PHP DataGrid 实现代码
由于需要连接Oracle所以从二次开发和页面样式来说个人觉得phpMyDataGrid还是比较好上手。本篇首先介绍基于MySQL的使用方法,再简单介绍对于Oracle连接(基于sqlrelay)的二次开发。
create database `guru`;
USE `guru`;
CREATE TABLE `employees` (
`id` int(6) NOT NULL auto_increment,
`name` char(20) default NULL,
`lastname` char(20) default NULL,
`salary` float default NULL,
`age` int(2) default NULL,
`afiliation` date default NULL,
`status` int(1) default NULL,
`active` tinyint(1) default NULL,
`workeddays` int(2) default NULL,
`photo` char(30) default NULL,
PRIMARY KEY (`id`)
)
insert into `employees`
(`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`)
values (1, 'Ana', 'Trujillo',2000,45, '2005-05-13',1,1,10, '1.jpg');
insert into `employees`
(`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`)
values (2, 'Jennifer', 'Aniston',3500,23, '2004-10-22',1,0,0, '2.jpg');
insert into `employees`
(`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`)
values (3, 'Michael', 'Norman',1200,19, '2007-01-10',1,1,5, '3.jpg');
insert into `employees`
(`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`)
values (4, 'Vanessa', 'Black',6500,31, '2000-11-05',1,1,30, '4.jpg');
insert into `employees`
(`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`)
values (5, 'Michael', 'Strauss',3200,45, '2006-10-21',2,0,22, '5.jpg');
insert into `employees`
(`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`)
values (6, 'William', 'Brown',2300,21, '2001-03-10',3,1,10, '6.jpg');
insert into `employees`
(`id`,`name`,`lastname`,`salary`,`age`,`afiliation`,`status`,`active`,`workeddays`,`photo`)
values (7, 'Lucca', 'Normany',2800,36, '2006-10-02',3,1,20, '7.jpg');
2. PHP程序介绍
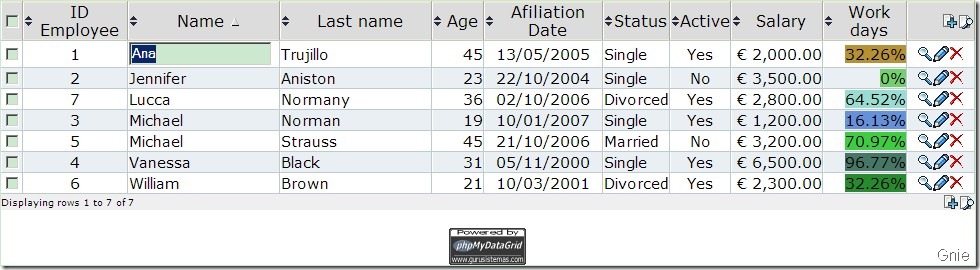
phpMyDataGrid主要是通过phpmydatagrid.class.php,dgscripts.js来实现的,总共加起来不到100kB,又是一个小巧的软件。对于这两个文件就不多讲了,感兴趣的同学可以“打包带走”回去慢慢品。主要介绍该软件的使用方法,即实例datagrid_for_mysql.php。先看一下页面示意图: 
程序讲解:
代码如下:
<?php
include ("phpmydatagrid.class.php");
$objGrid = new datagrid;
$objGrid->closeTags(true);
$objGrid->friendlyHTML();
$objGrid->methodForm("get");
//连接数据库
$objGrid->conectadb("127.0.0.1", "root", "root", "guru");//加密字符串
$objGrid->salt("Myc0defor5tr0ng3r-Pro3EctiOn");
$objGrid->language("en");
//最后一列显示的功能键,从左向右功能为“新增键”、“编辑键”、“删除键”、“浏览键”。
$objGrid->buttons(true,true,true,true);
//修改数值时产生的Form名称
$objGrid->form('employee', true);
//可检索列名
$objGrid->searchby("name,lastname");
//需要读取的表
$objGrid->tabla("employees");
//索引值用于修改数据
$objGrid->keyfield("id");
//分页显示行数
$objGrid->datarows(20);
//默认排序方式
$objGrid->orderby("name", "ASC");
//显示列设置,相关设置可参考phpmydatagrid.class.php
$objGrid->FormatColumn("id", "ID Employee", 5, 5, 1, "50", "center", "integer");
$objGrid->FormatColumn("name", "Name", 30, 30, 0, "150", "left");
$objGrid->FormatColumn("lastname", "Last name", 30, 30, 0, "150", "left");
$objGrid->FormatColumn("age", "Age", 5, 5, 0, "50", "right");//自定义日期格式
$objGrid->FormatColumn("afiliation", "Afiliation Date", 10, 10, 0, "100", "center", "date:dmy:/");//编辑时可以自定义为<Select>模式
$objGrid->FormatColumn("status", "Status", 5, 5, 0, "60", "left", "select:1_Single:2_Married:3_Divorced");
//编辑时可以自定义为<CheckBox>模式
$objGrid->FormatColumn("active", "Active", 2, 2, 0,"50", "center", "check:No:Yes");//自定义货币显示形式
$objGrid->FormatColumn("salary", "Salary", 10, 10, 0, "90", "right", "money:€");//将数据以柱状图显示
$objGrid->FormatColumn("workeddays", "Work days", 5, 2, 0, "50", "right", "chart:percent:val:31");
$objGrid->checkable();
$objGrid->setHeader();
$objGrid->ajax('silent');
echo '<html>
<head><title>PHPDataGrid</title></head>
<body><div align="center"><br />';
//生成DataGrid
$objGrid->grid();
echo '</div></body></html>';//关闭数据库连接
$objGrid->desconectar();
?>
3. 基于Oracle简介
对于Oracle的读取主要是把phpmydatagrid.class.php中与MySQL连接的函数修改为Oracle,本篇是通过sqlrelay(可参考http://sqlrelay.sourceforge.net/)进行的Oracle连接,当然也可以使用PHP自带的OCI8模块(效率有些低),修改后另存为phporadatagrid.class.php即可在其他程序(datagrid_for_oracle.php)中调用。以上涉及的所有程序均可在压缩包中找到。
希望对大家有用!
4. 源程序下载

