个箭头函数(此箭头函数非彼箭头函数=>)同样适用于javascript,大家有没有觉得这个箭头函数很眼熟
<script language="javascript"> <!-- document.bgColor = "brown"; // red // --> </script>
箭头符号在 JavaScript 诞生时就已经存在,当初第一个 诞生时就已经存在 JavaScript 教程曾建议在HTML 注释内包裹行脚本,这样可以避免不支持 JS 的浏览器误将 JS 代码显示为文本。
那么除了 --> 这种形式还有别的表现形式吗?
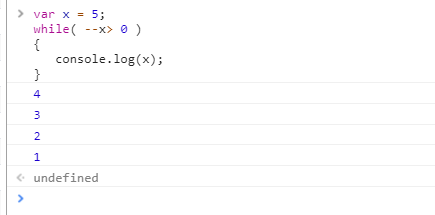
var x = 5;
while( --x> 0 )
{
console.log(x);
}

我们惊奇的发现 --x>也可以表现出趋于的性质,那么--x>是什么意思?
这表示 递减x然后比较X和0 >操作符
讲到这里大家基本都明白了吧,于是可以延伸出一系列的运算符
--> x-->0 ++> x++>0 -->= x-->=0 ++>= x++>=0 --< x--<0 ++< x++<0 --<= x--<=0 ++<= x++<=0
2.~~的作用
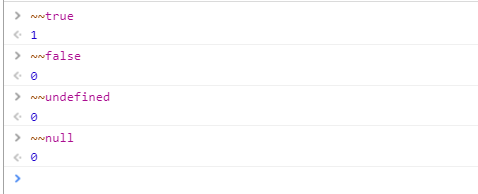
从字面上看~~就是转反再转反包括对布尔类型、undefined、null的操作如

另外一点把true转化为1的可以直接Number(true)
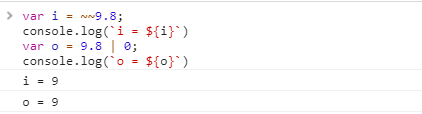
但是这不是最大的亮点,~~可用于取整,与 | 0功能相当

值得一提的是 它与 Math.floor的区别是,Math.floor是向下取整,而~~在正数的范围是向下取整,在负数的范围是向上取整的。
另外 !!将一个值方便快速转化为布尔值 !!window===true
这些特殊运算符在某种程度上大大的方便了我们的计算使用。
总结
以上所述是小编给大家介绍的JavaScript中一些特殊的字符运算,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
利用JS判断字符串是否含有数字与特殊字符的方法小结
前言 本文主要介绍的是利用JS判断字符串是否含有数字与特殊字符的方法,文中有几种不同的方法,包括普通的JS验证法.正则表达式法,另外还有判断是否为浮点数的js函数,在最后还将简要介绍下isNAN函数的使用方法和例子,来一起学习学习吧. 一.正则表达式方法判断是否为数字,包括判断正整数: function checkRate(input) { var re = /^[0-9]+.?[0-9]*$/; //判断字符串是否为数字,//若判断正整数,则后边是:/^[1-9]+[0-9]*]*$/ if
-
JS过滤url参数特殊字符的实现方法
在URL传递参数中,有一些特殊字符,而这些些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的编码了.下表中列出了一些URL特殊符号及编码十六进制值 1. + URL 中+号表示空格 %2B 2. 空格 URL中的空格可以用+号或者编码 %20 3. / 分隔目录和子目录 %2F 4. ? 分隔实际的 URL 和参数 %3F 5. % 指定特殊字符 %25 6. # 表示书签 %23 7. & URL 中指定的参数间的分隔符 %26 8. = URL 中指定参数
-
使用Js让Html中特殊字符不被转义
例如:<textarea></textarea>之间包含有类似的这种转义字符的时候总会被解析,倒是可以把所有的"&"通过程序替换成"&",但是有些本来就是"&"的也会被转换,这就错了.怎么让<textarea></textarea>之间包含的文本原封不动的显示出来呢? 复制代码 代码如下: <textarea id="t" rows="20
-
js控制文本框禁止输入特殊字符详解
在开发难免遇到一些前端需要验证输入的数据是否合法的问题,收集分享在这里同学们使用,欢迎补充. 1.标签上直接替换方法: JS 控制不能输入特殊字符 <input type="text"class="domain"onkeyup="this.value=this.value.replace(/[^u4e00-u9fa5w]/g,'')": this.value=this.value.replace(/[^u4e00-u9fa5w]/g,'')
-
js中传递特殊字符(+,&)的方法
背景: 今天在做一个任务时,用Jquery的Ajax传递一长串字符时,在后台的验证一直不成功,纠结时我了(那个字符串是随机生成的,特长).查了一上午,原来是我生成的字符串中有+号,而在js传递的时候,会理解为是连接字符用的,到了后台就将+号自动变为空格了,所以后台的字符串和前台生成的已经不一样了. 原因: js后自动解析特殊字符,如+号为连接符,解析为空格,&为变量连接符,服务器端接受数据时&以后的数据不显示等等. 解决办法: 1.将字符放到form中,然后用js提交form表单到服务器.
