EasyUI Tree树组件无限循环的解决方法
在学习jquery easyui的tree组件的时候,在url为链接地址的时,发现如果最后一个节点的state为closed时,未节点显示为文件夹,单击会重新加载动态(Url:链接地址)形成无限循环。如:
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
});
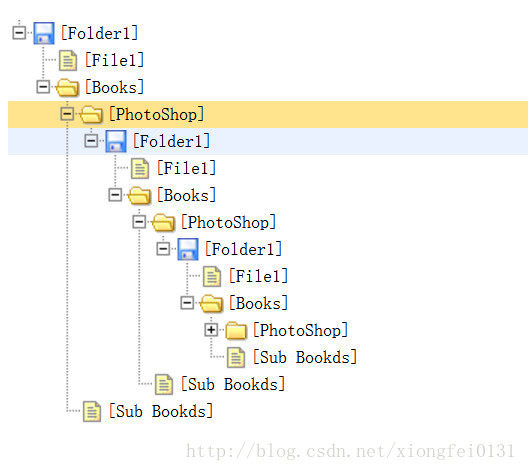
tree组件无限循环截图

解决方法:把末节点State状态设为open可正常显示
总结
以上所述是小编给大家介绍的EasyUI Tree树组件无限循环的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
EasyUI的treegrid组件动态加载数据问题的解决办法
搜遍了treegrid源码和文档发现treegrid是扩展自datagrid和tree的,不过以往利用datagrid的reload方法加参数的方式加载查询结果数据,可是treegrid却只执行reload不能加载带参数的查询结果,可能是做了限制,如下代码不能加载查询结果: 复制代码 代码如下: <table id='treegrid' class='easyui-treegrid' url='/User/List'></table>$('#treegrid').treegrid(
-
jQuery Easyui 下拉树组件combotree
jQuery EasyUI 组合树(ComboTree) 和组合框的用法差不多,只是在显示上有点差别:一个显示成树状结构,一个显示成列表结构. 项目中做角色授权时,需要做一个下拉框带树结构的 并且可以多选的组件,就想到了easyui的combotree,有关这个组件的用法废话不多说,直接上代码 $('#bianhao').combotree({ url : urlg2 + '/tbdefaultroll/selectByLevel?belongLevel=' + $('#jibie').comb
-
EasyUI Tree树组件无限循环的解决方法
在学习jquery easyui的tree组件的时候,在url为链接地址的时,发现如果最后一个节点的state为closed时,未节点显示为文件夹,单击会重新加载动态(Url:链接地址)形成无限循环.如: tree.json [{ "id":1, "text":"Folder1", "iconCls":"icon-save", "children":[{ "text"
-
easyui window refresh 刷新两次的解决方法(推荐)
这样写刷新两次 $("#windowid").window('refresh','url01.php'); $("#windowid").window('open'); 这样写刷新一次 $("#windowid").window('open'); $("#windowid").window('refresh','url01.php'); 以上这篇easyui window refresh 刷新两次的解决方法(推荐)就是小编分享
-
Android编程实现ListView内容无限循环显示的方法
本文实例讲述了Android编程实现ListView内容无限循环显示的方法.分享给大家供大家参考,具体如下: 其实要达到无限循环显示,主要就是实现继承Adapter的类. 我这里用到的是BaseAdapter private class MyAdapter extends BaseAdapter{ private Context context; private String[] strs = null; LayoutInflater inflater = null; public MyAdap
-
angular4中*ngFor不能对返回来的对象进行循环的解决方法
解决方法:可以循环返回的对象,得到对象里每一个key所对应的值,然后把值放到自己定义的一个数组中. 例如: tipAttr: any = []; $.each(response.ipCustomer.tip, function(key, val) { console.log(val); self.tipAttr.push(val); return self.tipAttr; }); 以上这篇angular4中*ngFor不能对返回来的对象进行循环的解决方法就是小编分享给大家的全部内容了,希望能给
-
python跳出双层for循环的解决方法
