vue-cli 3.x 配置Axios(proxyTable)跨域代理方法
vue-cli 3.x 的beta版本,基于iview做的公司的角色权限管理平台。 3.x 版本对整个项目的构建都有很大的改动,没有原先的config文件夹,没有dev.env.js和prod.dev.js,看了教程,要自己在根目录建vue.config去配置,如果你用axios,关于代理的配置,如下:
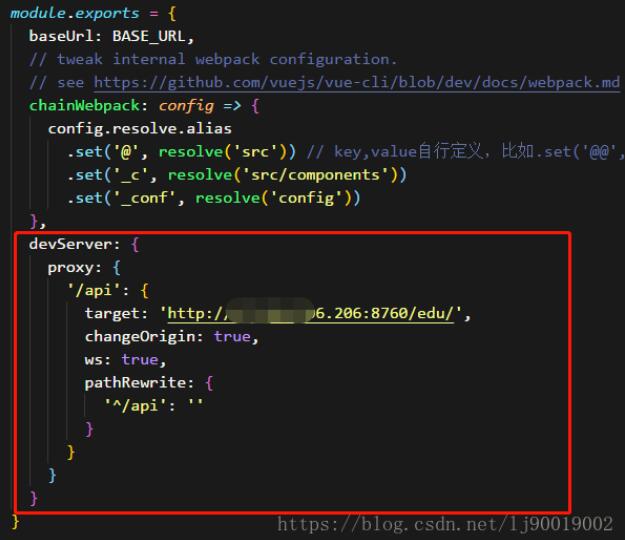
在vue.config.js中配置:

以上这篇vue-cli 3.x 配置Axios(proxyTable)跨域代理方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue 设置proxyTable参数进行代理跨域
什么是代理跨域 浏览器之间有同源策略,出于安全考虑不同域之间不允许获取数据,除了几个特殊的例子 <img>.<script>.<audio>等标签可以进行跨域但是通常都是以get的形式,如果用js的axios去远程获取的话进会触发同源政策,除非你服务端的代码设置了header同意让你访问,明显这很不合理呀!.现在不是都流行前后端的分离吗,后端代码跑掉了只剩下前端了,两个次元的代码我前端该怎么获取啊,感觉使用跨域好麻烦好难搞啊还不一定搞得到,这个时候就可以用到代理跨域了
-
vue打包使用Nginx代理解决跨域问题
vue 在开发环境,涉及跨域,就在本地配置了代理,但是部署到服务器上,就不行了. 解决方法有一下几种 服务器端配置CORS 用nginx反向代理,和访问本地服务器是一样的 可以修改成正式线上的地址,再build 推荐 使用nginx配置反向代理,这样就可以在前端彻底解决跨域问题. vue index.js文件源码 'use strict' // Template version: 1.2.7 // see http://vuejs-templates.github.io/webpack for
-
详解vue-cli项目开发/生产环境代理实现跨域请求
开发环境中跨域 使用vue-cli创建的项目,开发地址是localhost:8080,需要访问非本机上的接口http://192.168.0.112:8080/cms/queryMaterial.不同域名之间的访问,需要跨域才能正确请求.跨域的方法很多,通常都需要后台配置,不过vue-cli创建的项目,可以直接利用node.js代理服务器,通过修改vue proxyTable接口实现跨域请求.在vue-cli项目中的config文件夹下的index.js配置文件中,修改前的dev: dev: {
-
vue.js使用代理和使用Nginx来解决跨域的问题
使用Nginx 反向代理解决跨域问题(vue.js使用代理去掉vue.js因为跨域而触发的options请求) 我们的项目还是需要node.js作为容器的 一.Windows 下安装Nginx (官网下载稳定版http://nginx.org/en/download.html) 二.修改config里的nginx.conf文件的server server { listen 8899;// 你的端口 server_name localhost; root C:/ZOBSF_F/dist;//你打包
-
vue使用代理解决请求跨域问题详解
在日常开发中,我们前端必不可少的需要像后端请求数据. 但是一般前后端分离,所以域名.端口等肯定不尽相同,这样就不可避免的会遇到浏览器的同源策略限制. 在一般情况下,后端都会设置请求跨域允许的来源.方法等. 但是也保不准后端疏忽而忘记这个问题. 那为了不影响我们的开发,前端只能被动的去找后端解决跨域问题. 其实,我们前端也可以解决跨域问题,那就是使用代理. 举个例子: 我请求的地址是这个:http://192.168.12.36:9000/api/SourceManager 但是我本地的vue项目
-
详解vue-cli本地环境API代理设置和解决跨域
前言 我们在使用vue-cli启动项目的时候npm run dev便可以启动我们的项目了,通常我们的请求地址是以localhost:8080来请求接口数据的,localhost是没有办法设置cookie的. 我们可以在vue-cli配置文件里面设置一个代理,跨域的方法有很多,通常需要后台来进行配置.我们可以直接通过node.js代理服务器来实现跨域请求. vue proxyTable接口跨域请求调试 在vue-cli项目中的config文件夹下的index.js配置文件中,dev长这样子: de
-
vue-cli 3.x配置跨域代理的实现方法
