ASP.NET中事件如何依次发生?
本文通过实战的方法简单介绍ASP.NET中的事件执行顺序。
方法/步骤
新建C# WebForm项目,如下图:

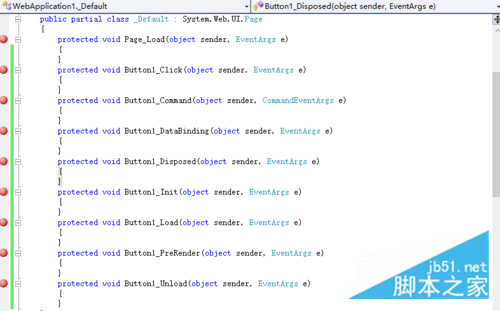
在Defualt.aspx文件中添加一个Button控件并命名为Button1,然后为该控件各个事件添加事件处理程序,并添加断点,如下图:

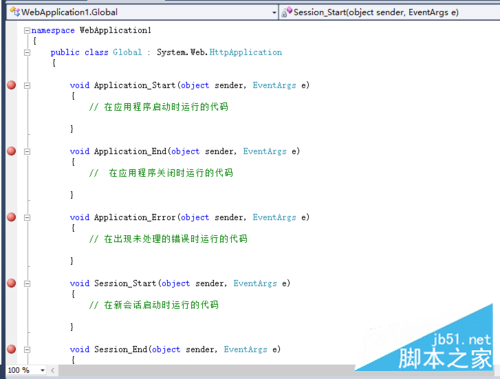
打开Global.asax文件并添加断点,如下图:

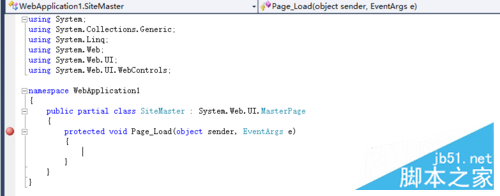
打开Site.Master的代码文件Site.Master.cs,并添加断点,如下图:

按F5调试运行,查看代码运行顺序:Application_Start→Session_Start→Button1_Init→Page_Load(Defualt.asp)→Page_Load(Site.Master)→Button1_Load→Button1_PreRender→Button1_Unload→显示界面。

