pycharm配置pyqt5-tools开发环境的方法步骤
本文介绍使用python+pyqt5开发桌面程序的一个可视化UI视图布局
一、环境包的安装
1、如果还不知道虚拟环境的可以参考,或者直接使用pipenv
2、安装pyqt5
pip3 install pyqt5
3、安装pyqt5-tools(注意目前只支持在window系统下,如果你是mac电脑请自行安装虚拟机)
pip3 install pyqt5-tools
4、使用pip3 list查看安装是否成功
二、在pycharm中配置pyqt5-tools工具
在pycharm编辑器中主要配置有三个
1、打开可视化设计的界面
2、将可视化设计保存后的.ui文件转换为.py文件
3、将可视化设计中需要使用到的资源转换为.py文件
4、配置结果

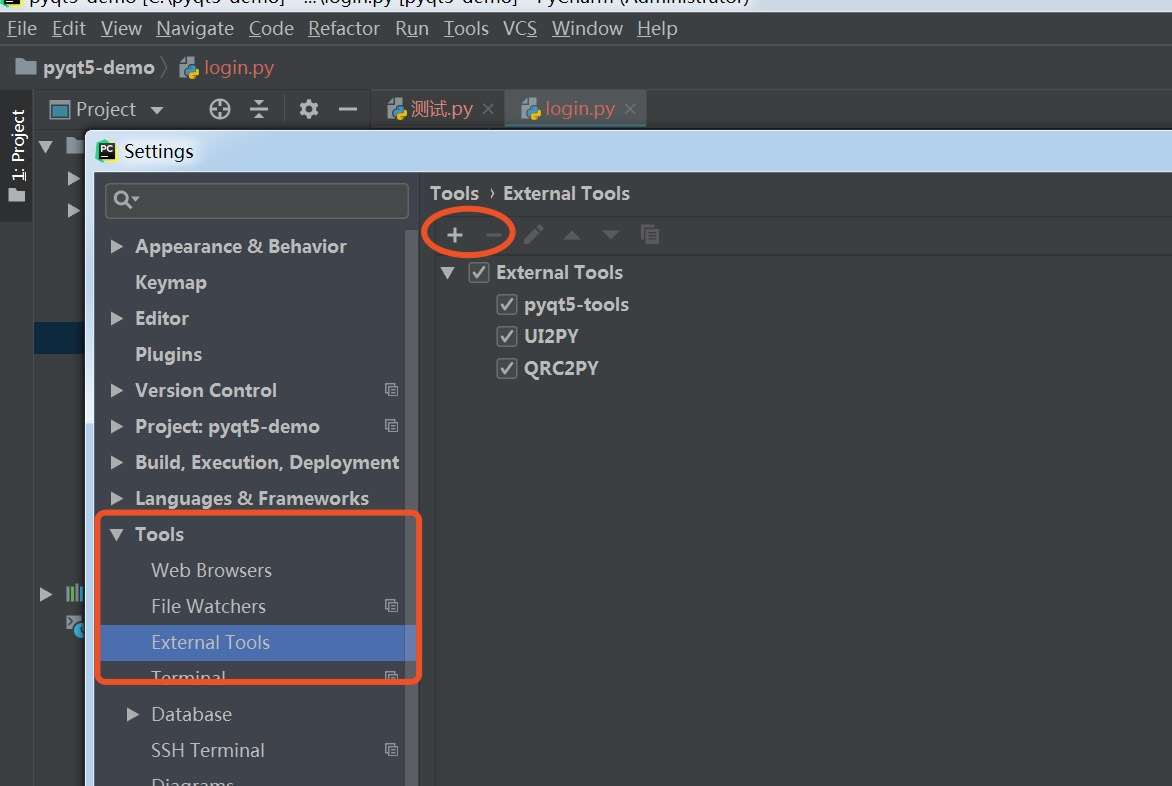
三、pyqt5-tools的配置
1、点击上面的加号
2、配置如图
 3、上面参数介绍
3、上面参数介绍
1.Name是自己随便命名的
2.Description是简单的描素
3.program是指你执行的程序
4.Working directory: $ProjectFileDir$是插入宏,表示项目文件目录
四、关于.ui文件转换为.py文件的工具
1、配置结果如图
 2、
2、
关于各参数的介绍
1.Program取安装包中的pyuic5.exe程序
2.Arguments配置为$FileName$ -o $FileNameWithoutExtension$.py -x
3.Working directory配置为$FileDir$当前文件目录
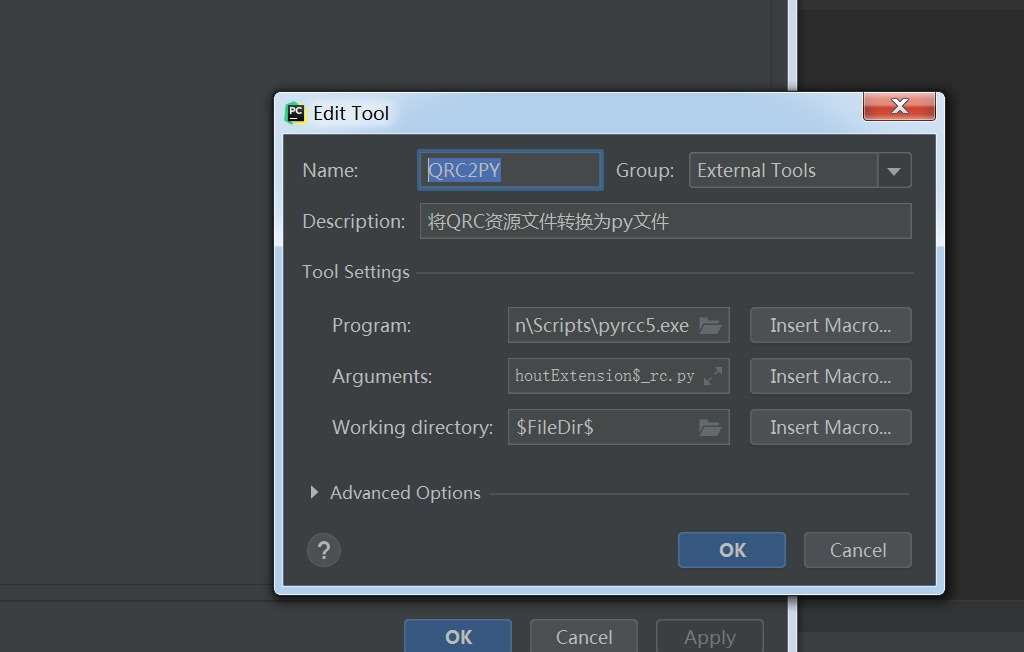
五、将资源文件转换为py文件
1、配置结果如图
 2、
2、
参数的介绍
1.Program取安装包中的pyrcc5.exe程序
2.Arguments配置为$FileName$ -o $FileNameWithoutExtension$_rc.py
3.Working directory配置为$FileDir$当前文件目录
六、测试配置成功否
1、查看配置的外部工具
 2、
2、
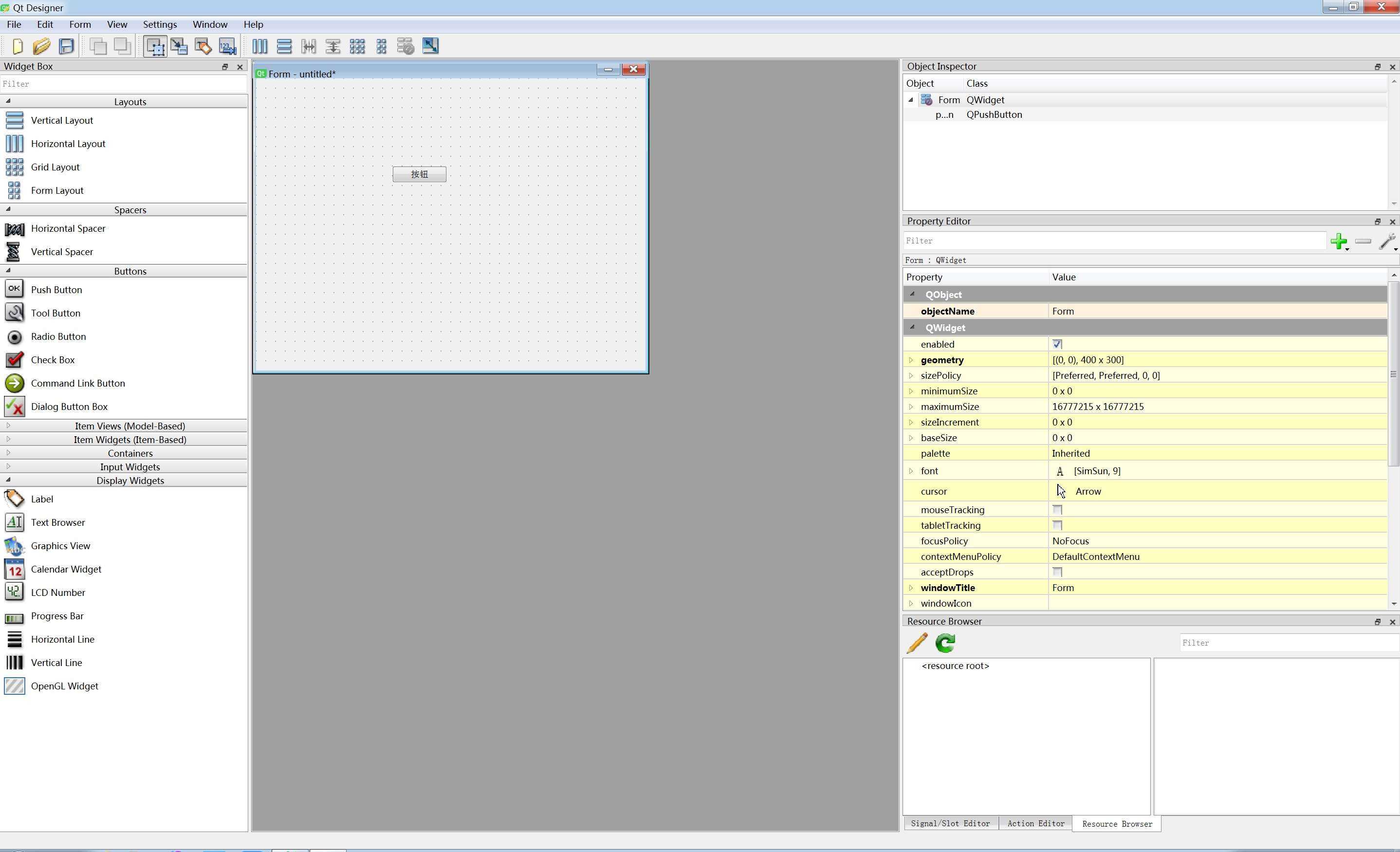
2、点击pyqt5-tools打开设计的可视化窗口
 3、
3、
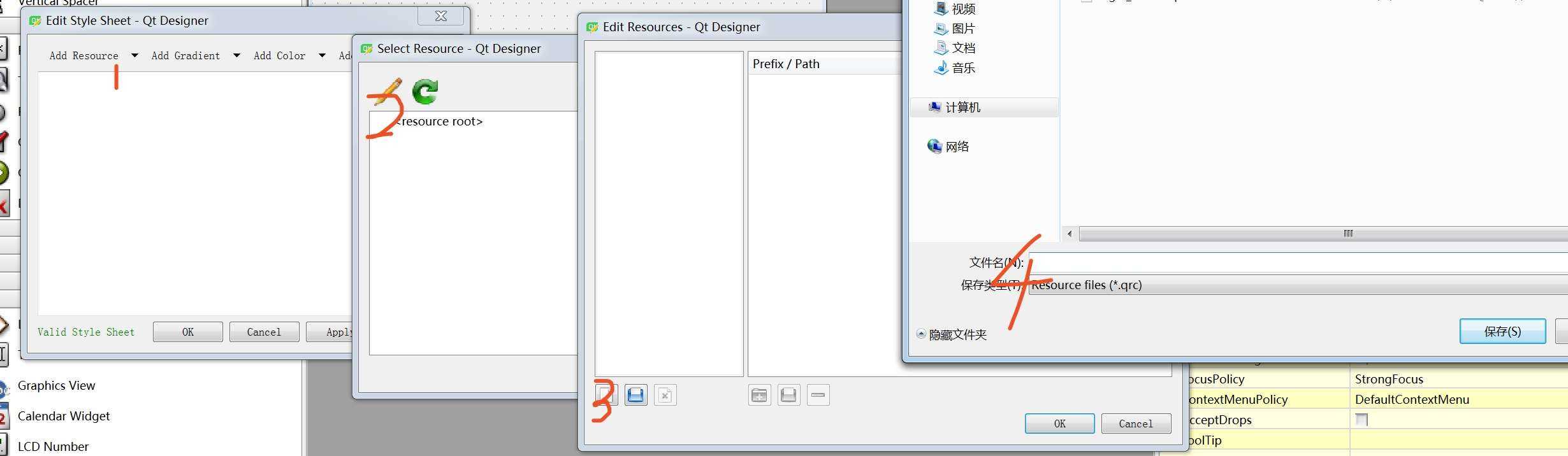
3、给按钮设置背景图片样式
 4、
4、
4、根据上面的步骤新增一个资源,右边选择资源
5、保存后在本项目下会生成一个x.ui和x.qrc文件