写在前面 vue-cli 3.x 的beta版本已经发布了一段时间,很早就像体验一番一直找不到时间.这些日子刚好有空就想着依照网上的一些例子练下手,刚一上手就踩到坑了. 3.x 版本对整个项目的构建都有很大的改动,项目的默认配置整个都转移到CLI service里去了,从而所有的配置文件在初始化的项目中并没有生成.初次生成项目的时候可谓是完全懵的,无论是baidu还是google,对于3.x的介绍几乎就没有,仅有的一些也只是项目的一些生成流程,那怎么办,只能靠自己瞎整了. 既然没有现成的(作为一
-
vue代理和跨域问题的解决
一.安装vue-resource插件 cnpm install vue-resource --save 在根目录下的package.json检查一下插件的版本 在rourer-index.js下引入文件 import Resource from 'vue-resource' Vue.use(Resource) 引入vue-resource后,可以基于全局的Vue对象使用http,也可以基于某个Vue实例使用http 参考链接 二.安装axios插件 cnpm install --save axi
-
详解Vue-cli代理解决跨域问题
使用vue-cli调接口的时候,总是会出现垮与问题,因为vue的localhost与访问域名不一致导致.而这一点,开发者显然也想到了,故而在vuejs-templates,也就是vue-cli的使用的模板插件里,有关于API proxy的说明,这个配置就是将localhost映射成访问的域名. 那么何为代理? 代理服务器英文全称是Proxy Server,其功能就是代理网络用户去取得网络信息.形象的说:它是网络信息的中转站.可以简单粗暴理解为把你的域名转换成你访问的域名,(我这么记的,当然可能并
-
vue-cli 3.x 配置Axios(proxyTable)跨域代理方法
vue-cli 3.x 的beta版本,基于iview做的公司的角色权限管理平台. 3.x 版本对整个项目的构建都有很大的改动,没有原先的config文件夹,没有dev.env.js和prod.dev.js,看了教程,要自己在根目录建vue.config去配置,如果你用axios,关于代理的配置,如下: 在vue.config.js中配置: 以上这篇vue-cli 3.x 配置Axios(proxyTable)跨域代理方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我
-
vue服务器代理proxyTable配置如何解决跨域
目录 服务器代理proxyTable配置解决跨域 1.Proxy代理作用 2 .常见情况 3.应用方式 4.具体配置实例 5.配置思路 Vue.proxyTable是什么? 为什么会有proxyTable存在? 配置proxyTable 服务器代理proxyTable配置解决跨域 1.Proxy代理作用 proxy代理作用:前端服务器代理的作用是,告诉服务器任何未知请求(没有匹配到静态文件的请求),代理到一个另一个地址,从而解决跨域的问题. 2 .常见情况 前端在向后端进行资源请求的时候,后端若
-
vue中axios解决跨域问题和拦截器的使用方法
vue中axios不支持vue.use()方式声明使用. 所以有两种方法可以解决这点: 第一种: 在main.js中引入axios,然后将其设置为vue原型链上的属性,这样在组件中就可以直接 this.axios使用了 import axios from 'axios'; Vue.prototype.axios=axios; components: this.axios({ url:"a.xxx", method:'post', data:{ id:3, name:'jack' } }
-
vue引入axios同源跨域问题
前言: 跨域方案有很多种,既然我们用到了Vue,那么就使用vue提供的跨域方案. 解决方案: 1.修改HttpRequestUtil.js import axios from 'axios' export var baseurl = '/api' /** * Get请求 */ export function get(url, callback){ console.log('测试get请求') axios.get(baseurl+url) .then(function (response) { c
-
Vue3之 Vue CLI多环境配置
目录 一.前言 二.实现切换 1.增加开发和生产配置文件 2.修改编译和启动支持多环境 3.修改axios请求地址支持多环境 一.前言 这里相对于之前就没那么麻烦了,通俗点说就是使用配置文件来管理多环境,实现环境的切换. 二.实现切换 1.增加开发和生产配置文件 在web的根目录下,创建开发环境切换配置文件.env.dev,内容如下: NODE_ENV=development VUE_APP_SERVER=http://127.0.0.1:8880 在web的根目录下,创建线上环境切换配置文件.
