Django后台admin的使用详解
简述:
Django的admin可以提供一个强大的后台管理功能,可以在web界面对数据库进行操作,我们需要修改admin.py将要操作的数据表注册到后台管理中
创建数据表:
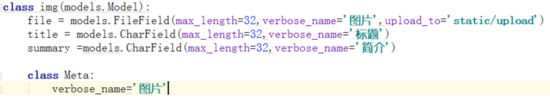
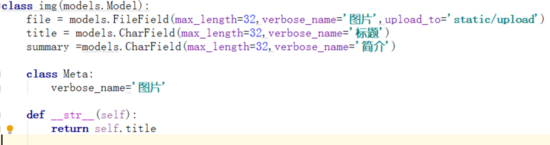
为了便于演示,我们在models.py中创建一张img数据表规则

图中 verbo_name 是在admin界面显示表字段的名称,定义的class Meta中的verbo_name是在admin界面显示的表名
修改admin.py文件
from django.contrib import admin from app1 import models # Register your models here. admin.site.register(models.img) #将表在admin中注册
启动服务,进入界面
python manage.py makemigrations #生成创建数据表py文件 python manage.py migrate #执行py文件,更新数据库 python manage.py runserver #启动服务
打开浏览器,访问 http://127.0.0.1 :8000/admin

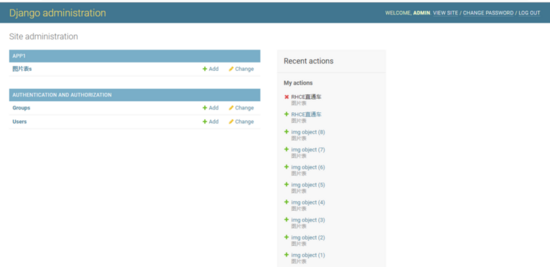
输入设置的账号密码,进入界面

默认的功能可以对表进行简单的增删改查,如果需要批量更新之类的操作,则需要定制相应动作
自定义内容显示:
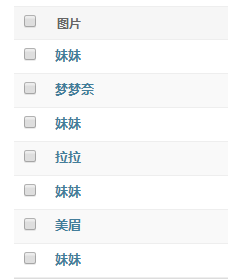
我们选择进入我们创建的表的界面的时候,默认显示的内容是object

可以在models.py中的相应表写下定义__str__的字段

效果如下

默认显示的内容只有一个,我们可以通过定义ModelAdmin中的list_display来修改它:
from django.contrib import admin
from app1.models import img
# Register your models here.
class imgAdmin(admin.ModelAdmin):
list_display = ('title','summary','file')
admin.site.register(img,imgAdmin)

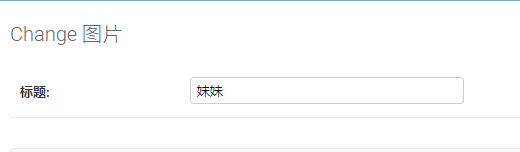
点击一条数据后,将默认显示每个字段不是一个AutoField并且editable=True在单个字段集中具有与模型中定义的字段相同的顺序。

我们可以定义ModelAdmin中的fields或exclude来修改它:
class imgAdmin(admin.ModelAdmin):
list_display = ('title','summary','file')
fields = ('title',)

exclude跟fields相反
自定义动作
默认动作只有删除一项

我们可以通过ModelAdmin自定义
def change_up(modeladmin, request, queryset): #定义动作
queryset.update(stat='1')
change_up.short_description = "up" #重写动作显示名称
def change_down(modeladmin, request, queryset):
queryset.update(stat='0')
change_down.short_description = "down"
class imgAdmin(admin.ModelAdmin):
list_display = ('title','summary','file','stat')
fields = ('title',)
actions = [change_up,change_down] #绑定动作

