ASP.NET MVC 数据验证及相关内容
一、数据验证
数据验证的步骤在模型类中添加与验证相关的特性标记在客户端导入与验证相关的js文件和css文件使用与验证相关的Html辅助方法在服务器端判断是否通过服务器端验证常用的验证标记 
Required:非空验证StringLength:验证字符串的长度RegularExpression:正则表达式验证Compare:比较两个字段的值是否相等Range:范围验证Remote:服务器验证(需要在controller中编写返回值为JsonResult的Action)自定义验证标记与验证相关的js文件
在ASP.NET MVC中提供了2套验证框架,分别是微软验证框架和jquery验证框架.默认启用了jquery验证框架.
注意:这些js文件的顺序不能颠倒;其中Site.css文件中定义了数据验证使用的样式.

验证相关的Html辅助方法
注意:1.必须使用Html.ValidationMessage()和Html.ValidationMessageFor()来显示验证失效的提示信息;
2.被验证的控件(如文本框\下拉列表框等)必须使用Html辅助方法生成才有效.

在服务器端判断模型是否通过了验证(服务器端验证)
页面中如果使用了MVC验证功能,那么在后台对应的Action中必须通过ModelState.IsValid判断是否通过了服务器端验证。只有通过了服务器端验证,才能执行其他的业务逻辑代码

使用要点:
被验证的标记不能是纯html,必须使用相应的html辅助方法
例如:Html.TextBoxFor(model=>model.UserName),则验证有效;
<input type=”text” id=”UserName” name=”UserName” />,则验证无效;
必须使用相应的html辅助方法显示验证消息(Html.ValidationMessage)被验证的控件必须放在有html.beginform的辅助方法内部(不能是纯<form>标记).客户端验证是不安全的,容易被禁用或欺骗,所以一定要在服务器端判断ModelState.IsValid是否为true.
Action与View的数据传递
在某些情况下,视图需要显示多份数据(比如被修改的员工信息\岗位列表\部门列表),但是Action在返回视图时,View()方法只能传递1个object类型的数据,那么其他的数据该如何传递?
ASP.NET MVC为我们提供了3种方案:ViewData\TempData\ViewBag.
重要提示:在Controller和View中都有这三个属性,在Controller的相应属性中存放了数据后,就可以在View的相应属性中提取这些数据。
ViewData
ViewData是一个字典类型.向里面添加数据时要以键值对的形式添加.
首先在Action中向ViewData中添加,其次就可以在View中访问ViewData来提取数据.

ViewBag
ViewBag是一个动态类型的属性。在ASP.NET MVC 3.0中才加入了ViewBag属性.
动态类型:dynamic,就是可以事先不为其定义属性,通过直接给属性赋值的方式就可以随时为它添加新的属性.
下面的代码演示了向ViewBag中存放cls和stu两个对象,这两个对象分别放到了属性ClassInfo和StudentInfo中。

TempData
TempData的用法和ViewData很相似,都是字典类型.那他们的区别是什么?
ViewData中存储的数据仅仅对本次访问的当前action有效.而TempData中存储的数据,除了对本次访问的当前action有效外,还对本次访问的其他action有效(比如在Action1中向TempData中存放了数据,即使从Action1跳转至Action2后,仍然可以在Action2中从TempData提取数据。而ViewData和ViewBag都无法做到这一点).因此,TempData中数据的生命周期比ViewData|ViewBag中的生命周期要长.
ActionResult的实现类
在ASP.NET MVC模型中,Action用于响应用户的各种请求,比如向客户端返回html文档、html片段、json数据、纯文本、文件等结果。在ASP.NET MVC中通过在Action(行为或操作)方法中返回ActionResult类型的对象来实现向客户端响应上面的各种结果。
ActionResult类是个抽象类(抽象类无法直接被实例化).
ActionResult有很多实现类,不同的实现类用于响应客户端不同的结果。并且在Controller类中提供了大量的辅助方法,这些辅助方法可以快速的创建各种ActionResult.
在实际开发中,我们更多的是使用Controller类中的辅助方法,而非自己手工创建ActionResult的实现类。
ViewResult类
ViewResult类的作用是向客户端响应View目录中一个视图文件.
Controller类中提供了View()方法,来快速的返回一个ViewResult类对象.
ContentResult类
该类用于向客户端返回一段文本内容(纯文本\HTML...).
在Controller类中的辅助方法为:Controller.Content(string content);