6、选中文件右键选择外部工具,根据不同文件格式选择不同的编译工具
7、直接运行x.ui编译后的py文件,查看效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
PyQt5内嵌浏览器注入JavaScript脚本实现自动化操作的代码实例
概要 应同学邀请,演示如何使用 PyQt5 内嵌浏览器浏览网页,并注入 Javascript 脚本实现自动化操作. 下面测试的是一个廉价机票预订网站(http://www.flyscoot.com/),关键点如下 使用 QWebEngineView 加载网页,并显示进度. 在默认配置(QWebEngineProfile)中植入 Javascript 内容,这样脚本会在所有打开的网页中执行,不论跳转到哪个网址. Javascript 脚本使用网址中的路径名,判断当前网页位置,从而决定执行哪种操作.
-
Python中常用的内置方法
1.最大值 max(3,4) ##运行结果为4 2.最小值 min(3,4) ##运行结果为3 3.求和 sum(range(1,101)) ##求1-100的和 使用过这个函数求1-100的偶数或者奇数的和更简单 sum(range(1,101,2)) ##1-100之间的奇数和 sum(range(2,101,2)) ##1-100之间的偶数和 4.枚举 返回索引值和对应的value值 for i,v in enumerate('hello'): print(i,v) 5.zip 可以使两个
-
python+pyqt5实现24点小游戏
本文实例为大家分享了python实现24点游戏的具体代码,供大家参考,具体内容如下 描述:一副牌中A.J.Q.K可以当成是1.11.12.13.任意抽取4张牌,用加.减.乘.除(可加括号)把牌面上的数算成24.每张牌对应的数字必须用一次且只能用一次.在规定时间内输入算式,输入正确加十分,输入错误生命值减一,点击确定提交并进入下一题,点击清空可清空算式.点击开始游戏进入游戏,可重新开始游戏. from PyQt5 import QtCore, QtWidgets from PyQt5.QtWidg
-
Python判断变量名是否合法的方法示例
问题: 变量名是否合法: 1.变量名可以由字母,数字或者下划线组成 2.变量名只能以字母或者下划线开头 s = 'hello@' 判断变量名的第一个元素是否为字母或者下划线 s[0] 如果第一个元素符合条件,判断除了第一个元素之外的其他元素s[1:] 思路: 1.变量名的第一个字符是否为字母或下划线 2.如果是,继续判断 --> 4 3.如果不是,报错 4.依次判断除了第一个字符之外的其他字符 5.判断是否为字母数字或者下划线 while True: s = input('变量名:') #定义退