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
使用django-suit为django 1.7 admin后台添加模板
django-grappelli里面使用inline似乎有点儿问题,换一个皮: django-suit是2scoops推荐的第二个admin skin. Supports: Django 1.4-1.7. Python: 2.6-3. 本文的环境是django 1.7.1 django-suit官网 安装指导链接 设置攻略 翻译搬运如下: 安装 复制代码 代码如下: pip install django-suit # settings.py from django.conf.global_set
-
使用grappelli为django admin后台添加模板
grappelli是github上面star最多的django模板系统 http://django-grappelli.readthedocs.org/en/latest/quickstart.html#installation 复制代码 代码如下: pip install django-grappelli settings.py INSTALLED_APPS = ( 'grappelli', 'django.contrib.admin', ) 添加url项 复制代码 代码如下:
-
Django2.1集成xadmin管理后台所遇到的错误集锦(填坑)
django默认是有一个admin的后台管理模块,但是丑,功能也不齐全,但是大神给我们已经集成好了xadmin后台,我们拿来用即可,但是呢,django已经升级到2.1版本了,xadmin貌似跟不上节奏,那么在集成过程中咱就一步一步填坑吧,这也是一种学习的过程,遇到错误,找到错误的地方,看看django最新升级都修改了那些,去掉了那些,把相应出错的地方替换即可. xadmin源码地址:https://github.com/sshwsfc/xadmin 下载并解压: 我们用到的是xadmin文件夹
-
django+xadmin+djcelery实现后台管理定时任务
继上一篇中间表的数据是动态的,图表展示的数据才比较准确.这里用到一个新的模块Djcelery,安装配置步骤如下: 1.安装 redis==2.10.6 celery==3.1.23 django-celery==3.1.17 flower==0.9.2 supervisor==3.3.4 flower用于监控定时任务,supervisor管理进程,可选 2.配置 settings.py中添加以下几行: #最顶头加上 from __future__ import absolute_import #
-
python3.4下django集成使用xadmin后台的方法
环境:window7 x64.python3.4.django1.10 一.pip install xadmin安装报错 1.使用pip install xadmin命令安装可能报如下错误: 2.解决方案 亲测使用 pip install git+git://github.com/sshwsfc/xadmin.git 命令可以正常使用. 二.django项目中配置xadmin settings.py配置 INSTALLED_APPS = [ 'django.contrib.admin', 'dj
-
django admin 后台实现三级联动的示例代码
在刚进公司的时候,要写一个需求,使用django的admin站点管理,实现一个二级联动的功能,因为要用到django自带的页面,因为不是自定义的,不能直接添加js代码.根据我自己的研究简单的记录一下大概步骤. 项目创建流程略过,这里使用MySQL数据库和py3为例. 示例项目大概功能,添加一个人物信息,地区通过三级联动选择. 一.项目创建成功后,首先写模型类代码: class AreaInfo(models.Model): """地区模型类"""
-
django admin后台添加导出excel功能示例代码
Django功能强大不单在于他先进的编程理念,很多现有的功能模块更是可以直接拿来使用,比如这个牛掰的admin模块,可以作为一个很好的信息登记管理系统. admin模块中的actioin是可以自定义添加的,比如这次要介绍的导出excel功能,就可以在action中触发. 本文将详细介绍如何导出admin中录入的数据为excel,可以直接提交给你的leader观看. 首先我们要安装 xlwt 这个工具模块: pip install xlwt import的准备 修改admin.py: #-*-co
-
Django后台admin的使用详解
简述: Django的admin可以提供一个强大的后台管理功能,可以在web界面对数据库进行操作,我们需要修改admin.py将要操作的数据表注册到后台管理中 创建数据表: 为了便于演示,我们在models.py中创建一张img数据表规则 图中 verbo_name 是在admin界面显示表字段的名称,定义的class Meta中的verbo_name是在admin界面显示的表名 修改admin.py文件 from django.contrib import admin from app1 im
-
django基础之数据库操作方法(详解)
Django 自称是"最适合开发有限期的完美WEB框架".本文参考<Django web开发指南>,快速搭建一个blog 出来,在中间涉及诸多知识点,这里不会详细说明,如果你是第一次接触Django ,本文会让你在感性上对Django有个认识,完成本文操作后会让你有兴趣阅读的相关书籍和文档. 本文客操作的环境,如无特别说明,后续都以下面的环境为基础: =================== Windows 7/10 python 3.5 Django 1.10 ======
-
Python 中Django安装和使用教程详解