RedirectToRouteResult类
该类的作用是从当前action跳转至其他action.
在Controller类中的辅助方法为:RedirectToAction(“ActionName”, “ControllerName”)
RedirectResult类
在服务器端从当前Action跳转到其他URL地址.
在Controller类中的辅助方法为:Controller.Redirect(string url)

JsonResult类
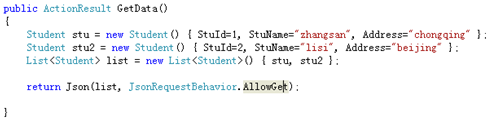
该类用于向客户端返回一段Json格式的字符串.
在Controller类中的辅助方法为:Controller.Json(object data);
注意:默认情况下mvc拒绝响应以get方式发送的ajax请求,需要使用JsonRequestBehavior.AllowGet。

PartialViewResult类
该类的作用是向客户端响应Views目录的一个分部视图文件。分部视图就是只包含html片段的视图文件.
在Controller类中的辅助方法为:Controller.PartialView();

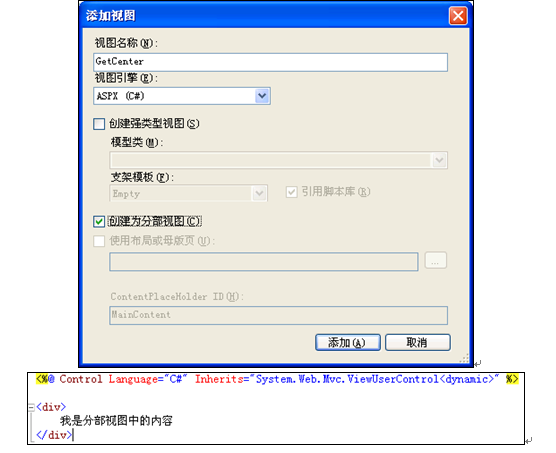
下图演示了在创建视图文件时,如何创建一个分部视图文件(勾选“创建为分部视图”复选框):

FilePathResult类
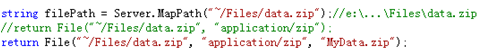
该类用于实现文件下载.
在Controller类中的辅助方法为:Controller.File(string filePath, string contentType, string fileName);

FileContentResult类
将内存中的字节数组当做文件数据直接输出到客户端。适合在内存中动态生成文件或将小文件加载到字节数组后输出。
FileStreamResult类
这个方法会先将文件全部读入到服务器内存中,进行缓冲,然后再发送到客户端。这样做会非常消耗服务器内存,因此应避免使用该方法发送大文件。
EmptyResult类
该类用于向客户端响应一个空结果。
HttpStatusCodeResult类
该类用于向客户端相应指定的状态码.
HttpNotFoundResult类就是HttpStatusCodeResult的子类,表示404这一状态码。
下面的是一些常用的http状态码:
404:资源未找到(表示客户端请求服务器的资源地址不存在)
500:服务器内部错误(以5XX开头的表示服务器端在处理过程中出现的错误)
200:成功(表示客户端发送的请求被服务器成功的处理和响应)
其他
如何在aspx页面中导入命名空间?
方式一:在指定的页面添加<%@ Import Namespace=”命名空间” %>

方式二:在项目的web.config配置文件中添加pages---namespaces----add

注:通过方式二添加的命名空间可以在所有的aspx页面中使用;而方式一添加的命名空间只能在当前页面中使用.