-
jquery ajax对特殊字符进行转义防止js注入使用示例
在使用ajax进行留言的时候,出现了一个问题.因为留言内容写完之后,通过ajax提交内容,同时使用js把留言的内容添加到页面上来.浏览留言的时候也是通过ajax请求,然后再显示的.这样,如果有人在留言里写入了js语句,这结语句都会被执行.解决办法就是对这些特殊字符进行转义再显示出来.如果在jsp中使用jstl标签,就很简单了.直接使用<c:out value="${r.content}" />这样就行了,会自动进行转义,其中省略了参数escapeXML="true
-
JavaScript中一些特殊的字符运算
1.什么是 --> ? 这两个分开是很简单的两个运算符,比如--,一般表示自减,var i = 5;while(i){console.log(i--);},会打印出5,4,3,2,1: 那么这两个结合起来呢? 在c中 -->表示的是趋向于,也就是说 --> 0 表示的是趋向于0. #include <stdio.h> int main() { int x = 10; while (x --> 0) // x goes to 0 { printf("%d &qu
-
Javascript中的相等与不等运算
转换的规则如下: 如果其中一个操作数的类型为 Boolean ,那么,首先将它转换为数字类型,false 转换为 0, true 将转换为 1. 如果其中一个操作数的类型是字符串,另外一个为数字类型,那么,将字符串转换为数字进行比较. 如果其中一个操作数的类型是字符串,另外一个为 object 类型,那么,将调用对象的 toString 方法之后,比较字符串. 如果其中一个操作数的类型是数字类型,另外一个为 object 类型,那么,将对象转换为数值后进行数字比较. 以下的规定了一些特殊的比较:
-
解析JavaScript中的字符串类型与字符编码支持
定义 字符串就是零个或多个排在一起的字符,放在单引号或双引号之中. 'abc' "abc" 单引号字符串的内部,可以使用双引号.双引号字符串的内部,可以使用单引号. 'key = "value"' "It's a long journey" 上面两个都是合法的字符串. 如果要在单引号字符串的内部,使用单引号(或者在双引号字符串的内部,使用双引号),就必须在内部的单引号(或者双引号)前面加上反斜杠,用来转义. 'Did she say \'Hell
-
JavaScript中统计Textarea字数并提示还能输入的字符
现在流行的Twitter等微博客网站,有一个很好的用户体验,就是在文本框中输入文字的时候,会自动统计输入的字符,并显示用户还能输入的字符,在限制了140个字的微博客中,这样的小提示可以很好的增强用户体验. 如果实现这种技术呢,我进行了一些研究,发现实现其实挺简单,几行代码就能完成输入字符统计功能,经过实际测试,其对文字的统计与Twitter等微博客的完全相同. 使用方法是,先增加一个span,用于显示剩余的字数,然后在Textarea中,加入一个onkeydown和onkeyup的事件,调用另一
-
JavaScript中的数学运算介绍
JavaScript中,数学运算可藉由两种操作来实现: 1.+.-.*./.%等操作符. 2.使用Math对象的计算函数.比如,用Math.pow(2,3)来计算2的3次方. 与Java不同,JavaScript中的数学运算不会抛出任何错误.计算结果的溢出.除以0.对负数进行开方这些操作都是合法的,其结果为JavaScript中的特殊值:正负Infinity(无限).正负0.NaN(非数): 1.正负Infinity.当计算结果比JavaScript所能表示的最大数(Number.MAX_VAL
-
弱类型语言javascript中 a,b 的运算实例小结