当我们关闭IIS时执行:Session_End→Application_End。
总结:
1、当通过IIS启动网站时执行Application_Start函数,当关闭网站时执行Application_End函数。这两个函数可以看作是IIS调用的。
2、当有新的连接请求到达时执行Session_Start函数,此时才可以使用Session对象,当用户长时间不操作,超过了Session时长,执行Session_End函数。这两个函数也可以看作是IIS调用的。
3、当请求一个aspx页面时,首先会执行所有控件的Init函数,然后执行页面的Page_Load函数,若有母板再执行母板的Page_Load函数,然后执行控件的Load函数、PreRender函数、Unload函数,当所有服务器控件都执行了这些函数后才会显示相应的界面。
现在大家对ASP.NET中事件如何依次发生有了大概了解吧,希望对大家学习Asp.Net中的事件执行顺序有所帮助。
相关推荐
-
php 模拟 asp.net webFrom 按钮提交事件的思路及代码
由于公司需要php方面的项目开发,php刚刚入门,在写按钮提交过程中,asp.net里的按钮事件更好些.先看下面的代码, 复制代码 代码如下: <?require_once '../inc/EventHelper.php'; function Page_Load(){ echo '在任何时候都会运行<br>'; if(!Page::IsPostBack()) { echo '加载产品分类<br>'; if($_GET['cmd']=='
-
ASP.NET的事件模型(很适合学习的文章)
在Default.aspx的页面中第一行是一条页面指令: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="AspxEventsModel._Default" %> 其中CodeBehind属性指定代码隐藏页面的名称,Inherits指定所属的命名空间和类,AutoEventWireup属性是可以
-
asp.net中c#自定义事件的实现方法详解
本文实例讲述了asp.net中c#自定义事件的实现方法.分享给大家供大家参考.具体分析如下: c#自定义事件分为六步,声明关于事件的委托,声明事件,编写引发事件的函数,事件处理,这里我们就来具体的介绍一下. C#自定义事件的具体实现步骤如下: 1.声明一个delegate: (用于事件的类型的定义) 如: 复制代码 代码如下: public delegate void 事件名称EventHandler(object serder, EventArgs e); 事件名称用你的自己的来代替,随后的E
-
ASP.NET中实现定制自己的委托和事件参数类
本文实例讲述了ASP.NET中实现定制自己的委托和事件参数类的方法,对于学习ASP.NET有很好的参考借鉴价值.具体方法如下: 一般在实际开发中,对于事件不需要传递数据信息时,像上面的KingTextBox控件的事件,在引发事件时传递的参数为EventArgs.Empty,如下所示: OnTextChanged(EventArgs.Empty); 这是因为控件KingTextBox的TextChanged事件比较简单,这里不需要参数对象传递数据.但像一些复杂的控件比如GridView的按钮命令事
-
Asp.net 图片文件防盗链(尊重劳动成果)及BeginRequest事件学习
关于图片盗链这个问题,毕竟是自己的劳动成功,很多人不希望别人就那么轻易地偷走了. 这个功能在很多的论坛上都具有,可能是因为盗链的行为太多了吧 反盗链的程序其实很简单,熟悉ASP.NET 应用程序生命周期的话很容易就可以写一个,运用HttpModule在BeginRequest事件中拦截请求就ok了,剩下的工作就是过滤,再过滤! 如果不熟悉HttpModule的话,可以去MSDN上查阅,介绍非常详细,地址:ms-help://MS.VSCC.v80/MS.MSDN.v80/MS.VisualStu
-
Asp.net TextBox的TextChanged事件使用介绍
在博客园里有位兄弟问了我一个问题,动态创建的控件是如何加载视图状态,还提到ProcessPostData方法的调用.这里我就用TextBox的TextChanged事件来说说视图数据的加载以及事件的触发. 我们首先还是来看一个demo吧: 代码如下: 运行结果如图: 现在我们来修改文本框的值,然后点击按钮提交页面,看看有什么事情发生 TextBox的TextChanged事件这时候发生了,运行结果如图: 现在我们什么也不做,再次点击按钮提交,看看会有什么效果: 这是为什么了,TextBox的Te
-
详解ASP.NET页面生命周期事件
下面是ASP.NET页面初始的过程:1. Page_Init();2. Load ViewState;3. Load Postback data;4. Page_Load();5. Handle control events;6. Page_PreRender();7. Page_Render();8. Unload event;9. Dispose method called; 下面对其中的一些过程作下描述:1. Page_Init();这个过程主要是初始化控件,每次页面载入执行这个初始过程,
-
asp.net在事件中启动线程来打开一个页面的实现方法
