vue3 父子组件间相互传值方式
目录
- vue3父子组件相互传值
- 父向子传值
- 子组件向父组件传值
- vue3父子组件传值的注意事项
- 解决办法:两种
vue3父子组件相互传值
父向子传值
父
<pie-chart :pieData="post_data.pid" />
父组件只需在子组件上声明一个变量即可。 :代表变量,可以传变量;否则只能传常量
子
export default {
props:['pieData'],
setup(props,ctx) {
const pie_data = props.pieData
子组件中需要在props中声明需要接收的变量名,setup中需要引用props,赋值时用props.变量名接收。return出去就可以用了
子组件向父组件传值
父
<submit class="submit" @e_flag="get_e_flag" />
const e_flag = ref(false);
const get_e_flag = (e) => {
e_flag.value = e;
};
父组件需要声明一个@方法get_e_flag接收子组件发送的值,在该方法中赋值给需要的变量
子
setup(props, ctx) {
……
const spyder_go = () => {
ctx.emit('e_flag',e_flag.value)
子组件中需要在setup中使用ctx,使用ctx.emit向父组件传值。该方法需要调用,比如点击或者onMounted
vue3父子组件传值的注意事项
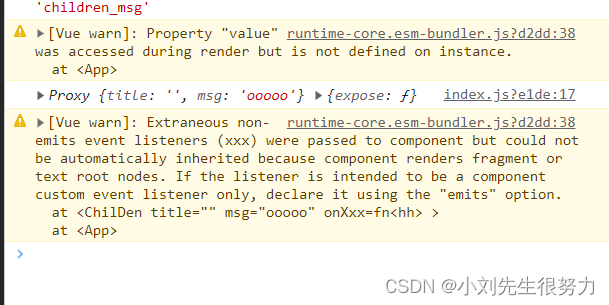
当你在进行父子组件传值的时候报警告:
Property “value” was accessed during render but is not defined on instance.
atwarn]: Extraneous non-emits event listeners (xxx) were passed to component but could not be automatically inherited because component renders fragment or text root nodes. If the listener is intended to be a component custom event listener only, declare it using the “emits” option.
at <ChilDen title=“” msg=“ooooo” onXxx=fn >
at


然而在vue2中就不报这个警告。
解决办法:两种
1.在接收的参数后边跟上类型就OK(ts)
2.用emits:[‘接收你推送的事件’](js)