-
Python魔法方法详解
据说,Python 的对象天生拥有一些神奇的方法,它们总被双下划线所包围,他们是面向对象的 Python 的一切. 他们是可以给你的类增加魔力的特殊方法,如果你的对象实现(重载)了这些方法中的某一个,那么这个方法就会在特殊的情况下被 Python 所调用,你可以定义自己想要的行为,而这一切都是自动发生的. Python 的魔术方法非常强大,然而随之而来的则是责任.了解正确的方法去使用非常重要! 魔法方法 含义 基本的魔法方法 __new__(cls[, ...]) new 是在一个对象实例化的时
-
Python函数中不定长参数的写法
1.不定长参数的写法,用 *变量名 表示 2.不定长参数累加 3.不定长参数,使用**c接受m=23,n=56的值: 传参时,a必写,b.c可以缺省 def fun(a, b, *args): print(a) print(b) print(args) print("="*30) ret = a + b for i in args: ret += i return ret print(fun(1,2,3,4)) 结果: 1 2 (3, 4) ======================
-
pycharm+PyQt5+python最新开发环境配置(踩坑)
安装工具: Pycharm 专业版2017.3 PyQT5 python3 测试工程文件及所需工具: 1.首先安装Pycharm,先前一篇介绍安装破解版的可以参考:https://www.jb51.net/softs/299378.html 2.新建一个空的python工程,找到setting安装第三方模块PyQT5,点加号,先安PyQT5,再安装pyqt5-tools,后面包含qtdesinger 3.以上模块都安完,设置扩展工具的参数找到setting->tools->external t
-
PyQt5实现五子棋游戏(人机对弈)
这篇博客主要是为了学习Python和PyQt,因为对棋类游戏比较热衷,所以从规则较简单的五子棋入手,利用PyQt5实现图形界面,做一个可以进行人机对弈的脚本,最后打包成应用程序.AI的算法打算用神经网络来完成,正在苦学TensorFlow中. 本来我以为五子棋规则很简单,不就像小学时候玩的那样,五个棋子连在一起就赢了嘛,但是后来发现事情并没有那么简单,现在的五子棋有禁手这个规则 ,"三三禁手" ."四四禁手"."长连禁手"等等,都是为了限制现行一
-
PyQt5实现类似别踩白块游戏
