asp.net DataGrid控件中弹出详细信息窗口
在DataGrid控件中添加超链接如下步骤:
(1) 在"设计"视图中,选择DataGrid控件,然后单击"属性"窗口底部的"属性生成器"链接。
(2) 在"DataGrid属性"对话框中单击"列"选项卡。
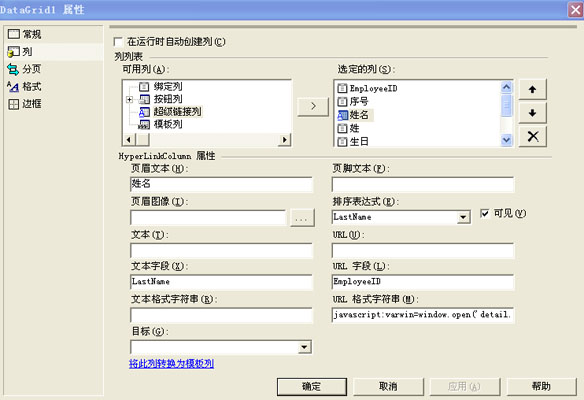
(3) 在"可用列"选项框中,选择"超级链接列"并单击"添加"按钮。如下图进行添加超级链接列的设置。
(4) 若要将数据字段用作目标页URL的源,请从"URL字段"文本框中填写该字段名。在这种情况上,可以使用
"URL 格式字符串"选项框为该超级链接文本指定格式设置表达式。
"URL格式字符口串"目标URL为:javascript:varwin=window.open('detail.aspx?ID={0}',null,'width=300,height=200');window.Close();
分别创建两个页面,一个用来添加DataGrid控件并设置超级链接列,而后者是被弹出的页面,后者页面的页面代码好下:
<form id="Form1" method="post" runat="server">
<FONT face="宋体">
<TABLE id="Table1" style="Z-INDEX: 101; LEFT: 32px; POSITION: absolute; TOP: 32px" cellSpacing="0"
cellPadding="1" width="300" border="0">
<TR>
<TD style="WIDTH: 65px">姓名:</TD>
<TD>
<asp:TextBox id="tbxName" runat="server" Width="184px"></asp:TextBox></TD>
</TR>
<TR>
<TD style="WIDTH: 65px">生日:</TD>
<TD>
<asp:TextBox id="tbxBri" runat="server" Width="184px"></asp:TextBox></TD>
</TR>
<TR>
<TD style="WIDTH: 65px">地址:</TD>
<TD>
<asp:TextBox id="tbxAdd" runat="server" Width="184px"></asp:TextBox></TD>
</TR>
<TR>
<TD style="WIDTH: 65px">城市:</TD>
<TD>
<asp:TextBox id="tbxCity" runat="server" Width="184px"></asp:TextBox></TD>
</TR>
</TABLE>
</FONT>
</form>
后者页面的后台代码:
页面的载入事件
private void Page_Load(object sender, System.EventArgs e)
{
// 在此处放置用户代码以初始化页面
if(!IsPostBack)
{
this.DataGridBind();
}
}
数据绑定事件
private void DataGridBind()
{
string EmpID = Request["ID"].ToString();
//调用Web.config数据库连接字符
SqlConnection conn = new SqlConnection(ConfigurationSettings.AppSettings["ConnectionSqlServer"].ToString());
SqlCommand cmd = new SqlCommand("select LastName,FirstName,BirthDate,Address,City from Employees where EmployeeID="+EmpID.ToString(),conn);
conn.Open();
try
{
SqlDataReader dr = cmd.ExecuteReader();
if(dr.Read())
{
this.tbxName.Text = dr["LastName"].ToString();
this.tbxBri.Text = Convert.ToDateTime(dr["BirthDate"]).ToLongDateString();
this.tbxAdd.Text = dr["Address"].ToString();
this.tbxCity.Text = dr["City"].ToString();
}
}
catch(Exception e)
{
Response.Write(e.ToString());
}
finally
{
conn.Close();
}
}
编译运行点击设置超级链接列就可以弹出相应行的详细信息
