iview form清除校验状态的实现
有个需求,要求对输入框进行 启用/禁用 的切换,同时在禁用时要清除输入框的校验状态(那个红框)。
方法一:修改 formItem 字段属性
在iview 的官方api 中并没找到清除校验状态的方法,看了下源码,用一个粗糙的方法解决了。
源文件 form-item.vue 中的 resetField方法 是通过修改这两个属性的值清空状态和提示的

其实就是把 formItem 的两个属性值进行了修改,
v.validateDisabled 是否校验
v.validateState 展示状态(校验错误时此处值为 'error')
v.validateMessage 错误提示文字

修改状态的同时需要把校验规则清掉,否则在提交时还会再次触发校验方法。
方法二:控制 form 渲染
后来在置空校验规则的时候,初始如果没有规则的话,则不会校验(除非去点击提交按钮),然后想到用 v-if 控制 form 的渲染时机,当校验规则发生变化的时候重新渲染,这样就能保证规则和 DOM 是同步的,也不用费力去修改属性
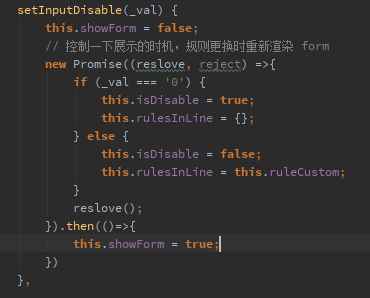
这时就用到了 Promise(真是个好东西),超简单的做了个 callback,每次切换控制按钮都进行这么一套渲染(主要还是代码中调用这个方法的地方太多,懒的去改),也是粗暴的把这个需求对付上了。