本文实例为大家分享了PyQt5实现类似别踩白块游戏的具体代码,供大家参考,具体内容如下 #引入可能用到的库 from PyQt5.QtWidgets import (QWidget, QApplication,QPushButton,QMessageBox,QLabel,QDesktopWidget,QMainWindow) from PyQt5.QtCore import Qt,QRect,QSize,QPoint,QTimer from PyQt5.QtGui import QPainter
-
在Ubuntu中安装VSCode并配置C/C++开发环境的方法步骤
第一步,打开Ubuntu Software下载VSCode.(so easy) 官网地址:https://code.visualstudio.com/docs/?dv=linux64_deb 然后使用 sudo dpkg -i xxx.deb解压即可 第二步,如果你的电脑中没有gcc,g++,gdb的话,可以通过以下代码获得. sudo apt-get update //访问源列表,并读取软件列表 sudo apt-get install gcc sudo apt-get install g+
-
VSCode 配置React Native开发环境的方法
本文介绍了VSCode 配置React Native开发环境的方法,分享给大家,具体如下: 1.安装VSCode 2.安装插件 按F1 并输入 ext install 并回车, 或者使用 输入react-native安装React Native Tools 假定你已经在设备上安装了react native, 如果没有安装,请使用npm install -g react-native-cli安装 或者按照官方文档操作 新建一个RN工程 并使用VSCode打开 安装完成后 按F1可以看到命令里多了很
-
CentOS 7下配置Ruby语言开发环境的方法教程
本文跟大家分享的是在CentOS 7下配置Ruby语言开发环境的方法教程,分享出来供大家参考学习,下面来看看详细的介绍: 安装Ruby 2.2 CentOS7存储库中的Ruby版本为2.0,但如果需要,可以使用RPM软件包安装2.2 1.添加CentOS SCLo软件集合存储库 [root@linuxprobe ~]# yum -y install centos-release-scl-rh centos-release-scl # set [priority=10] [root@linuxpr
-
vs2019永久配置opencv开发环境的方法步骤
