js中console在一行内打印字符串和对象的方法
在前端开发中,大多数的调试一般都是F12中的console和network中查看请求数据和响应数据,也有一部分人喜欢用debugger。
在开发大一些的项目时,在开发环境下,打开着控制台,切换一下页面总是充满着各种console,而且还是很多行,有一部分原因是有下面我写的这样的。

就是因为如果在同一行内同时打印字符串和对象的话,我们会想到如下的拼接 但是对象会调用原型中toString()方法,让我们看起来就难受了。
console.log('上传结果' + {obj: '对象', name:'臧三'});

昨天在开发程序的时候查看了一下企业微信的后台,看到他的console的同一行中同时打印了字符串和对象,就想到原来是可以在同一行打印的。
之前想到的有时候查看的时候调用一下 JSON.stringtify()方法,但是这样当对象复杂的时候,就不利于查看和调试了。
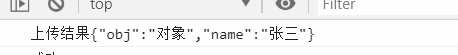
console.log('上传结果' + JSON.stringify({obj: '对象', name:'张三'}));

我感觉写的有点啰嗦了,明明就是再讲一个逗号的事情,你给我扯这么多没用的哈哈。
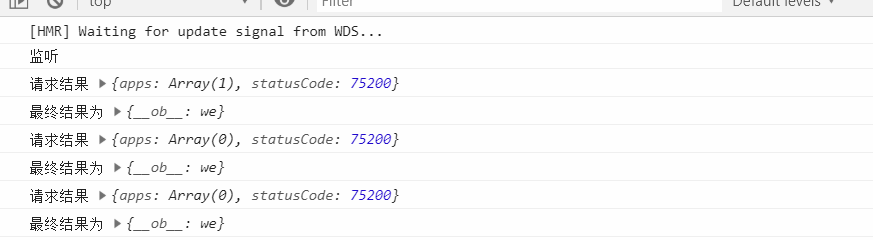
看一下这样的效果,如果是这样的打印的话我感觉还会清晰很多,而且console的行的数目也会少一些。

