JavaScript DOM 编程艺术(第2版)读书笔记(JavaScript的最佳实践)
1、防止滥用JavaScript“不管你想通过JavaScript改变哪个网页的行为,都必须三思而后行。首先要确认:为这个网页增加这种额外的行为是否确有必要?”
个人认为,作者的这句话放在当前几乎无处不用JavaScript来增强Web页面交互体验的时代,可以理解为应该适当的使用JavaScript,而不要因为使用了实现酷炫效果的脚本导致网页加载缓慢或者兼容性极差而舍本求末,导致用户无法浏览和使用网站。
2、平稳退化平稳退化是指当用户禁用浏览器JavaScript或浏览器不支持JavaScript(还有吗)时,应该让用户仍然可以正常的浏览网站。
刚看到这个问题的时候,感觉这种情况几乎可以忽略不计,因此看了一些关于这个问题的讨论(知乎)以及博文《javascript不可用的问题探究》,并拿博客园首页做了实验,即在禁用JavaScript的情况下浏览网页,发现虽然无法评论博客、无法正常显示分类效果、当然广告也没了,但是主要的功能(查看博文、分页跳转等)是可以正常使用的。
那么基本可以得出结论:在考虑平稳退化的时候,根据需要至少应该保证网站主要功能可以正常使用。对博客园来说,就是查看博客。
3、禁用"javascript:"伪协议和内嵌事件处理函数虽然在HTML中使用这两种写法,不会带来什么严重问题,但是它会阻止平稳退化(网页行为不一致),并且使脚本的编写方式混乱,增加了代码维护的难度。
4、性能考虑关于性能考虑的最佳实践,还是非常容易理解的。
“尽量少访问DOM和尽量减少标记”。少访问DOM是因为查询DOM的操作会非常耗费性能。多处函数的重复DOM查询应该进行重构,提取为全局变量或者直接作为参数进行传递。减少标记可以减小DOM的规模,从而减少查找DOM树中特定元素的时间。
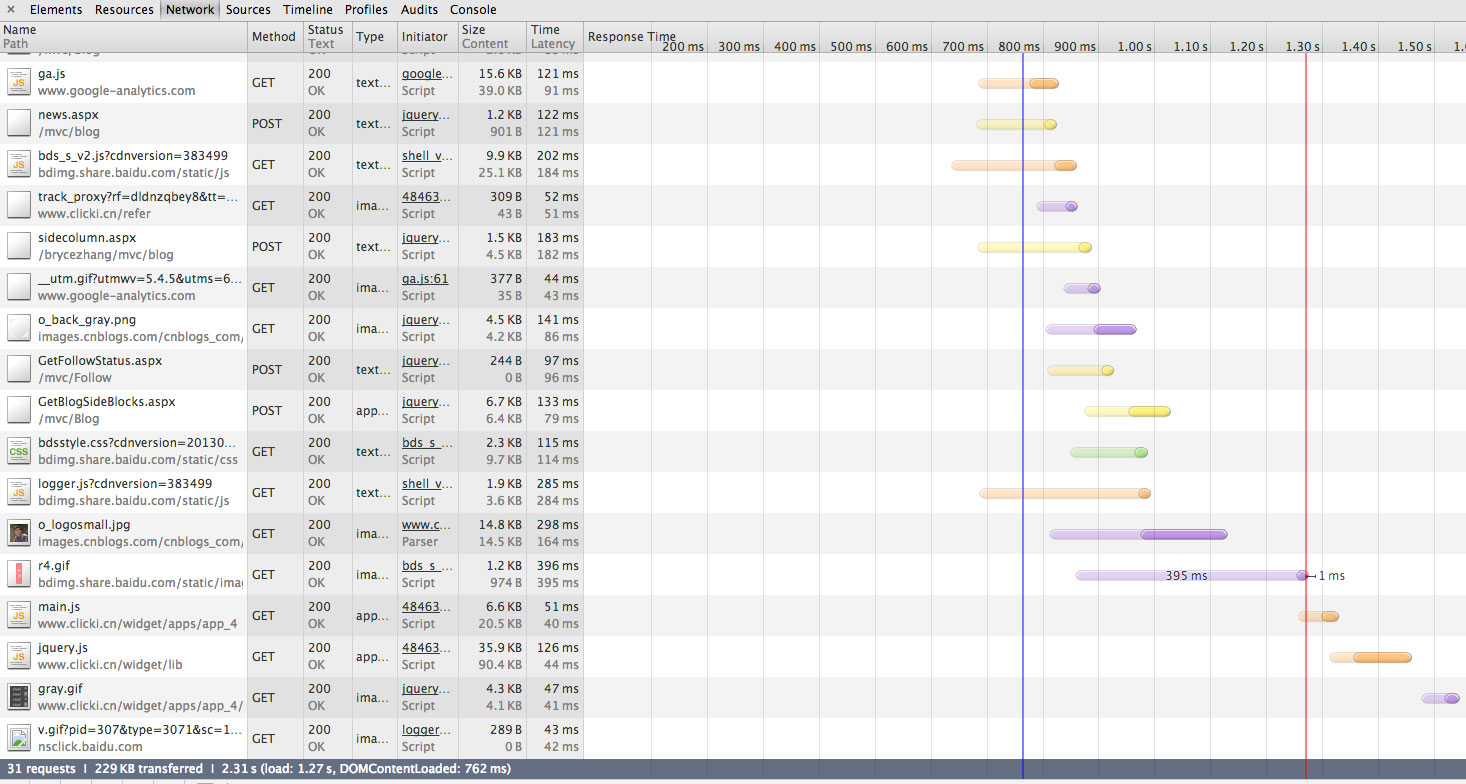
“合并脚本”。合并外部脚本文件,可以减少加载页面时发送的请求次数。通过观察Chrome开发者工具Network标签,可以非常清楚的看到加载网页的请求次数和时间,下图为请求我的博客的情况,第三方的百度分享插件是最慢被加载的,当然整体加载时间还是可以接受的。不过当引用的文件过多过大,或者依赖的第三方插件请求缓慢时,整个页面就会一直处于加载状态,给人的感觉就是网页加载缓慢,体验就会变差。

另外,“脚本在标记中的位置对页面的初次加载时间也有很大的影响”。就像bootstrap的实例中,引用的JS插件统统放在了页面的尾部,并加了说明。

因为根据HTTP规范,浏览器每次从同一个域名中最多只能同时下载两个文件,而在脚本下载期间,浏览器不会下载其它任何文件,即使是来自不同域名的文件也不会下载,所有其它的资源都要等脚本加载完毕后才会下载;而通常我们会把脚本文件放在块中,此时该块中的脚本会导致浏览器无法并行加载其它文件(如图片或其它脚本)。
把所有 <script> 标签放在文档的末尾,</body>标签之前,就可以让页面变的更快,因为这样,在加载脚本时,window对象的load事件依然可以执行对文档进行各种操作。
最后一条建议就是压缩脚本,这个见的很多,通常就是以.min.js为后缀的脚本文件。