有很多同学肯定想学习opencv相关的知识,但是有些情况下每建一次项目都要重新引入下各种文件是不是很苦恼,所以我也面临了这个问题,在网上看到很多的同学的方法,有的也都是很一样的,将什么.dll加入环境变量,然后设置项目配置文件什么的,这些东西我也尝试过,但是很容易忘记,我也特意写了一些笔记,但是有时还是会忘记.恰巧我也升级了vs2019,所以也打算更新下方法,做到一劳永逸.下面是教程部分.首先我们要安装好我们的opencv,然后我们安装以后会看到生成的文件夹.如图 这一切就是基础文件,所以这个务
-
Webpack 4.x搭建react开发环境的方法步骤
本文介绍了了Webpack 4.x搭建react开发环境的方法步骤,分享给大家,也给自己留个笔记 必要依赖一览(npm install) 安装好. "dependencies": { "babel-core": "^6.26.3", "babel-loader": "^7.1.5", "babel-preset-env": "^1.7.0", "react&
-
VSCode搭建STM32开发环境的方法步骤
目录 1.安装VScode 2.安装C/C++插件 3.安装Keil Assistant插件 4.用vscode打开keil工程 5.编译.下载程序 6.常用操作 官方简述 摘要: 作为一个51单片机或STM32单片机的使用者,keil一直是我们的必备的一款工具之一.但keil的一些问题也一直存在,当然也有人用其他的比如STM32CubeIDE.但是今天推荐的是VScode+Keil Assistant插件,不需要很复杂的配置各种文件和环境变量,只需要一个插件即可!可以编译代码和下载程序. 当我
-
使用Docker构建开发环境的方法步骤( Windows和mac)
目录 1. 使用 Docker 的好处 2. 安装 Docker 1) Linux 安装 Docker 2) Windows 10 3) macOS 3. Docker 换源 1) Linux 换源 2) Windows 和 Mac 换源 4. 编写 Dockerfile 5. 编写 docker-compose.yml 6. 启动容器 7. 总结 我们在开发中都会遇到这样的问题:在本地开发好功能后,部署到服务器,或者其他人拉到本地接着开发时,会出现功能无法使用的情况. 这些异常情况,大多数时候
-
使用VSCODE配置GO语言开发环境的完整步骤
1. 安装GO SDK 官方下载地址是:golan.google.cn/dl 2. 安装完毕后,会自动在配置文件中加入一些内容,其中比较重要的三个是: GOROOT(具体GO语言在硬盘上安装的位置,比如D:/GO) GOPATH(未来使用go install安装第三方工具包时,都会安装在GOPATH指定文件夹下的src或bin目录下,比如C:/Users/Administrator/Go) 最后一个是GO语言安装路径下的bin文件夹路径(例如:D:/GO/bin)添加到PATH中. 3. 在终端