本文实例讲述了弱类型语言javascript中 a,b 的运算.分享给大家供大家参考,具体如下: 下面有七个闭包小函数,用来测试 a,b 的 输出结果 测试1:(当a为true,b为false的时候,输出的是false) !function() { var a = true,b = false; console.log((a,b) +' test1'); // false test1 }(); 测试2:(当a为true,b为true的时候,输出的是true) !function() { var
-
JavaScript中正则表达式使数字、中文或指定字符高亮显示
<span id="span_id">span2314的23文本213</span> var htmlobj = txt.replace(/(\d+)/img, "<span style='background:red;'>$&</span>"); //var htmlobj = txt.replace(/([+\-]?[0-9]+(\.[0-9]+)?)/g, "<span style='ba
-
javascript中contains是否包含功能实现代码(扩展字符、数组、dom)
一个小误区 JS中的contains 今天想要用JS判断集合中是否包含另一个集合. 发现,Contains并不能达到所要的效果,查找之后发现了问题 原来,js的contains方法用来查看dom元素的包含关系,并不是Java中数组的contains方法. 先看一下duyunchao同学分享的代码 $(document).ready(function() { var Arrays = ['11','22','33']; var Array ='11'; if(Arrays.indexOf(Arra
-
Javascript中查找不以XX字符结尾的单词示例代码
首先,让我声明一下,我在写这篇文章之前花了2个多小时在弄正则表达式.悲~悲~悲~ 按照一般的思路,先来看看其他几个插找方式: 我以字符串 复制代码 代码如下: var str = "eattd gebcat gedat jadu geat beu"; 為例子. 1.以"ge"為开头的,结果应该是"gebcat, gedat, geat".因為单词以"ge"开头,则我可以放入一个新的数组供以后使用. 复制代码 代码如下: var
-
JavaScript中常用的运算符小结
一.一元运算符 1.delete 运算符:删除对以前定义的对象属性或方法的引用.例如: var o=new Object; o.name="superman"; alert(o.name); //输出 "superman" delete o.name; alert(o.name); //输出 "undefined" 删除了name属性,将其设置为undefined(即创建的未初始化的变量的值).delete不能删除开发者未定义(即ECMAScri
随机推荐
- C++ 中构造函数的实例详解
- Python多层嵌套list的递归处理方法(推荐)
- MongoDB入门教程之Windows下的MongoDB数据库安装图解
- js toFixed()方法的重写实现精度的统一
- Nginx PHP-Fcgi中因PHP执行时间导致504 Gateway Timeout错误解决记录
- JS中数组Array的用法示例介绍
- 浅谈Jquery中Ajax异步请求中的async参数的作用
- Java中websocket消息推送的实现代码
- MSI之制作免输序列号安装包的方法
- phpMyAdmin 后台拿webshell
- Sql2000与Sql2005共存安装的解决方法
- mysql 5.6 从陌生到熟练之_数据库备份恢复的实现方法
- jquery实现微博文字输入框 输入时显示输入字数 效果实现
- javascript 精确获取样式属性(上)
- 什么是API
- 轻松获得oblog 2.52的WebShell
- 解决IIS的Server Application Error的2种方法
- java引用jpython的方法示例
- C#中datagridview的EditingControlShowing事件用法实例
- JavaScript实现的背景自动变色代码