-
vue+springboot前后端分离实现单点登录跨域问题解决方法
最近在做一个后台管理系统,前端是用时下火热的vue.js,后台是基于springboot的.因为后台系统没有登录功能,但是公司要求统一登录,登录认证统一使用.net项目组的认证系统.那就意味着做单点登录咯,至于不知道什么是单点登录的同学,建议去找一下万能的度娘. 刚接到这个需求的时候,老夫心里便不屑的认为:区区登录何足挂齿,但是,开发的过程狠狠的打了我一巴掌(火辣辣的一巴掌)...,所以这次必须得好好记录一下这次教训,以免以后再踩这样的坑. 我面临的第一个问题是跨域,浏览器控制台直接报CORS,
-
vue实现跨域的方法分析
本文实例讲述了vue实现跨域的方法.分享给大家供大家参考,具体如下: 在请求的资源上没有"访问控制允许源"标头.因此,"http://LoalHoal:8081"是不允许访问的. 出现这个报错就说明,浏览器限制了跨域,需要设置跨域 一.后台更改header header('Access-Control-Allow-Origin:*');//允许所有来源访问 header('Access-Control-Allow-Method:POST,GET');//允许访问的方
-
解决vue $http的get和post请求跨域问题
vue $http的get和post请求跨域问题 首先在config/index.js中配置proxyTable proxyTable: { '/api':{ // target:'http://jsonplaceholder.typicode.com', target:'http://localhost:9080', changeOrigin:true, pathRewrite:{ '/api':'' } } 用户名和密码登录的表单提交 methods: { // get请求 // submi
-
vue+Java后端进行调试时解决跨域问题的方式
今天在开发过程中遇到一个问题,拿到了一套vue代码,计划对这套代码的部分样式进行调整,Java后端代码已经写好并且部署到了线上.这时命令行运行vue项目时访问会受限,取不下数据来,遇到了跨域访问失败的问题,这时可以怎么做呢? 首先,要了解什么叫跨域访问? 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制. 所谓同源是指,域名,协议,端口均相同,举个例子: http://www.123.com/index.html 调用 http
随机推荐
- Seajs是什么及sea.js 由来,特点以及优势
- mysql 5.7.17 安装配置方法图文教程(CentOS7)
- JS中 用户登录系统的解决办法
- 用vbs找到映射到共享的所有驱动器并重新映射它们
- 深入了解java内存分配和回收策略
- IOS开发中使用UIFont设置字体及批量创建控件
- JS实现3D图片旋转展示效果代码
- JavaScript实现图片懒加载(Lazyload)
- 解决文件名解压后乱码的问题 将文件名进行转码的代码
- Python减少循环层次和缩进的技巧分析
- C#实现Winform版计算器
- Python中的__SLOTS__属性使用示例
- asp.C#实现图片文件与base64string编码解码
- 批处理学习教程
- SQL事务用法begin tran,commit tran和rollback tran的用法
- javascript 网页上跳动的文字
- 使用JavaScript刷新网页的方法
- JS实现的自定义显示加载等待图片插件(loading.gif)
- 基于.NET中:自动将请求参数绑定到ASPX、ASHX和MVC的方法(菜鸟必看)
- 阿里云CentOS7搭建Apache+PHP+MySQL环境