-
VSCode 配置C++开发环境的方法步骤
第一步.安装VSCode应用程序 打开VSCode官网,下载对应安装包并默认安装(这里指明:安装路径可以修改) 第二步.安装相关插件 此时的VSCode仅仅是一个英文文本编辑器,还称不上开发工具,所以需要相关的插件支持. 需要说明的是:这里我选择我的母语作为编辑器的语言,所以会多安装一个汉化插件! 安装 汉化插件 打开VSCode,在插件搜索输入框输入"Chinese",搜索插件"Chinese (Simplified) Language Pack for Visual St
-
React Native 搭建开发环境的方法步骤
本文介绍了React Native 搭建开发环境,分享给大家,具体如下: 准备工作 node -v:确认是否安装Node,若已经成功安装了,则执行下面的命令:否则先进行Node的安装. npm install -g create-react-native-app:使用npm快速创建React Native应用. create-react-native-app AwesomeProject:创建名为AwesomeProject的项目. cd AwesomeProject:进入项目所在文件目录. y
随机推荐
- 手把手编写PHP框架 深入了解MVC运行流程
- 搭建FTP服务器的简单实例
- 分享java打印简单图形的实现代码
- 原生js实现jquery函数animate()动画效果的简单实例
- Asp.net 时间操作基类(支持短日期,长日期,时间差)
- .NET实现WebSocket服务端即时通信实例
- Centos 7下利用crontab定时执行任务详解
- mysql查询今天、昨天、近7天、近30天、本月、上一月的SQL语句
- Android 中ScrollView嵌套GridView,ListView的实例
- Mac OS下配置PHP+MySql环境
- Ajax工作原理深入理解
- SpringBoot静态资源css,js,img配置方案
- js判断ie方法集锦(含正则)代码短小经典 原创
- Debian下搭建Nginx和Tomcat服务器实现负载均衡的方案
- 使用jquery+CSS实现控制打印样式
- 添加到收藏夹代码(兼容几乎所有的浏览器)
- 浅谈JavaScript数据类型
- echarts学习笔记之图表自适应问题详解
- Mybatis自定义类型转换器的使用技巧
- 手机使用python操作图片文件(pydroid3)过程详解

