浅谈javascript:两种注释,声明变量,定义函数
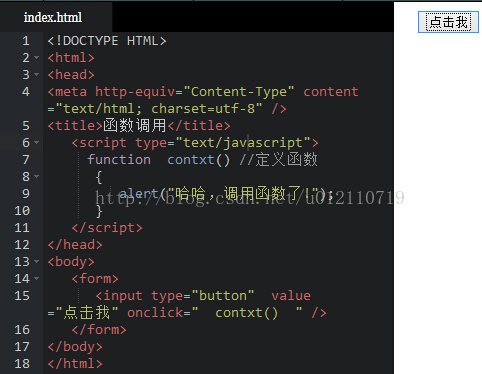
JavaScript:单行注释用//呵呵呵呵;多行注释用/*hdhdhdh*/
javascript中区别大小写,定义变量使用关键字var,语法如下:var 变量名,其中变量从编程角度讲,变量是用于存储某种/某些数值的存储器。
javascript函数调用:


以上就是小编为大家带来的浅谈javascript:两种注释,声明变量,定义函数全部内容了,希望大家多多支持我们~
相关推荐
-
JavaScript声明变量名的语法规则
一.语法规则 1.变量必须使用字母.下划线(_)或者美元符($)开始. 2.然后可以使用任意多个英文字母.数字.下划线(_)或者美元符($)组成. 3.不能使用JS关键词与保留字. 二.示例 var score; score="100"; 三.注意 1.JS区分大小写.如变量score与Score是不一样的,相当两个变量. 2.变量虽然可以不声明,直接使用,但不规范,会涉及变量名提升等问题. 以上所述就是本文的全部内容了,希望大家能够喜欢.
-
JavaScript变量声明详解
定义在函数体外的都属于全局变量,定义在函数体内的属于局部变量.这里的定义是指通过var声明的. JavaScript有隐含的全局概念,意味着你不声明的任何变量都会成为一个全局对象属性.例如: 复制代码 代码如下: function test(){ myname = "huming"; alert(myname); } test(); // "huming" alert(myname); //"huming" 两个结果是一样的,说明
-
JavaScript中的函数的两种定义方式和函数变量赋值
复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> /*I总结: 1.函数名可以做变量使用,可以赋值,可以传值 2.函数名当参数,传递给另一个函数 */ //===========
-
JavaScript中提前声明变量或函数例子
如题所示,看下面的示例. (可以使用Chrome浏览器,然后F12/或者右键,审查元素.调出开发者工具,进入控制台console输入) (使用技巧: 控制台输入时Shift+Enter可以中途代码换行) 复制代码 代码如下: var name = "xiaoming"; (function(){ var name = name || "小张"; console.info(name); })();// 小张 (function(){ name = name
-
浅谈JavaScript中定义变量时有无var声明的区别
前段时间回答了一个关于定义变量时使用关键字var与否的区别,总结回顾一下. 1.在函数作用域内 加var定义的变量是局部变量,不加var定义的就成了全局变量. 使用var定义: var a = 'hello World'; function bb(){ var a = 'hello Bill'; console.log(a); } bb() //'hello Bill' console.log(a); //'hello world' 不使用var定义: var a = 'hello World'
-
浅谈javascript:两种注释,声明变量,定义函数
JavaScript:单行注释用//呵呵呵呵:多行注释用/*hdhdhdh*/ javascript中区别大小写,定义变量使用关键字var,语法如下:var 变量名,其中变量从编程角度讲,变量是用于存储某种/某些数值的存储器. javascript函数调用: 以上就是小编为大家带来的浅谈javascript:两种注释,声明变量,定义函数全部内容了,希望大家多多支持我们~
-
浅谈Python中带_的变量或函数命名
Python 的代码风格由 PEP 8 描述.这个文档描述了 Python 编程风格的方方面面.在遵守这个文档的条件下,不同程序员编写的 Python 代码可以保持最大程度的相似风格.这样就易于阅读,易于在程序员之间交流. python中的标识符可以包含数字.字母和_,但必须以字母或者_开头,其中以_开头的命名一般具有特殊的意义. 前后均带有双下划线__的命名 一般用于特殊方法的命名,用来实现对象的一些行为或者功能,比如__new__()方法用来创建实例,__init__()方法用来初始化对象,
-
浅谈javascript的url参数parse和build函数
Parse: function getParam() { var param = new Object() var item = new Array(); if (location.search == "") { return param; }; var query = location.search.substring(1); var list = query.split('&'); for(var i = 0; i < list.length; i++) { item
-
浅谈JavaScript中变量和函数声明的提升
现象: 1. 在JavaScript中变量和函数的声明会提升到最顶部执行. 2. 函数的提升高于变量的提升. 3. 函数内部如果用var声明了相同名称的外部变量,函数将不再向上寻找. 4. 匿名函数不会提升. 5. 不同<script>块中的函数互不影响. 例子: 函数声明提升高于变量声明 //同时声明变量a和函数a var a; function a() {} alert(typeof a); //显示的是"function",初步证明function的优先级高于var.
