正则表达式、分组、子匹配(子模式)、非捕获子匹配(子模式)
前面我们知道正则表达式有很多元字符表示匹配次数(量词),都是可以重复匹配前面出现的单个字符次数。有时候,我们可能需要匹配一组多个字符一起出现的次数。这个时候,我们需要分组了。就是用小括号来括起这些字符,指定子表达式(也叫做分组)。然后你就可以指定这个子表达式的重复次数了,你也可以对子表达式进行其它一些操作。这个时候,可以把括号中一组字符,看作一个整体了。
分组模式举例说明
如:查找字符串中,连续出现多个win字符串的字符。可以这样完
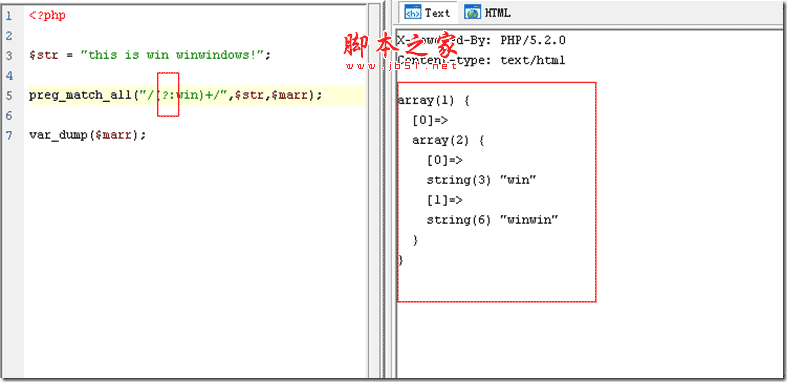
<?php
$str = "this is win winwindows!";
preg_match_all("/(win)+/",$str,$marr);
var_dump($marr);

不用分组模式,同时匹配多个字符,可以吗? 我们发现以前操作符号:[win]+,尽管可以匹配到winwin字符,因为它代表是有w,i,n组合的一个或者多个字符,不会限制顺序。所见它会匹配到象:wwin,www,inw等等,只要是这3个字符组成的,多个字符都匹配成功了。
上面怎么匹配到,每一个有2个结果呢?这就是子模式(子匹配),默认除了可以将多个字符组合一个整体,另外还会把括号,括起来的这部分表达式存储到一个临时缓冲区中,以便后面正则表达式调用。上面这个例子里面,我们不需要,后期调用的。因此,怎么样屏蔽掉这个子表达式捕获内容呢? 只需要在:前加上”?:” 即可。我们看看下面例子正则表达式 分组非捕获模式。

非捕获模式优点有哪些呢? 从上面看,可以减少捕获,也就会减少匹配次数。因此,在不必要分组表达式加入非捕获前缀”?:”,可以节省内存开销,并且可以提升匹配速度!
刚刚说到了正则表达式分组,默认情况会将子表达式捕获内容,存储到一个缓存区。以便后续调用。 那这个是什么样情况呢?其实,这个是正则表达式的引用。所捕获的每个子匹配都按照在正则表达式模式中从左至右所遇到的内容按顺序存储。存储子匹配的缓冲区编号从1开始,最多可以一般存储为9。以便后面表达式引用该值,又叫后向引用。
我们看下下面例子,查找一个字符串中,互不相邻,出现多次系统单词:add。
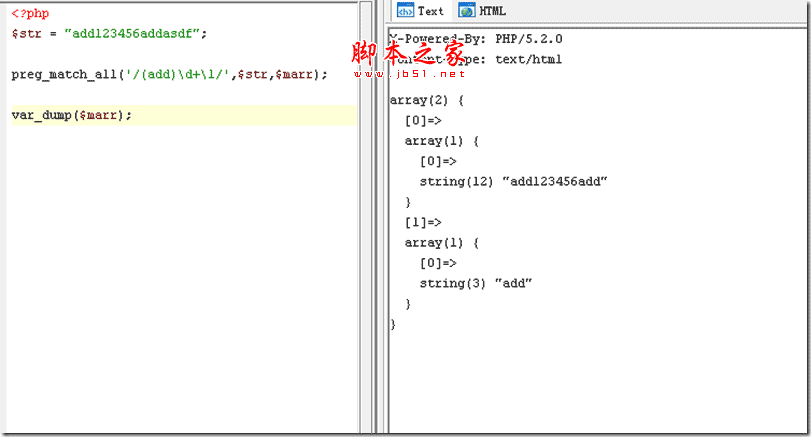
<?php
$str = "add123456addasdf";
preg_match_all('/(add)\d+\1/',$str,$marr);
var_dump($marr);

反向引用,常用来处理一些处理一些特殊匹配情况。如:查找字符串中,不相邻重复字符串。查找html一对标签中内容。特别分析html非常常见了(注意,如果使用了反向引用,前面不能屏蔽子匹配捕获,也就是不能加”?:"前缀了)。经常会用:
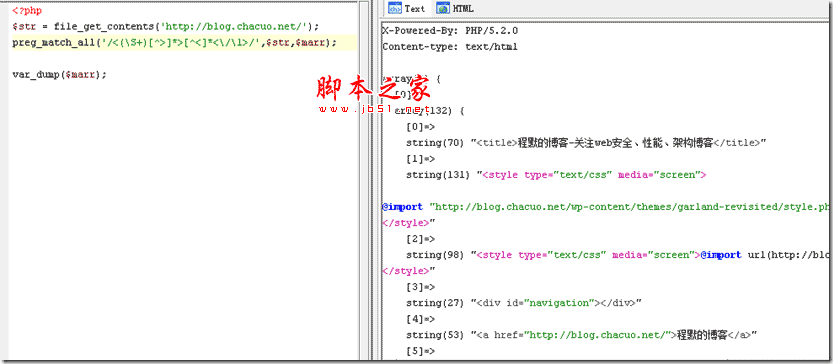
<?php
$str = file_get_contents('http://blog.chacuo.net/');
preg_match_all('/<(\S+)[^>]*>[^<]*<\/\1>/',$str,$marr);
var_dump($marr);
// (\S+) 表示非显示字符之外所有字符,一般作为html tag名称
// tag格式一般为 <tag 其它属性> 后面[^>]* 匹配tag里面所有其它属性
// 后面的[^<]* 表示 <tag...>中间内容</tag> 表示中间内容,到"<"结束,因此匹配所有[^<]* 字符
// 最后的<\/\1> "\/" 转义"/"字符,后面的"\1" 表示反向应用前面的(\S+)

以上是正则表达式使用比较重要的,分组,反向匹配,以及非捕获分组说明及实例。希望对要属性改功能朋友有所帮助。同时欢迎朋友们交流!

