Java上传文件到服务器端的方法
Web文件上传采用POST的方式,与POST提交表单不同的是,上传文件需要设置FORM的enctype属性为multipart/form-data.由于上传的文件会比较大,因此需要设置该参数指定浏览器使用二进制上传。如果不设置,enctype属性默认为application/x-www-form-urlencoded,使用浏览器将使用ASCII向服务器发送数据,导致发送文件失败。
上传文件要使用文件域(<input type='file'/>,并把FORM的Enctype设置为multipart/form-data.
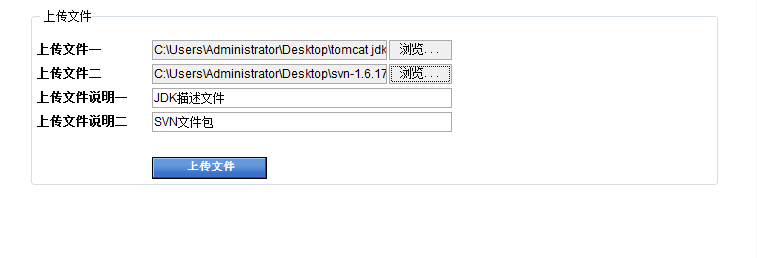
客户端上传页面如图所示:

代码如下:
upload.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>上传文件</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <form action="servlet/UploadServlet" method="post" enctype="multipart/form-data"> <div align="center"><br/> <fieldset style="width:90%"> <legend>上传文件</legend><br/> <div class='line'> <div align='left' class="leftDiv">上传文件一</div> <div align='left' class="rightDiv"> <input type="file" name="file1" class="text"> </div> </div> <div class='line'> <div align='left' class="leftDiv">上传文件二</div> <div align='left' class="rightDiv"> <input type="file" name="file2" class="text"> </div> </div> <div class='line'> <div align='left' class="leftDiv">上传文件说明一</div> <div align='left' class="rightDiv"><input type="text" name="description1" class="text"></div> </div> <div class='line'> <div align='left' class="leftDiv">上传文件说明二</div> <div align='left' class="rightDiv"><input type="text" name="description2" class="text"></div> </div> <div class='line'> <div align='left' class="leftDiv"></div> <div align='left' class="rightDiv"><br/> <input type="submit" value=" 上传文件 " class="button"> </div> </div> </fieldset> </div> </form> </body> </html>
客户端运行的代码很简单,服务器要复杂一点。要想获取其中的内容,必须根据HTTP协议所规定的格式来解析浏览器提交的Request.
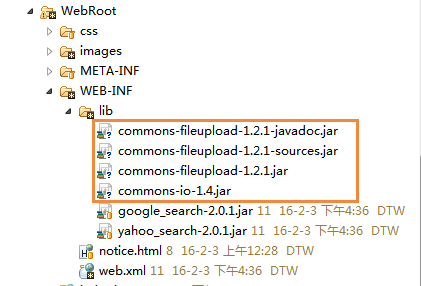
解析二进制流比较麻烦。已经有许多类库已经完成了这项工作,例如SmartUpload与Apache Commons Fileupload.SmartUpload是一个商业类库,解析Request过程中数据存放在内存里,因此速度较快,但上传较大文件时会发生内存溢出。Apache Commons Fileupload是一个免费的开源的类库。一些框架比如Struts里集成了Apache Common Fileupload类库来实现文件上传。
如图所示:

代码如下:
package com.helloweenvsfei.servlet;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.net.URLEncoder;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.DiskFileUpload;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 7523024737218332088L;
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
response.getWriter().println("请以 POST 方式上传文件");
}
@SuppressWarnings("unchecked")
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
File file1 = null, file2 = null;
String description1 = null, description2 = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <link rel='stylesheet' type='text/css' href='../css/style.css'>");
out.println(" <BODY>");
out.println("<div align=center><br/>");
out.println("<fieldset style='width:90%'><legend>上传文件</legend><br/>");
out.println(" <div class='line'>");
out.println(" <div align='left' class='leftDiv'>上传日志:</div>");
out.println(" <div align='left' class='rightDiv'>");
// 使用 DiskFileUpload 对象解析 request
DiskFileUpload diskFileUpload = new DiskFileUpload();
try {
// 将 解析的结果 放置在 List 中
List<FileItem> list = diskFileUpload.parseRequest(request);
out.println("遍历所有的 FileItem ... <br/>");
// 遍历 list 中所有的 FileItem
for(FileItem fileItem : list){
if(fileItem.isFormField()){
// 如果是 文本域
if("description1".equals(fileItem.getFieldName())){
// 如果该 FileItem 名称为 description1
out.println("遍历到 description1 ... <br/>");
description1 = new String(fileItem.getString().getBytes(), "UTF-8");
}
if("description2".equals(fileItem.getFieldName())){
// 如果该 FileItem 名称为 description2
out.println("遍历到 description2 ... <br/>");
description2 = new String(fileItem.getString().getBytes(), "UTF-8");
}
}
else{
// 否则,为文件域
if("file1".equals(fileItem.getFieldName())){
// 客户端文件路径构建的 File 对象
File remoteFile = new File(new String(fileItem.getName().getBytes(), "UTF-8"));
out.println("遍历到 file1 ... <br/>");
out.println("客户端文件位置: " + remoteFile.getAbsolutePath() + "<br/>");
// 服务器端文件,放在 upload 文件夹下
file1 = new File(this.getServletContext().getRealPath("attachment"), remoteFile.getName());
file1.getParentFile().mkdirs();
file1.createNewFile();
// 写文件,将 FileItem 的文件内容写到文件中
InputStream ins = fileItem.getInputStream();
OutputStream ous = new FileOutputStream(file1);
try{
byte[] buffer = new byte[1024];
int len = 0;
while((len=ins.read(buffer)) > -1)
ous.write(buffer, 0, len);
out.println("已保存文件" + file1.getAbsolutePath() + "<br/>");
}finally{
ous.close();
ins.close();
}
}
if("file2".equals(fileItem.getFieldName())){
// 客户端文件路径构建的 File 对象
File remoteFile = new File(new String(fileItem.getName().getBytes(), "UTF-8"));
out.println("遍历到 file2 ... <br/>");
out.println("客户端文件位置: " + remoteFile.getAbsolutePath() + "<br/>");
// 服务器端文件,放在 upload 文件夹下
file2 = new File(this.getServletContext().getRealPath("attachment"), remoteFile.getName());
file2.getParentFile().mkdirs();
file2.createNewFile();
// 写文件,将 FileItem 的文件内容写到文件中
InputStream ins = fileItem.getInputStream();
OutputStream ous = new FileOutputStream(file2);
try{
byte[] buffer = new byte[1024];
int len = 0;
while((len=ins.read(buffer)) > -1)
ous.write(buffer, 0, len);
out.println("已保存文件" + file2.getAbsolutePath() + "<br/>");
}finally{
ous.close();
ins.close();
}
}
}
}
out.println("Request 解析完毕");
} catch (FileUploadException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
out.println(" </div>");
out.println(" </div>");
if(file1 != null){
out.println(" <div class='line'>");
out.println(" <div align='left' class='leftDiv'>file1:</div>");
out.println(" <div align='left' class='rightDiv'>");
out.println(" <a href='" + request.getContextPath() + "/attachment/" + file1.getName() + "' target=_blank>" + file1.getName() + "</a>" );
out.println(" </div>");
out.println(" </div>");
}
if(file2 != null){
out.println(" <div class='line'>");
out.println(" <div align='left' class='leftDiv'>file2:</div>");
out.println(" <div align='left' class='rightDiv'>");
out.println(" <a href='" + request.getContextPath() + "/attachment/" + URLEncoder.encode(file2.getName(), "UTF-8") + "' target=_blank>" + file2.getName() + "</a>" );
out.println(" </div>");
out.println(" </div>");
}
out.println(" <div class='line'>");
out.println(" <div align='left' class='leftDiv'>description1:</div>");
out.println(" <div align='left' class='rightDiv'>");
out.println(description1);
out.println(" </div>");
out.println(" </div>");
out.println(" <div class='line'>");
out.println(" <div align='left' class='leftDiv'>description2:</div>");
out.println(" <div align='left' class='rightDiv'>");
out.println(description2);
out.println(" </div>");
out.println(" </div>");
out.println("</fieldset></div>");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
}
程序运行效果如图所示:

本文已被整理到了《Java上传操作技巧汇总》,欢迎大家学习阅读。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- Java实现文件上传服务器和客户端
- java实现多文件上传至本地服务器功能
- Java实现文件上传至服务器的方法
- Java实现跨服务器上传文件功能
- java文件上传至ftp服务器的方法
- java实现上传文件到服务器和客户端
- Java上传文件图片到服务器的方法
- 基于HTML5+js+Java实现单文件文件上传到服务器功能
- Java实现图片上传到服务器并把上传的图片读取出来
- java实现客户端向服务器发送文件
赞 (0)