具体的做法就是在console的各个参数之间加上一个逗号,
console.log('上传结果' , {obj: '对象', name:'张三'});
总结
以上所述是小编给大家介绍的js中console在一行内打印字符串和对象的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
js console.log打印对像与数组用法详解
本文实例讲述了js console.log打印对像与数组用法.分享给大家供大家参考,具体如下: console.log是什么东西,其实就是一个打印js数组和对像的函数而已,就像是php的print_r,var_dump.console.log这个函数本身没什么好说的,这篇博客告诉大家怎么去用这个函数.在说这个函数之前,我想大家用的最多查看js输出,是alert吧,但是alert,只能弹string或者是int的 一.测试文件test.html <html xmlns="http://www
-
利用Js的console对象,在控制台打印调式信息测试Js的实现
一次偶然的机会,打开百度的时候按下了F12,然后就见控制台里面输出了百度的招聘广告,感觉挺帅气的,再然后就有了这篇博文. 既然可以这样在控制台输出信息,那以后再调试Js的时候不就可以省去很多麻烦了嘛!避免不误人子弟,特意使用for(var i in console)查看了下各种浏览器控制台对console的支持, 结果如下: IE 11 控制台 log , info , warn , error , debug , assert , time , timeEnd , group , groupC
-
js console.log打印对象时属性缺失的解决方法
1. 序 在编写代码时,我们常常用 console.log() 的方式将信息在控制台中打印出来以帮助我们进行前端调试.一般情况下,我们打印普通值都没有问题,但在打印对象类型时,我们就需要注意点了,要不然可能会出现不符合期望的结果. 2. console.log()输出对象属性缺失 首先,定义了一个 cat对象 ,其拥有 name, age, color, birthday 四个属性. 接着,我们又定义了一个函数 test ,它接收一个对象作为参数.调用test函数时,我们想知道传入test函数的
-
js中console在一行内打印字符串和对象的方法
在前端开发中,大多数的调试一般都是F12中的console和network中查看请求数据和响应数据,也有一部分人喜欢用debugger. 在开发大一些的项目时,在开发环境下,打开着控制台,切换一下页面总是充满着各种console,而且还是很多行,有一部分原因是有下面我写的这样的. 就是因为如果在同一行内同时打印字符串和对象的话,我们会想到如下的拼接 但是对象会调用原型中toString()方法,让我们看起来就难受了. console.log('上传结果' + {obj: '对象', name:'
-
vue-cli3在main.js中console.log()会报错的解决
目录 在main.js中console.log()报错 问题重新 console.log()输出没效果问题 第一种 第二种 在main.js中console.log()报错 问题重新 在main.js使用console.log()会报错 这个错误是Vuejs - 使用ESLint检查代码质量是进行提示的,所以修改成window.console.log()就能避免这个报错 console.log()输出没效果问题 在平时和的开发中我们经常遇到console.log()没有效果,作为小白的我已经遇见
-
Java中byte[]、String、Hex字符串等转换的方法
代码如下所示: /*输入一个byte和byte[]合并为byte[]*/ public byte[] byteMerger(byte byte_1, byte[] byte_2) { byte[] byte_3 = new byte[1 + byte_2.length]; byte_3[0] = byte_1; System.arraycopy(byte_2, 0, byte_3, 1, byte_2.length); return byte_3; } /*输入一个byte[]和byte[]合并
-
关于JS中setTimeout()无法调用带参函数问题的解决方法
本文实例分析了JS中setTimeout()无法调用带参函数问题的解决方法.分享给大家供大家参考,具体如下: 解决方法:重写setTimeout() 方法,需要用到闭包函数.如下: var _st = window.setTimeout; window.setTimeout = function(fRef, mDelay){ if (typeof fRef == 'function') { var argu = Array.prototype.slice.call(arguments, 2);
-
js中火星坐标、百度坐标、WGS84坐标转换实现方法示例
本文实例讲述了js中火星坐标.百度坐标.WGS84坐标转换实现方法.分享给大家供大家参考,具体如下: //定义一些常量 var x_PI = 3.14159265358979324 * 3000.0 / 180.0; var PI = 3.1415926535897932384626; var a = 6378245.0; var ee = 0.00669342162296594323; /** * 百度坐标系 (BD-09) 与 火星坐标系 (GCJ-02)的转换 * 即 百度 转 谷歌.高德
-
js中Number数字数值运算后值不对的解决方法
问题: 37.5*5.5=206.08 (JS算出来是这样的一个结果,我四舍五入取两位小数) 我先怀疑是四舍五入的问题,就直接用JS算了一个结果为:206.08499999999998 怎么会这样,两个只有一位小数的数字相乘,怎么可能多出这么小数点出来. 我Google了一下,发现原来这是JavaScript浮点运算的一个bug. 比如:7*0.8 JavaScript算出来就是:5.6000000000000005 解决方法:网上找到了一些解决办法,就是重新写了一些浮点运算的函数. 下面就把这
-
js中class的点击事件没有效果的解决方法
如下所示: $(".xx").clcik(function(){····}); 本来不用js生成类,是有点击效果的一但js里写,就没有点击效果了,如下: 做如下修改即可,监听document 以上就是小编为大家带来的js中class的点击事件没有效果的解决方法全部内容了,希望大家多多支持我们~
-
在vue.js中使用JSZip实现在前端解压文件的方法
1. 在vue文件的html中引入element的上传控件,代码如下: <div> <el-upload action="//jsonplaceholder.typicode.com/posts/" :before-upload="handleBefore"> <el-button size="small" type="primary">点击上传</el-button> <
-
nodejs实现解析xml字符串为对象的方法示例
本文实例讲述了nodejs实现解析xml字符串为对象的方法.分享给大家供大家参考,具体如下: var xmlreader = require("xmlreader"); var fs = require("fs"); var xml_string = '<response id="1" shop="aldi">' + 'This is some other content' + '<who name=&quo
-
js中eval()函数和trim()去掉字符串左右空格应用
对于js中eval()函数的理解和写一个函数trim()去掉字符串左右空格. trim()是参照了jquery的源码,你可以放心使用. 对于js中eval()函数的理解是本人心得不一定正确. 复制代码 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <he
随机推荐
- iOS开发之运动事件和远程控制
- JavaScript 异步调用框架 (Part 1 - 问题 & 场景)
- c#操作附加数据库的方法
- php防注入及开发安全详细解析
- 详解require.js配置路径的用法和css的引入
- C语言以数据块的形式读写文件实例代码
- 关于JavaScript数组你所不知道的3件事
- react路由配置方式详解
- javascript document.referrer 用法
- 另类:巧用U盘制作DOS杀毒盘
- Nginx优化配置和内核优化 实现突破十万并发
- Android EasyBarrage实现轻量级弹幕效果
- php的一个登录的类 [推荐]
- C#获取指定目录最后写入时间的方法
- 基于php常用正则表达式的整理汇总
- Windows下MySQL下载与安装、配置与使用教程
- Spring Boot与前端配合与Idea配置部署操作过程
- 掌握PHP垃圾回收机制详解
- Java拷贝数组方法Arrays.copyOf()是地址传递的证明实例
- mysql 5.7.18 Installer安装下载图文教程