一.安装 一般使用cmd 安装就可以 手动安装通过下载方式 django官方网站:https://www.djangoproject.com/ python官方仓库:https://pypi.python.org/pypi/Django 二.配置使用 1.通过cmd新建一个项目,我是在桌面新建 上面命令会在桌面新建pythonDjango文件夹,在里面会生成如下图两个文件 manage.py:命令行工具,可以用多种方式与该django项目进行交互: 在pythonDjango文件夹里面有4个.p
-
DJango的创建和使用详解(默认数据库sqlite3)
1.安装虚拟环境 虚拟环境是真实python环境的复制版本. 安装虚拟环境的命令: 1)sudo pip install virtualenv #安装虚拟环境 2)sudo pip install virtualenvwrapper #安装虚拟环境扩展包 3)编辑家目录下面的.bashrc文件,添加下面两行. export WORKON_HOME=$HOME/.virtualenvs source /usr/local/bin/virtualenvwrapper.sh 4)使用source .b
-
django实现用户登陆功能详解
简介: Python下有许多款不同的 Web 框架.Django是重量级选手中最有代表性的一位.许多成功的网站和APP都基于Django. Django是一个开放源代码的Web应用框架,由Python写成. Django遵守BSD版权,初次发布于2005年7月, 并于2008年9月发布了第一个正式版本1.0 . Django采用了MVC的软件设计模式,即模型M,视图V和控制器C. 用户名密码登陆实现: 在apps.users下找到views.py文件: 以下代码重写了authenticate()
-
Django视图和URL配置详解
本文研究的主要是Django视图和URL配置,具体介绍如下. 一.视图 1.在mysite文件夹下,创建views.py文件(文件名没有特别的要求): from django.http import HttpResponse def hello(request): return HttpResponse("Hello world") 2.修改mysite文件夹下的urls.py文件: from django.conf.urls import url from django.contri
-
Ubuntu系统搭建django+nginx+uwsgi的教程详解
1. 在开发机上的准备工作 1.确认项目没有bug. 2.用pip freeze > requirements.txt将当前环境的包导出到requirements.txt文件中,方便在部署的时候安装. 3.将项目上传到服务器上的/srv目录下.这里以git的形式为例,打开终端,依次输入如下命令 •git init •git remote add origin xxx.git •git add . •git commit -m 'first commit' •git pull origin mas
-
python框架django项目部署相关知识详解
这篇文章主要介绍了python框架django项目部署相关知识详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一:项目部署的框架 nginx和uWSGI在生产服务器上进行的部署 二:什么是nginx? nginx是一个web服务器. 什么是web服务器? web服务器则主要是让客户可以通过浏览器进行访问,处理HTML文件,css文件,js文件,图片等资源.web服务器一般要处理静态文件.对接服务器. 什么是静态文件? css,js,html
-
Django mysqlclient安装和使用详解
一.安装mysqlclient 网上看到很过通过命令:pip install mysqlclient 进行安装的教程,但是我却始终安装失败,遇到的错误千奇百怪,后来通过自己下载mysqlclient客户端终于安装成功: 首先打开网址:https://www.lfd.uci.edu/~gohlke/pythonlibs/并找到下面图中的内容部分: 根据自己的需要,我选择的是最下边的cp38(目测cp38应该是C++版本,下载下来的文件通过pip install 进行安装的时候会进行c++编译,如果
-
Django xadmin安装及使用详解
一.简介 xadmin 是一个开源项目. 针对于 django admin ,页面美化程度,功能不完善 等问题 , 额外开发的一个模块.目前 xadmin 的最新版本已经是 xadmin 3.0 ,但是 xadmin 3.0 已经变成了一个纯前端项目,有兴趣的同学可以自己研究下.目前 作者已经不对 xadmin 2.0 做版本维护了,所以社区并不是很好,建议选择 其他的持续维护的开源项目. 文档:https://xadmin.readthedocs.io/en/latest/index.html
随机推荐
- 如何让一个方框栏内的文字滚动显示?
- jQuery插件HighCharts实现的2D对数饼图效果示例【附demo源码下载】
- Angular 2.x学习教程之结构指令详解
- Python实现的十进制小数与二进制小数相互转换功能
- 深入浅析react native es6语法
- JavaScript 笔记二 Array和Date对象方法
- Android Activity与Intent详解及示例代码
- mysql 存储过程判断重复的不插入数据
- 一天一个shell命令 linux文本操作系列-touch命令用法
- 一个下载网页图片的shell脚本
- ajax用json实现数据传输
- js如何获取兄弟、父类等节点
- SQL查询出表、存储过程、触发器的创建时间和最后修改时间示例
- Android实现炫酷的网络直播弹幕功能
- Android UI设计之AlertDialog弹窗控件
- C#无边框窗体实现以及拖动代码
- 解决Python安装时报缺少DLL问题【两种解决方法】
- Vue发布项目实例讲解
- Django中create和save方法的不同
- Spring中@Import的各种用法以及ImportAware接口详解

