详解vue 不同环境配置不同的打包命令
最近做的一个项目是配置了三个环境的:正式环境、测试环境和开发环境,下面以这个为例
第一步:安装cross-env
npm i --save-dev cross-env
或者在
package.json中加上"cross-env": "^5.0.1"进行安装依赖
package.json:

//这是我项目的目录

第二步:修改各环境下的参数
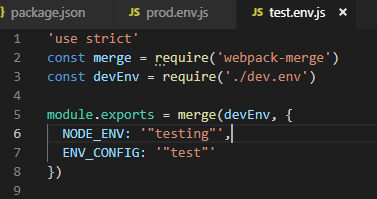
在config/目录下添加test.env.js、develop.env.js。并且修改文件里的内容
config/prod.env.js

config/develop.env.js

第三步:更改build文件夹的东西
1.给build文件夹下增加环境文件 webpack.develop.conf.js

2.修改build.js
默认打包都是prod环境,我这里改成了默认是测试环境
打印是什么环境

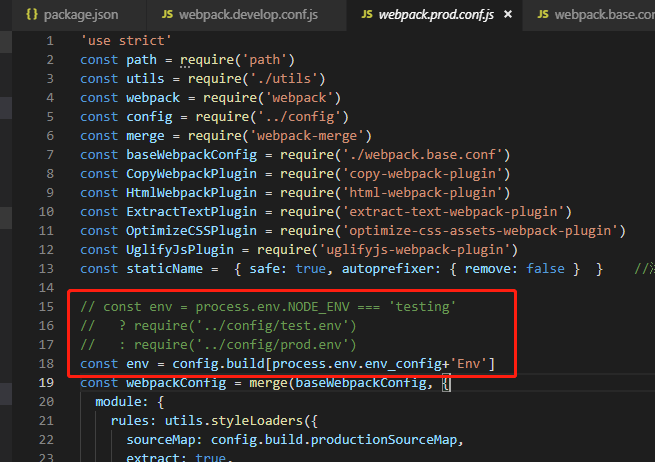
3.修改webpack.prod.conf.js

4.修改webpack.base.conf.js
由于config/index.js配置不同的环境,静态文件取得是不同的目录,所以这边要根据不同的环境取出不同的配置,如果配置一样,那就无需区分了