在页面点击一个按钮,其目的是在按钮中做两件事情,一件需要点击按钮马上完成,另一件事情是点击按钮后做其他事情.如果按顺序一次做完感觉特别耗时,下面简单罗列一下. protected void Button1_Click(object sender, EventArgs e) { Label1.Text = TextBox1.Text; //在这做第一件事情 dowork(); //做完后马上启动线程 System.Threading.Thread thread = new System.Threa
-
Asp.Net 不同的OnClick事件区别小结(onserverclick,onclientclick)
1. HTML控件,如IMG的输入按钮等 的 onclick ( 客户端 )和 onserverclick( 服务端 )事件,注意 runat="server"... 此处的onclick先于onserverclick执行.2.WEB控件,如<asp:button 按钮等 的 onclientclick( 客户端 ) 和 onclick ( 服务端 )事件... 此处的onclientclick先于onclick执行.onclientclick 事件来自2.0, 它用来取代下列
-
asp.net页面触发事件panel滚动条高度不变的实现方法
此文是为解决asp.net页面按钮点击触发事件后panel滚动条非自动回到顶端的解决方案,对于页面触发一个事件后,panel滚动条重新回到顶端,做下面的工作每次都要往下拉一下,特别是选择TreeView的时候,这个问题非常头疼,受到this.MaintainScrollPositionOnPostBack = true;的启示有感而发. 原理是在点击时保存panel滚动条的位置,页面触发事件完成后加载时重新赋值.保证页面每次点击都保存,就包含所有的按钮和别的点击事件. 步骤: 1.脚本 <hea
-
asp.net错误处理Application_Error事件示例
ASP.NET错误处理方法Application_Error事件举例如下: 新建web程序--新建AppEvent.aspx页面--在该页面中添加如下代码: 复制代码 代码如下: <SCRIPT language=C# runat="server">void Page_Load(object sender, System.EventArgs e){throw(new ArgumentNullException());}</SCRIPT> 然后呢,将Applica
-
asp.net错误捕获(错误处理)page_error事件使用方法
ASP.NET 提供了三种用于在出现错误时捕获和响应错误的主要方法:page_error事件.application_error 事件以及应用程序配置文件 (Web.config). 这三种方法的主要作用无非是创建自定义的错误报告,创建自定义错误报告的作用无非是:出于安全方面的考虑,还有就是为了向用户展示友好的错误页面,提高程序的友好性. Page_Error 事件,现举例说明如下: 此示例在浏览器中显示了详细的错误信息,提供此示例只是为了进行说明.向应用程序的最终用户展示出错的详细信息是非常危
-
ASP.NET页面按钮单击事件失效的解决方法
今天,再次运行以前的项目时,发现按钮的单击事件不起作用了,加了断点之后发现根本没有触发该事件.... 按照网上找到的答案,有的说把控件删掉重新拖拽一个进去,虽然以前也遇到过控件失效,重新拖拽有效的时候,但这次没有起作用. 而后,继续寻找答案,有的说可能是form嵌套,可是查看源代码没有这个问题. 无意中,尝试在按钮中加了一个客户端单击事件: 复制代码 代码如下: OnClientClick="return true" 竟然有效了: 复制代码 代码如下: <asp:ImageBut
-
ASP.NET 页面事件执行顺序介绍
复制代码 代码如下: #region 控件事件 第六步 protected void Button1_Click(object sender, EventArgs e) { //用这些事件来处理特定控件事件,如 Button 控件的 Click 事件或 TextBox 控件的 TextChanged 事件. //注意 //在回发请求中,如果页包含验证程序控件,请在执行任何处理之前检查 Page 和各个验证控件的 IsValid 属性. } #endregion #region OnLoadCom
随机推荐
- 快速学习AngularJs HTTP响应拦截器
- 正确设置ADSL Modem NAT 让网络应用无局限
- java正则表达式验证邮箱、电话号码示例
- Oracle下的Java分页功能_动力节点Java学院整理
- asp.net的加密解密技巧
- JQuery实现Repeater无刷新批量删除(附后台asp.net源码)
- asp.net sql 数据库处理函数命令
- 国外PHP程序员的13个好习惯小结
- ASP生成UTF-8编码的代码
- 详解vue2.0的Element UI的表格table列时间戳格式化
- 利用Shell 脚本解决DDOS攻击问题
- C++大数模板(推荐)
- 详解webpack 如何集成第三方js库
- 黑客入侵攻击方式的 四种最新趋势
- SQL注入建立虚拟目录,找Web绝对路径!
- C# xmlSerializer简单用法示例
- PHP表单递交控件名称含有点号(.)会被转化为下划线(_)的处理方法
- C# websocket及时通信协议的实现方法示例
- node内置调试方法总结
- 关于AIX挂载NFS写入效率低效的解决方法