以下是代码分析
我用的是 ts+vue3
首选我们对比vue2来看,vue3在写法发生了不小的变化,最典型的例子就是vue3通过ref,或者reactive实现数据的响应式。因为ref和reactive的出现,使得vue3中父子组件的传值方式也发生了变化
咱们先看下vue2中的写法
父子组件传值 props / this.$emit
- 父组件向子组件传值:在子组件标签上绑定自定义属性名(:child = ‘value’),值是父组件要传递的数据,在子组件内部通过props 属性来接收 ‘自定义属性名’,页面在展示上,通过接收的 {{属性名}} 显示。(父子之间是上下传值)
- 子组件向父组件传值:在子组件标签上绑定自定义事件(@change= ‘change’),子组件内部通过 $emit 给该事件推送数据 (this. $emit(‘绑定的自定义事件名’,this.数据))。父组件内部通过“函数参数”接收。(子组件之间是平行传值)
父组件
<template>
<div>
<children :title="title" @getChildren="getChildren"></children>
<div>子组件说: {{ childrenAsk }}</div>
</div>
</template>
<script>
import children from "./children.vue"
export default {
data() {
return {
title: "我是父组件传过来的值",
childrenAsk: "" // 接收子组件传值的赋值
}
},
methods: {
getChildren(val) {
this.childrenAsk = val
}
}
}
</script>
子组件
<template>
<div>
<div>父组件传过来的值: {{ title }}</div>
<button @click="askToFather">点击发送给父组件</button>
</div>
</template>
<script>
export default {
props: {
title: {
type: String
}
},
data() {
return {
askMsg: "这是我给父组件说的话"
}
},
methods: {
askToFather() {
this.$emit("getChildren", this.askMsg) // 推送的的自定义事件
}
}
}
</script>
但是vue3中,是不存在this的,vue3中将数据和函数都封装在了setup中,那么vue3是怎么实现的呢?
我们知道vue3中的setup接收两个参数,
- 第一个参数是props,即父组件向子组件传递的props值,
- 第二个值为context,这个值代表了当前的上下文对象,
知道这个东西以后现在来实现vue3的父子组件传值。
vue3中父传子和vue2中的父传子一样,再次不做过多阐述,下面重点关注的是vue3的子传父
父组件
<template>
<div style="color: aqua">父组件</div>
<button @click="uodata">给子组件</button>
<h4>子传过来的-- {{ children_msg }}</h4>
<hr />
<Children :title="msg" :msg="datamsg" @xxx="hh"></Children>
{{ value }}
</template>
<script lang="ts">
import Children from "./components/ChilDen.vue";
import { defineComponent, ref } from "vue";
export default defineComponent({
components: {
Children,
},
name: "App",
setup() {
let msg = ref("");
let datamsg = ref("ooooo");
function uodata() {
msg.value = msg.value + "44";
}
// ref的作用是实现响应式, 如果没有ref则不能实现响应式(引用数据类型用reactive)
let children_msg = ref("");
console.log(children_msg, "children_msg");
function hh(val: string) { // 警告解决办法: 加类型
console.log(val, "val");
// 使用ref包裹的数据,需要通过 .value 的形式访问他的值
children_msg.value = val;
}
return {
msg,
datamsg,
uodata,
hh,
children_msg,
};
},
});
</script>
子组件:
<template>
<div style="color: brown">子组件</div>
<div>父组件传过来的值为:{{ title }}-- {{ msg }}</div>
<button @click="emitxx">给父组件</button>
</template>
<script lang="ts">
import { defineComponent } from "vue";
export default defineComponent({
name: "ChilDen",
props: {
title: {
type: String,
},
msg: {
type: String,
},
},
setup(prop, context) {
// props 参数,是一个对象,里面有父级组件向子组件传递的数据,
// 且是在子组件中使用props接收到的所有的属性
// 包含props 配置声明且传入了的所有属性的对象
console.log(prop, context);
// context.attrs 可以查询到在props中没有定义的属性
// console.log(context.attrs.msg);
function emitxx() {
let ask = "nihao";
// context作用是获取上下文对象,
// 如果setup写法为setup(props, { emit })的方式的话,下面的context可以省略
context.emit("xxx", ask);
}
return {
emitxx,
};
},
});
</script>
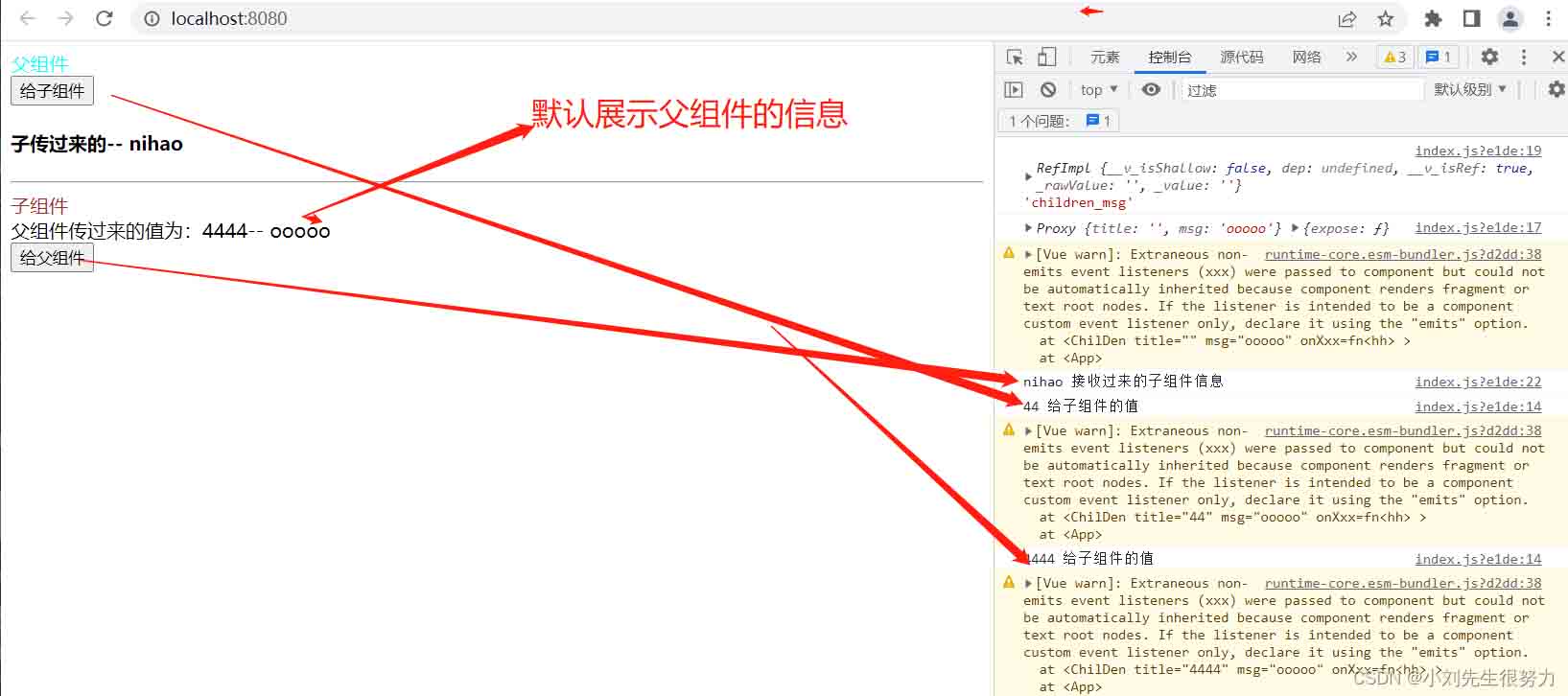
看下效果

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