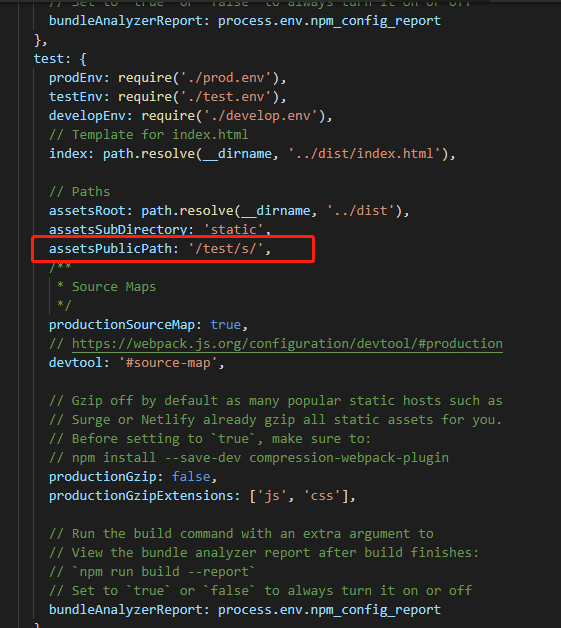
config/index.js
config/index.js dev运行

config/index.js 开发环境配置

config/index.js 测试环境配置

config/index.js 正式环境配置

第四步: 输入不同的命令打包环境
"build--test": "cross-env NODE_ENV=testing env_config=test node build/build.js", "build--prod": "cross-env NODE_ENV=production env_config=prod node build/build.js", "build--develop": "cross-env NODE_ENV=develop env_config=develop node build/build.js"
测试环境打包: npm run build--test
正式环境打包: npm run build--prod
开发环境打包: npm run build--develop
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
浅析vue给不同环境配置不同打包命令
第1步:安装cross-env npm i --save-dev cross-env 第2步:修改各环境下的参数 在config/目录下添加test.env.js.pre.env.js. 修改prod.env.js里的内容,修改后的内容如下: 'use strict' module.exports = { NODE_ENV: '"production"', EVN_CONFIG:'"prod"', API_ROOT:'"/apis/v1"' }
-
详解vue.js根据不同环境(正式、测试)打包到不同目录
1.在build文件夹中创建testing.js文件 // 配置环境变量 type 为 testing process.env.type = '"testing"' // 引入build.js文件 require('./build') 2.修改config文件夹中的prod.env.js文件 module.exports = { NODE_ENV: '"production"', // 将上文设置的环境变量,赋值到 type 属性上 type: process.en
-
详解vue 不同环境配置不同的打包命令
最近做的一个项目是配置了三个环境的:正式环境.测试环境和开发环境,下面以这个为例 第一步:安装cross-env npm i --save-dev cross-env 或者在 package.json中加上"cross-env": "^5.0.1"进行安装依赖 package.json: //这是我项目的目录 第二步:修改各环境下的参数 在config/目录下添加test.env.js.develop.env.js.并且修改文件里的内容 config/prod.en
-
vue相关配置文件详解及多环境配置详细步骤
1.package.json 作用: package.json 文件其实就是对项目或者模块包的描述,里面包含许多元信息.比如项目名称,项目版本,项目执行入口文件,项目贡献者等等.npm install 命令会根据这个文件下载所有依赖模块. 文件结构如下: { "name": "sop-vue", "version": "0.1.0", "author": "zhangsan <zhangsa
-
详解Vue快速零配置的打包工具——parcel
本文介绍了Vue快速零配置的打包工具--parcel,分享给大家,具体如下: 特性 快速打包 打包所有资源 自动转换 代码拆分 模块热替换 友好的错误记录 如何工作 Parcel 将 资源 树转换成 包(bundles) 树.许多其它的打包工具基本上是基于 JavaScript 资源,还有附加在其上的其它格式的资源.例如,在 JS 文件中内联成字符串. Parcel是对文件类型无感知的,它能按你所期待的方式那样与任意类型的资源工作,且毋须配置. 构建资源树 Parcel 接受单个入口资源作为输入
-
vue多环境配置之 .env配置文件详解
目录 Vue之.env环境配置文件 前言 一..env是什么? 二.说明及用法 1. 文件说明 2. 文件读取 2.1 npm run serve 2.2 npm run build 3. 查看环境变量 4. 使用环境变量 总结 Vue之.env环境配置文件 .env文件是运行项目时的环境配置文件.但是在实际开发过程中,有本地环境.测试环境.预生产.生产环境等等,不同环境对应的配置会不一样.因此,需要通过不同的.env文件实现差异化配置.* 前言 在vue项目实际开发过程中,有本地环境.测试环境
-
详解Vue.js项目API、Router配置拆分实践
前后端分离开发方式前端拥有更高的控制权 随着前端框架技术的飞速发展,Router这个概念也被迅速普及到前端项目中,在早期前后的没有分离的时期下,并没有明确的路由概念,前端页面跳转大多是通过后端进行请求转发的,比如在Spring MVC项目中,进行一个页面跳转如下(画红线部分): 前端需要一个超链接,链接的href=/manager,这样这个超链接被转发到scs/waitFollowed路径指定的页面. 前后的分离后,前端页面跳转的方式发生了变化,不再需要后端处理了,数据交换方式也改变了,由此前端
-
详解 MAC/Linux Vi配置环境变量及Java环境变量配置
详解 MAC/Linux Vi配置环境变量及Java环境变量配置 vi基础 1.vi的基本概念 (1)基本上vi可以分为三种状态,分别是命令模式(command mode).插入模式(Insert mode)和底行模式(last line mode),各模式的功能区分如下: 1) 命令行模式command mode) 控制屏幕光标的移动,字符.字或行的删除,移动复制某区段及进入Insert mode下,或者到 last line mode. 2) 插入模式(Insert mode) 只有在Ins
-
详解vue配置请求多个服务端解决方案
一.解决方案 1.1 描述接口context-path 后端的两个接口服务请求前缀,如下: 前缀1: /bryant 前缀2: / 1.2 vue.config.js配置 devServer: { port: 8005, proxy: { // 第一台服务器配置 '/bryant': { target: 'http://localhost:8081, ws: true, changeOrigin: true, pathRewrite: { '^/bryant': '/bryant' } }, /
-
详解Vue 数据更新了但页面没有更新的 7 种情况汇总及延伸总结
如果你发现你自己需要在 Vue 中做一次强制更新,99.9% 的情况,是你在某个地方做错了事. 1. Vue 无法检测实例被创建时不存在于 data 中的 property 原因:由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的. 场景: var vm = new Vue({ data:{}, // 页面不会变化 template: '<div>{{message}
-
详解Vue Cli浏览器兼容性实践
浏览器市场占有率 在处理浏览器兼容性问题之前,我们先来看一下现在的浏览器市场份额是怎样的,
-
详解vue高级特性
Vue为我们提供了很多高级特性,学习和掌握它们有助于提高你的代码水平. 一.watch进阶 从我们刚开始学习Vue的时候,对于侦听属性,都是简单地如下面一般使用: watch:{ a(){ //doSomething } } 实际上,Vue对watch提供了很多进阶用法. handler函数 以对象和handler函数的方式来定义一个监听属性,handler就是处理监听变动时的函数: watch:{ a:{ handler:'doSomething' } }, methods:{ doSomet
随机推荐
- jsp获取客户端IP地址的方法
- ASP.NET2.0数据库入门之SQL Server
- 《JavaScript DOM 编程艺术》读书笔记之JavaScript 简史
- 微信开发(一) asp.net接入
- .net数据库连接池配置技巧(默认值)
- php各种编码集详解和以及在什么情况下进行使用
- Flask框架的学习指南之用户登录管理
- FF(火狐)浏览器无法执行window.close()解决方案
- Mysql一些复杂的sql语句(查询与删除重复的行)
- PHP面向对象之工作单元(实例讲解)
- JavaScript的递归之递归与循环示例介绍
- 在centos7上安装redis的方法
- 深入分析MSSQL数据库中事务隔离级别和锁机制
- jQuery学习笔记 更改jQuery对象
- yii2 RBAC使用DbManager实现后台权限判断的方法
- Opacity.js
- 游戏外挂分析
- 基于WTL 双缓冲(double buffer)绘图的分析详解
- PHP 存储文本换行实现方法
- 模仿OSO的论坛(三)
