Android第三方开源下拉框NiceSpinner使用详解
android原生的下拉框Spinner基本上可以满足Android开发对于下拉选项的设计需求,但现在越来越流行的下拉框不满足于Android原生提供的下拉框Spinner所提供的设计样式,而改用自定制或者第三方设计的下拉框Spinner。
NiceSpinner是一个第三方开源的下拉框Spinner,其在github上的项目主页是:https://github.com/arcadefire/nice-spinner
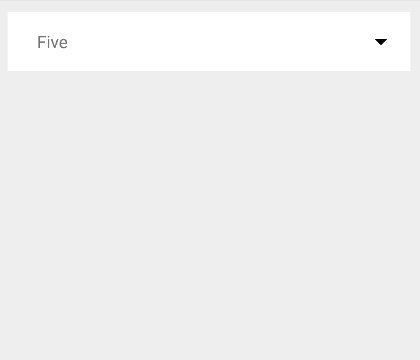
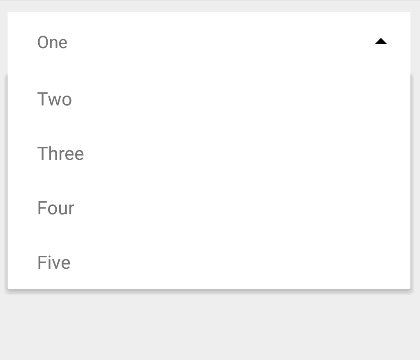
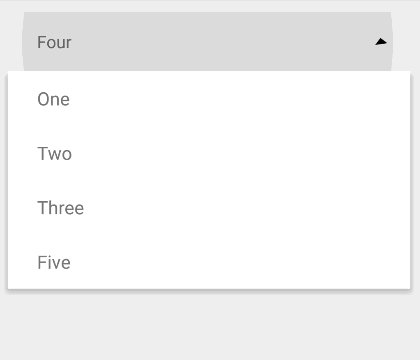
NiceSpinner原设计效果如动图所示:

但是通常开发者对于可能还需要对于下拉框中出现的文字和样式进行二次开发,比如如果希望NiceSpinner的选中文本颜色或者下拉弹出框中的文字有些变化,则需要重新二次定制NiceSpinner code项目中的NiceSpinnerBaseAdapter, NiceSpinnerBaseAdapter中的getView返回的view表现形式即为下拉框中的结果:
//这个方法将返回下拉列表的形制,可以在这里修改和二次定制开发。
//zhang phil 注解
@Override
@SuppressWarnings("unchecked")
public View getView(int position, View convertView, ViewGroup parent) {
TextView textView;
if (convertView == null) {
convertView = View.inflate(mContext, R.layout.spinner_list_item, null);
textView = (TextView) convertView.findViewById(R.id.tv_tinted_spinner);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
textView.setBackground(ContextCompat.getDrawable(mContext, mBackgroundSelector));
}
convertView.setTag(new ViewHolder(textView));
} else {
textView = ((ViewHolder) convertView.getTag()).textView;
}
textView.setText(getItem(position).toString());
textView.setTextColor(mTextColor);
//这里是被zhang phil修改的,用于改变下拉列表的文字颜色。
textView.setTextColor(Color.RED);
return convertView;
}
修改后,写一个小demo演示,测试的MainActivity.Java:
package zhangphil.demo;
import java.util.Arrays;
import java.util.LinkedList;
import org.angmarch.views.NiceSpinner;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
NiceSpinner niceSpinner = (NiceSpinner) findViewById(R.id.nice_spinner);
niceSpinner.setTextColor(Color.GREEN);
LinkedList<String> data=new LinkedList<>(Arrays.asList("Zhang", "Phil", "@", "CSDN"));
niceSpinner.attachDataSource(data);
}
}
布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="zhangphil.demo.MainActivity" >
<org.angmarch.views.NiceSpinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:id="@+id/nice_spinner" />
</RelativeLayout>
代码运行结果:


我把NiceSpinner的代码库(library和实例demo)全部作为一个文件目录push到github上面,项目主页是:https://github.com/zhangphil/zhangphil-nice-spinner
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