-
浅谈JavaScript 声明提升
1 引例及基本原理 在学习JavaScript声明提升之前,我们先看下面这个例子: console.log(a); var a=2; 运行结果会是什么?你可能会有以下的猜测: 1.报错ReferenceError: a is not defined: 2.打印2: 3.打印undefined. 正确的结果是第三种,打印undefined. 下面让我们来看看具体的原因.其实,对于var a=2;这条语句,JavaScript会将其视为两个声明: 定义声明var a,会在编译阶段进行: 赋值声明a=
-
浅谈JavaScript构造树形结构的一种高效算法
引言 我们经常会碰到树形数据结构,比如组织层级.省市县或者动植物分类等等数据.下面是一个树形结构的例子: 在实际应用中,比较常见的做法是将这些信息存储为下面的结构,特别是当存在1对多的父/子节点关系时: const data = [ { id: 56, parentId: 62 }, { id: 81, parentId: 80 }, { id: 74, parentId: null }, { id: 76, parentId: 80 }, { id: 63, parentId: 62 }, {
-
浅谈JavaScript变量的自动转换和语句
JS自动类型转换 var a = 1; var b = true; "==" 表示 可以自动类型转换,比较的是数值 "===" 表示可以自动类型转换,先比较数值,再比较类型 if (a == b) { alert("相等"); //打印 }else{ alert("不等"); } 三目运算 var c = 10/2 > 4 ? 5 : 3 ; alert(c); 关于for循环 for ( var i = 0; i &
-
浅谈JavaScript函数的四种存在形态
函数的四种存在形态: 1.函数形态 2.方法形态 将函数赋值给某一个对象的成员,那么就称为方法 3.构造器形态 4.上下文形态 1.函数形态: var foo = function() { alert(this); //this是window }; 2.方法形态: o = {}; o.foo = foo; //将函数foo赋值给对象o的foo属性 o.foo(); //弹出的是object,此时的this表示object var lib = { test:function() { alert(t
-
浅谈javascript中的三种弹窗
js中三种弹窗 1)alert 弹出警告 无返回值---------alert('第一行\n第二行'); 2)confirm()选择确定或取消,返回t或f----var result = confirm('是否删除!'); 3)prompt()弹出输入框,返回输入内容----var value = prompt('输入你的名字:', '请在这里输入名字'); 当然也可以自定义好看的样式.下面代码有问题明天再改. <script> //window.confirm //prompt window
-
浅谈JavaScript编程语言的编码规范
JavaScript 编程语言作为最流行的客户端脚本语言,早已被众多 Web 开发人员所熟悉.随着 Web2.0 时代的到来和 Ajax 技术的广泛应用,JavaScript 也逐渐吸引着更多的视线.工作中要求越多的是对 JavaScript 语言的深入学习,灵活运用,和对编码质量的保证. 对于熟悉 C/C++ 或 Java 语言的工程师来说,JavaScript 显得灵活,简单易懂,对代码的格式的要求也相对松散.很容易学习,并运用到自己的代码中.也正因为这样,JavaScript 的编码规范也
随机推荐
- 浅谈多线程_让程序更高效的运行
- 详解vue渲染从后台获取的json数据
- 一句sql更新两个表并可更新对应的字段值具体实现
- MySQL中实现高性能高并发计数器方案(例如文章点击数)
- 用juery的ajax方法调用aspx.cs页面中的webmethod方法示例
- php结合正则批量抓取网页中邮箱地址
- PHP使用正则表达式清除超链接文本
- 正则表达式之 贪婪与非贪婪模式详解(概述)
- PHP中list()函数用法实例简析
- firefox浏览器不支持innerText的解决方法
- javascript模拟select,jselect的方法实现
- 微信小程序之数据缓存的实例详解
- C语言函数语法详解
- android Activity线性布局和表格布局实例讲解
- WinRoute 4.1 Pro的安装和设置
- Catalyst6000从CatOS升级到Native IOS步骤
- Java日期工具类DateUtils实例详解
- RxJava和Retrofit2的统一处理单个请求示例详解
- 在Redis集群中使用pipeline批量插入的实现方法
- django页面跳转问题及注意事项

