搭建element-ui的Vue前端工程操作实例
一、安装npm镜像
(1)下载node.js, 配置node.js的环境变量
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path"
检查Node.js版本

在命令窗口输入:npm install -g cnpm –registry=https://registry.npm.taobao.org

二、安装全局vue-cli
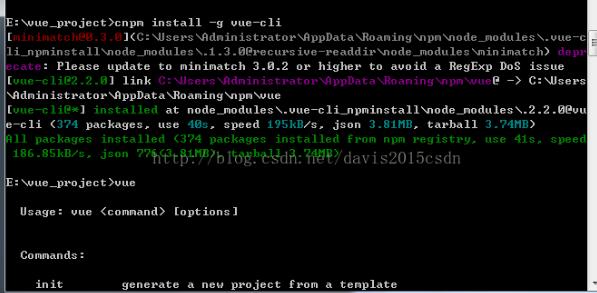
(1)npm install -g vue-cli 回车,验证是否安装成功,在命令行中输入vue,出来vue的信息说明安装成功
三、全局安装 vue-cli
(1)npm install --global vue-cli
四、创建一个基于 webpack 模板的新项目
(1)vue init webpack my-project (项目名)
(2)cd my-project
(3)npm install
(4)npm run dev

五、需要安装的环境
(1)npm install sass-loader --save-dev
(2)npm install gulp-sass
(3)npm install --save axios
(4)npm install element-ui -S
(5)npm install vuex --save
六、需要引入的包(element-ui)
(1) import ElementUI from 'element-ui'
(2) import 'element-ui/lib/theme-default/index.css'
(3) import Vue from 'vue'
(4) 使用:Vue.use(ElementUI)
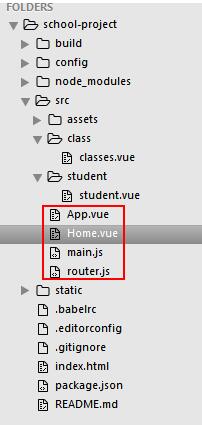
七、项目代码结构
项目源码:https://github.com/davis0511/school-ui
(1)

(2)首页Home.vue
<template>
<el-row class="container">
<el-col :span="24" class="header">
<el-col :span="20" class="logo">
<img src="./assets/logo4.png" /> <span>学校管理<i class="txt">系统</i></span>
</el-col>
<el-col :span="4" class="userinfo">
<el-dropdown trigger="click">
<span class="el-dropdown-link userinfo-inner"><img :src="this.sysUserAvatar" /> {{sysUserName}}</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>我的消息</el-dropdown-item>
<el-dropdown-item>设置</el-dropdown-item>
<el-dropdown-item divided @click.native="logout">退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-col>
</el-col>
<el-col :span="24" class="main">
<aside>
<el-menu :default-active="$route.path" class="el-menu-vertical-demo" @open="handleopen" @close="handleclose" @select="handleselect"
theme="dark" unique-opened router>
<template v-for="(item,index) in $router.options.routes" v-if="!item.hidden">
<el-submenu :index="index+''" v-if="!item.leaf">
<template slot="title"><i :class="item.iconCls"></i>{{item.name}}</template>
<el-menu-item v-for="child in item.children" :index="child.path" v-if="!child.hidden">{{child.name}}</el-menu-item>
</el-submenu>
<el-menu-item v-if="item.leaf&&item.children.length>0" :index="item.children[0].path"><i :class="item.iconCls"></i>{{item.children[0].name}}</el-menu-item>
</template>
</el-menu>
</aside>
<section class="content-container">
<div class="grid-content bg-purple-light">
<el-col :span="24" class="breadcrumb-container">
<strong class="title">{{$route.name}}</strong>
<el-breadcrumb separator="/" class="breadcrumb-inner">
<el-breadcrumb-item v-for="item in $route.matched">
{{ item.name }}
</el-breadcrumb-item>
</el-breadcrumb>
</el-col>
<el-col :span="24" class="content-wrapper">
<transition>
<router-view></router-view>
</transition>
</el-col>
</div>
</section>
</el-col>
</el-row>
</template>
<script>
export default{
data() {
return {
sysUserName:''
}
},
methods:{
onSubmit() {
console.log('submit!');
},
handleopen() {
//console.log('handleopen');
},
handleclose() {
//console.log('handleclose');
},
handleselect: function (a, b) {
},
//退出登录
logout: function () {
var _this = this;
this.$confirm('确认退出吗?', '提示', {
//type: 'warning'
}).then(() => {
sessionStorage.removeItem('user');
_this.$router.push('/login');
}).catch(() => {
});
}
}
}
</script>
<style scoped lang="scss">
.container {
position: absolute;
top: 0px;
bottom: 0px;
width: 100%;
.header {
height: 60px;
line-height: 60px;
background: #1F2D3D;
color: #c0ccda;
.userinfo {
text-align: right;
padding-right: 35px;
.userinfo-inner {
color: #c0ccda;
cursor: pointer;
img {
width: 40px;
height: 40px;
border-radius: 20px;
margin: 10px 0px 10px 10px;
float: right;
}
}
}
.logo {
font-size: 22px;
img {
width: 40px;
float: left;
margin: 10px 10px 10px 18px;
}
.txt {
color: #20a0ff
}
}
}
.main {
background: #324057;
position: absolute;
top: 60px;
bottom: 0px;
overflow: hidden;
aside {
width: 230px;
}
.content-container {
background: #f1f2f7;
position: absolute;
right: 0px;
top: 0px;
bottom: 0px;
left: 230px;
overflow-y: scroll;
padding: 20px;
.breadcrumb-container {
margin-bottom: 15px;
.title {
width: 200px;
float: left;
color: #475669;
}
.breadcrumb-inner {
float: right;
}
}
.content-wrapper {
background-color: #fff;
box-sizing: border-box;
}
}
}
}
</style>
(3)App.vue

(4)main.js
import Vue from 'vue'
import Router from 'vue-router'
import App from './App'
import routes from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(Router)
Vue.use(ElementUI)
const router = new Router({
routes
});
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
(5)router.js
import Home from './Home'
import classes from './class/classes'
import student from './student/student'
let router = [
{
path: '/',
name: '学校',
component: Home,
redirect: '/classes',
iconCls: 'fa fa-id-card-o',
children: [
{ path: '/classes', component: classes, name: '班级管理' },
{ path: '/student', component: student, name: '学生管理' }
]
}
];
export default router;
八、完成之后,npm run dev; 界面渲染如下:

以上这篇搭建element-ui的Vue前端工程操作实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
您可能感兴趣的文章:
- 详解从新建vue项目到引入组件Element的方法
- vue 2.0项目中如何引入element-ui详解
- Vue2.0 UI框架ElementUI使用方法详解

