webpack配置导致字体图标无法显示的解决方法
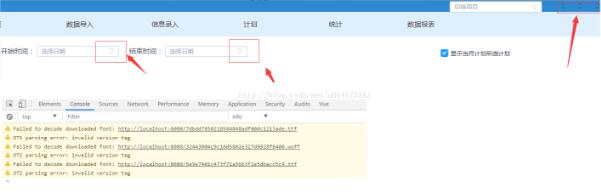
问题:在项目开发时使用字体图标,报错如下:

所有的字体图标都不能正常显示了,报错提示不能解码字体。
解决问题:找了很久,最后发现是在webpack配置的时候自己手动添加了下面的代码而引起的错误:在 webpack.base.conf.js文件中删除
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
总结:
其实采用vue-cli 自动生成的配置文件已经完成了字体图标文件的编译,自己写的和自动生成的产生冲突
以上这篇webpack配置导致字体图标无法显示的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- webpack中使用iconfont字体图标的方法
相关推荐
-
webpack中使用iconfont字体图标的方法
入坑webpack,开始加载一些图片.js文件什么的都没有报错,今天正好下了iconfont字体,就出现了错误,所以这里分享一下怎么在webpack中使用iconfont. 1.修改css中字体文件路径 我把css和字体文件放在同级目录下 打开iconfont.css文件,原本的字体文件引用路径是用的css的方式,即下面图片中所示的 同级目录:直接用文件名 上一级目录:../ 但是,我们是在webpack环境下使用,所以要改成webpack引用规则,即改成下面图片所示 同级目录: ./ 上一级目
-
webpack配置导致字体图标无法显示的解决方法
问题:在项目开发时使用字体图标,报错如下: 所有的字体图标都不能正常显示了,报错提示不能解码字体. 解决问题:找了很久,最后发现是在webpack配置的时候自己手动添加了下面的代码而引起的错误:在 webpack.base.conf.js文件中删除 { test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/, loader: 'file-loader' }, 总结: 其实采用vue-cli 自动生成的配置文件已经完成了字体图标文件的编译,自己写的和自动生成的产生冲
-
BootStrap glyphicon图标无法显示的解决方法
如果不注意bootstrap引入css和fonts的规范,则可能会导致bootstrap 在显示glyphicon图标时无法正常显示,显示为方框. 此时可搜索bootstrap.css中的.glyphicon,可发现其大约上下10行左右有引入字体的URL,如下所示: 确保该目录存在即可. 通常出错是因为路径不正确所致. 以上所述是小编给大家介绍的BootStrap glyphicon图标无法显示的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家
-
Vue2.x中利用@font-size引入字体图标报错的解决方法
利用 vue-cli 搭建的项目平台 利用stylus写的css样式 有 css-loader 依赖包x 下图是 webpack.base.conf.js 关于字体文件的配置 有人这里会有重复的字体文件的配置,删除一项即可 出现的问题:引入字体图标出现问题 1.报错 将字体引入的相对路径改成绝对路径 相对路径 绝对路径 2.不报错,但是出现的字体图标是小方框 有警告信息: 小方块: 报错是因为重定向的问题 出现上述问题的原因 ①没在用到的地方引入字体的样式文件 ②使用的是后缀名为 .styl 文
-
easyui datagrid 表格中操作栏 按钮图标不显示的解决方法
jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染 解决办法: 使用解析器 Parser(解析器) $.parser.parse(); // 解析所有页面 $.parser.parse('#cc'); // 解析指定节点 以上这篇easyui datagrid 表格中操作栏 按钮图标不显示的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
关于layui的动态图标不显示的解决方法
1.保证在正确引入layui的CSS和JS后 用法如下: <i class="layui-icon layui-icon-loading layui-anim layui-anim-rotate layui-anim-loop" style="display: inline-block"></i> layui-icon layui-icon-loading :这个是引用体图标的固定写法,图标出来是静态的 layui-anim layui-an
-
网站发布后Bootstrap框架引用woff字体无法正常显示的解决方法
网站发布到IIS后,发现网站使用的Bootstrap框架所引用的woff字体无法正常显示.于是跟踪http请求,发现woff字体请求出现GET .woff 404 (Not Found)的问题,但是项目中woff字体的文件并未丢失.后经排查,原来是服务器上IIS没有添加woff字体的MIME类型,导致发送HTTP请求时,IIS无法处理和识别此类型的文件. 解决方法1:在Web.config配置文件中添加woff字体的MIME类型 解放方法2:在IIS中添加woff字体的MIME类型 woff字体
-
基于Eclipse中SVN图标不显示的解决方法
在用Eclipse做开发的时候,用到了svn版本控制器,这天当我打开Eclipse的时候,发现项目里面的所有文件前的版本号以及状态图标都不显示了,即所有的svn图标不显示了,这是怎么回事,关掉Eclipse重新启动了一遍,还是不凑效.可以确认的是当进行文件的更新提交的时候都可以正常进行,但就是不显示文件svn的版本号及状态图标,经过摸索 ,解决方法如下:如果没有汉化是英文版的话,在菜单栏中:windows ->preferences->General->Appearance->La
-
中文路径导致unitpngfix.js不正常的解决方法
双击html页面在ie6里打开正常.但是发布到网站后,网站路径里有中文路径导致png图片不显示.解决方法:修改网站路径中的中文,改为英文.
-
Vue 第三方字体图标引入 Font Awesome的方法
Font Awesome 用过Bootstrap字体图符的小伙伴肯定很熟悉字体图符的便利,不管是在加载还是修改方面,字体图符远远优于图片.但是饿了吗封装的Element UI提供的字体图符少之又少,又不想用图片,只能自己扩展图符咯. Font Awesome 提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改,包括:大小.颜色.阴影或者其它任何支持的效果.还有很多优点不一一举例,可自行查看文档:http://fontawesome.dashgame.com/ npm 安
-
vue webpack打包后图片路径错误的完美解决方法
项目用run dev build 打包后,发现很多图片都不显示,在本地是没有问题的啊!找原因发现通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 因为我们的图片路径都是经历过文件夹的,在本地引用图片是绝对路径,但打包后因为把配置的static文件夹当成了根路径,所以很多图片找不到都不显示. 解决办法如图: (1). 修改 assetsPublicPath: './' (2).打开webpack.prod.conf.js,在output:增加 publicPath:
随机推荐
- 对象转换为原始值的实现方法
- 精通JavaScript的this关键字
- iOS将视频录像切成一张张缩略图
- 详解spring Boot Cli的配置和使用
- 新手学习PHP的一些基础知识分享
- PHP中MD5函数使用实例代码
- Laravel学习教程之路由模块
- php使用mkdir创建多级目录入门例子
- python中pandas.DataFrame的简单操作方法(创建、索引、增添与删除)
- 在Python的Django框架中simple-todo工具的简单使用
- Go语言实现的简单网络端口扫描方法
- Android TextView字体颜色设置方法小结
- Android 中构建快速可靠的 UI 测试
- 基于vue2的table分页组件实现方法
- JSP 页面中使用FCKeditor控件(js用法)
- 三十分钟快速掌握C# 6.0知识点
- CentOS系统下Apache配置多域名或多端口映射的方法
- jQuery 快速结束当前正在执行的动画
- React Native中Navigator的使用方法示例
- CentOS搭建PHP服务器环境简明教程