后续研究一下,在原基础上增加一个方法专门用来清除状态 ^_^
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Vue.js中使用iView日期选择器并设置开始时间结束时间校验功能
具体代码如下所述: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Vue.js中使用iView日期选择器并设置开始时间结束时间校验</title> <!-- import Vue.js --> <script src="//vuejs.org/js/vue.min.js"></script
-
详解iview的checkbox多选框全选时校验问题
在用iview框架的 checkbox 多选框时 遇到了一个校验问题 在iview给的例子中 代码如下 https://www.iviewui.com/components/checkbox <template> <div style="border-bottom: 1px solid #e9e9e9;padding-bottom:6px;margin-bottom:6px;"> <Checkbox :indeterminate="indeter
-
iview中Select 选择器多选校验方法
iview提供的select组件中使用multiple属性可以开启多选模式,返回的数据也是数组的形式. iview使用的校验是根据async-validator来实现数据验证.验证规则可前去查看开源项目 多选模式下的select组件校验使用type为array,可设置len属性来规定数组的长度,设置len:1则不是数组长度为1则通过校验,不设置则数组有元素则通过校验. { type: 'array', required: true, message: '不能为空'} 正则可以写在data中 在r
-
iview form清除校验状态的实现
有个需求,要求对输入框进行 启用/禁用 的切换,同时在禁用时要清除输入框的校验状态(那个红框). 方法一:修改 formItem 字段属性 在iview 的官方api 中并没找到清除校验状态的方法,看了下源码,用一个粗糙的方法解决了. 源文件 form-item.vue 中的 resetField方法 是通过修改这两个属性的值清空状态和提示的 其实就是把 formItem 的两个属性值进行了修改, v.validateDisabled 是否校验 v.validateState 展示状态(校验错误
-
使用Python3+PyQT5+Pyserial 实现简单的串口工具方法
练手项目,先上图 先实现一个简单的串口工具,为之后的上位机做准备 代码如下: github 下载地址 pyserial_demo.py import sys import serial import serial.tools.list_ports from PyQt5 import QtWidgets from PyQt5.QtWidgets import QMessageBox from PyQt5.QtCore import QTimer from ui_demo_1 import Ui_F
-
vue+ElementUI 关闭对话框清空验证,清除form表单的操作
前面跟大家提到过 elementUI验证的问题,那么今天就来看看 点击对话框和关闭按钮 怎么清空验证,清空form表单,避免二次点击还会有 验证错误的提示 1.首先在你的对话框 取消按钮 加一个click事件,例如:(ps::callOf里面的addGroupData和ref一 一对应起来) <div slot="footer" class="dialog-footer"> <el-button @click="callOf('addGr
-
使用Vue动态生成form表单的实例代码
具有数据收集.校验和提交功能的表单生成器,包含复选框.单选框.输入框.下拉选择框等元素以及,省市区三级联动,时间选择,日期选择,颜色选择,文件/图片上传功能,支持事件扩展. 欢迎大家star学习交流:github地址 示例 https://raw.githubusercontent.com/xaboy/form-create/dev/images/sample110.jpg 安装 npm install form-create OR git clone https://github.com/xa
-
基于javascript的Form表单验证
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>form-lpb</title> <style> body { back
-
Prototype使用指南之form.js
这一部分提供了很多与表单操作有关的功能,包括以下部分,当通过$方法返回元素时,可以直接通过$(element).method()调用: Form对象:提供了操作整个表单的一些方法Form.Element对象:提供了操作某个表单元素的方法TimedObserver类:周期性表单监视器,当表单元素值改变的时候执行一个回调函数,有Form和Element两种类型EventObserver类:利用事件来监视表单元素,当表单元素值改变的时候执行一个回调函数,有Form和Element两种类型 Form对象
-
jQuery Form插件使用详解_动力节点Java学院整理
jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地.无侵入地升级HTML表单以支持Ajax.jQuery Form有两个核心方法 -- ajaxForm() 和 ajaxSubmit(), 它们集合了从控制表单元素到决定如何管理提交进程的功能.另外,插件还包括其他的一些方法: formToArray().formSerialize().fieldSerialize().fieldValue().clearForm().clearFields() 和 resetForm()等.
-
清除浏览器缓存的几种方法总结(必看)
关于浏览器缓存 浏览器缓存,有时候我们需要他,因为他可以提高网站性能和浏览器速度,提高网站性能.但是有时候我们又不得不清除缓存,因为缓存可能误事,出现一些错误的数据.像股票类网站实时更新等,这样的网站是不要缓存的,像有的网站很少更新,有缓存还是比较好的.今天主要介绍清除缓存的几种方法. 清理网站缓存的几种方法 meta方法 //不缓存 <META HTTP-EQUIV="pragma" CONTENT="no-cache"> <META HTTP-
-
JS清除文本框内容离开在恢复及鼠标离开文本框时触发js的方法
多网站的需要填写的文本框在默认状态下都会给出一个默认的提示语言,当鼠标点击此文本框的时候能够将里面的默认文本清除,当删除输入的文本且焦点离开文本框的时候再将默认的文本写入文本框. 代码如下: <!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta name="author" content="http://www.jb51.net/&quo
-
Bootstrapvalidator校验、校验清除重置的实现代码(推荐)
1.引入css与js bootstrapValidator.min.css bootstrapValidator.min.js 2.html中的modal代码 <div class="modal fade" id="editModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true&q
随机推荐
- CentOS中mysql cluster安装部署教程
- IOS UITableView和UITableViewCell的几种样式详细介绍
- iOS中关于模块化开发解决方案(纯干货)
- PHP 中dirname(_file_)讲解
- 使用ASP.NET创建线程实例教程
- Java Web实现的基本MVC实例分析
- Android自定义View实现多片叶子旋转滑动(五)
- Python常用模块用法分析
- PHP获取指定函数定义在哪个文件中以及其所在的行号实例
- openfiledialog读取txt写入数据库示例
- 浅谈带缓冲I/O 和不带缓冲I/O的区别与联系
- java简易文本分割器实现代码
- 中文排版CSS心得
- 举例说明Java多线程编程中读写锁的使用
- Android viewpage实现禁止滑动的功能
- python实现快速排序的示例(二分法思想)
- 基于Vue中点击组件外关闭组件的实现方法
- Vue CLI 3.x 自动部署项目至服务器的方法
- Vue 框架之动态绑定 css 样式实例分析
- 正则表达式使用示例详解

