Android 仿京东商城底部布局的选择效果(Selector 选择器的实现)
京东商城的底部布局的选择效果看上去很复杂,其实很简单,这主要是要感谢 selector 选择器,本文将讲解仿照京东商城的底部布局的选择效果,如何实现 selector 选择器,在不同的状态下,给 view 设置不同的背景。
京东商城底部布局的选择效果如下。

View主要的几种状态
主要状态有8种,设置状态的代码以及相应的含义如下。
android:state_pressed = "true/false" //true表示按下状态,false表示非按下状态。 android:state_focused = "true/false" //true表示焦点聚集状态,false表示非焦点聚集状态。 android:state_selected = "true/false" //true表示选中状态,false表示非选中状态。 android:state_activated = "true/false" //true表示激活状态,false表示非激活状态。 android:state_checkable = "true/false" //true表示可以勾选状态,false表示不可以勾选。 android:state_checked = "true/false" //true表示被勾选状态,false表示未被勾选状态。 android:state_enabled = "true/false" //true表示可用状态,fasle表示不可用状态。 android:state_window_focused = "true/false" //true表示应用程序窗口获取焦点状态,false表示应用程序窗口非获取焦点状态。
设置不同状态下的图标背景
首先准备好不同状态下的同一类型的图标分别两张,复制到 mipmap 文件下,然后在 drawable 文件下新建 Drawable resource file 文件,命名为 selector_icon_home.xml。

之后在 selector 下写入不同状态下的背景图,这里是首页模块的 Selector 设置的源代码。其他模块的 Selector 图标设置和首页模块一致。
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@mipmap/icon_home" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@mipmap/icon_home_press" /> <!-- Focused states --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@mipmap/icon_home_press" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@mipmap/icon_home_press" /> <!-- Pressed --> <item android:state_selected="true" android:state_pressed="true" android:drawable="@mipmap/icon_home_press" /> <item android:state_pressed="true" android:drawable="@mipmap/icon_home_press" /> </selector>
所有模块下的 Selector 图片文件都添加完成后,最后设置 ImageView 的背景为 R.drawable.selector_icon_home,代码如下。
imageView.setBackgroundResource(R.drawable.selector_icon_home);
运行后得到效果图如下。

设置不同状态下的文字颜色
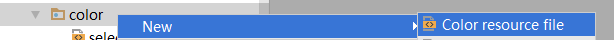
新建 color 文件,然后新建 Color resource file 文件,命名为 selector_tab_text.xml。

这里各个模块的选择效果下文本颜色变化是一样的,只需要在该文件中写入不同状态下的文字的颜色就可以了,其源代码如下。
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Selected --> <item android:state_selected="true" android:color="#eb4f38" /> <!-- Active --> <item android:state_active="true" android:color="#eb4f38"/> <item android:state_selected="false" android:color="#a9b7b7" /> <item android:state_active="false" android:color="#a9b7b7"/> </selector>
然后在布局文件 layout 中设置 TextView 的文字颜色为 R.color. selector_tab_text 就大功到成了。
android:textColor="@color/selector_tab_text
运行后得到效果图如下。

最终效果

selector 选择器在点击事件状态变化时基本上都会使用到,既开发方便,又交互效果好,已经是必不可少的,更多的用处和用法可以参考 Android developer 官方文档。
以上所述是小编给大家介绍的Android 仿京东商城底部布局的选择效果(Selector 选择器的实现),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

