Nodejs之TCP服务端与客户端聊天程序详解
TCP是用来计算机之间进行通信的,通过编写客户端和服务端聊天的代码,对于服务器与客户端的工作步骤有了深刻的了解,在这里根据了不起的Node.js一书来总结一下。
TCP聊天程序需要用到Nodejs中的net模块,net模块是对TCP的封装,用于创建TCP服务端与客户端的。
服务器端
count:连接的客户端个数;
users:用于存储客户端用户昵称的对象,对象值都为该客户端的Socket,Socket是一个接口,用于服务端与客户端通信。
net.createServer:是用来创建TCP服务器,传递的函数为connetion事件的监听器,connection事件在有客户端连接上服务器后触发,传进去的参数conn是一个socket,即net.Socket的实例,是既可读也可写的。
conn:是回调函数的参数,每一个客户端对应的conn都是不一样的,服务器会自动识别。
conn.write:是将数据发送到客户端上。
nickname:是额户端的昵称,当nickname为undefined时,代表客户端还没有输入昵称,需要输入昵称验证,若不为空则已经存储,代表输入的数据是对话,需显示到其他的客户端上。
conn.on('data',function (data){…}):是用来接收客户端传来的数据。
/*server.js*/
var net=require('net');
var count=0;
var users={};
var server=net.createServer(function (conn) {
conn.setEncoding('utf8');
conn.write(count+' people are connected'
+'\nplease write your nickname:');
count++;
var nickname;
conn.on('data',function (data) {
data=data.replace(/\r\n/,'');
if(!nickname){
if(users[data]){
conn.write('\n nickname already used,try again:');
return;
}else {
nickname=data;
users[nickname]=conn;//每个客户端对应的conn是不一样的
for(var i in users){
users[i].write(nickname+' join the romm\n');
}
}
}else {
conn.write('发送者nickname: '+nickname+'\n');
for(var i in users){
if(i!=nickname){
users[i].write(nickname+': '+data+'\n');
}
}
}
});
conn.on('close',function () {//这里防止连接出错,使用close而非end
console.log(nickname+' client disconnected\n');
count--;
delete users[nickname];
});
conn.on('error',function (err) {
console.log('Error in connection:'+ err+'\n');
});
}).listen(3000,function () {
console.log('server is listenning on 3000');
});
客户端
process.stdin.resume():process.stdin流来接受用户的键盘输入,这个可读流初始化时处于暂停状态,调用流上的resume()方法来恢复流。
process.stdin.on('data', function(data){…}):是用来获取键盘的输入,并用client.write()将它发送到服务端。
stop:用来判断客户端是否是正常断开连接。
net.createConnection:是用来创建于服务端的连接,并且给connect事件自动添加监听器,监听器不接收参数。返回的是 'net.Socket'。
/*client.js*/
var net=require('net');
var stop = false;
process.stdin.resume();
process.stdin.on('data', function(data){
if(data.toString().trim().toLowerCase()==='stop'){
stop=true;
console.log('connection stop\n');
client.end();
}else{
client.write(data);
}
});
var client=net.createConnection(3000,function () {
console.log('connected to server!\n');
});
client.on('data', function(data) {
console.log(data.toString());//打印服务器发送的数据
});
client.on('error', function(err) {
console.log('Error in connection:'+ err+'\n');
});
client.on('close', function() {
if(! stop) {
console.log('connection got closed');
}
});
TCP聊天程序
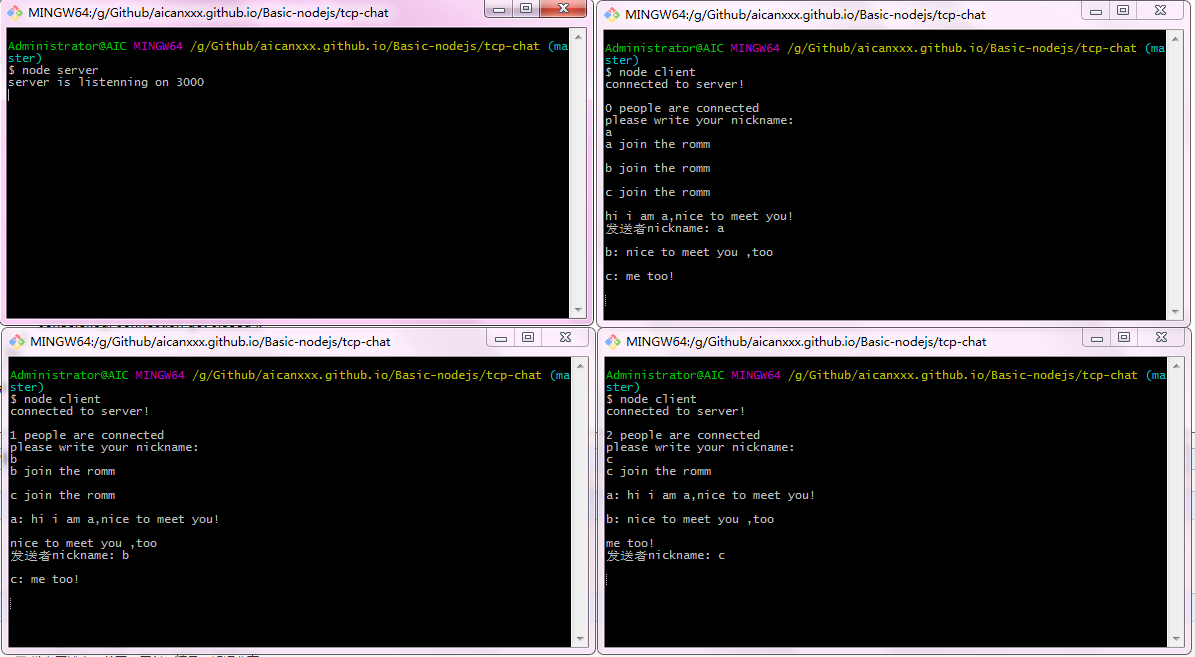
这里是在git中运行的,连接了3个客户端的测试结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