一.问题描述 在二维数组的遍历中,我们经常使用双层for循环.在某些时候,我们并不需要遍历整个二维数组.当条件满足时就应该终止for循环.但是,直接在内层循环中break并不会让外层循环也终止. 二.解决方案 使用for...else...语法解决. for i in range(5): for j in range(5): print(i, j) if i == 3 and j == 3: break else: continue break 当次循环正常结束的时候才会执行else中的语句(如
-
采用easyui tree编写简单角色权限代码的方法
首先每个管理员得对应一个角色,而角色可以操作多个栏目,这种情况下我们可以采用tree多选的方式: 在页面上js代码: $('#Permission').dialog({ title: '栏目权限', closed: false }); $('#rtt').tree({ url: 'ashx/RoleService.ashx?action=RoleTree&Rid=' + raw.ID, method: 'get', animate: true, checkbox: true }); $('#Ri
-
iOS开发中实现新闻图片的无限循环展示的方法
无限轮播(新闻数据展示) 一.实现效果 二.实现步骤 1.前期准备 (1)导入数据转模型的第三方框架MJExtension (2)向项目中添加保存有"新闻"数据的plist文件 (3)导入用到的图片素材 2.步骤和代码 (1)新建一个数据模型 该模型的代码设计如下: YYnews.h文件 复制代码 代码如下: // // YYnews.h // 08-无限滚动(新闻数据展示) // #import <Foundation/Foundation.h> @interface
-
vue非父子组件通信问题及解决方法
问题描述: 最近在做登录部分时遇到一个场景,当点击 "用户"按钮时,首先渲染login组件,在用户登录后直接跳转到用户信息界面(user组件).这里遇到了需要将login组件通过异步请求获得的用户信息传向 user组件,但是login和login组件不是父子组件,就暂称为兄弟组件吧. 简而言之,我要解决的就是兄弟组件之间的信息传递问题. //位于login.vue 中 export default { methods:{ login(){ this.$axios({ method: '
-
如何解决React useEffect钩子带来的无限循环问题
目录 什么导致的无限循环以及如何解决它们 如何解决这个问题 使用函数作为依赖项 使用数组作为依赖项 将对象作为依赖项传递 传递不正确的依赖项 结尾 React的useEffect Hook可以让用户处理应用程序的副作用.例如: 从网络获取数据:应用程序通常在第一次加载时获取并填充数据.这可以通过useEffect函数实现 操作UI:应用程序应该响应按钮点击事件(例如,打开一个菜单) 设置或结束计时器:如果某个变量达到预定义值,则内置计时器应自行停止或启动 尽管useEffect Hook在Rea
-
Android实现轮播图无限循环效果
本文实例为大家分享了Android轮播图无限循环的具体代码,供大家参考,具体内容如下 实现无限循环 在getCount()方法中,返回一个很大的值,Integer.MAX_VALUE 在instantiateItem()方法中,获取当前View的索引时,进行取于操作,传递进来的int position是个非常大的数,对他进行求余数 在destroyItem()方法中,同样 在onPageSelected()监听方法中,对传递进来的索引进行取于 反向的无限循环 调用ViewPager对象的setC
随机推荐
- Ruby on Rails框架程序连接MongoDB的教程
- MongoDB插入、更新、删除文档实现代码
- Tomcat中的startup.bat原理详细解析
- Python 不同对象比较大小示例探讨
- Openstack 启动instance 'hvm'错误问题解决办法
- destoon会员注册提示“数据校验失败(2)”解决方法
- js 获取站点应用名的简单实例
- XML动态菜单 (二)flash
- MySql数据分区操作之新增分区操作
- js移除事件 js绑定事件实例应用
- jQuery密码强度检测插件passwordStrength用法实例分析
- 在第一个input框内输入内容.textarea自动得到第一个文件框的值的javascript代码
- visin.exe病毒的手动清除方法,专杀都不要了
- php中安全模式safe_mode配置教程
- Android Volley框架使用方法详解
- java使用Jsoup连接网站超时的解决方法
- yii通过小物件生成view的方法
- Android判断是Wifi还是4G网络代码
- Android string-array数据源简单使用
- 社区(php&&mysql)二

