Vue3中使用Element Plus时el-icon无法显示的问题解决
目录
- 问题描述
- 解决方案
- 总结
问题描述
按照官方文档安装了icons
$ npm install @element-plus/icons
然后在页面中使用
<template> <!-- <Header /> --> <!-- Icon 图标 --> <el-icon><edit /></el-icon> <el-icon><fold /></el-icon> <el-icon><aim /></el-icon> <!-- SVG 图标 --> <edit style="width: 1em; height: 1em; margin-right: 8px" /> <share style="width: 1em; height: 1em; margin-right: 8px" /> <delete style="width: 1em; height: 1em; margin-right: 8px" /> <search style="width: 1em; height: 1em; margin-right: 8px" /> </template>
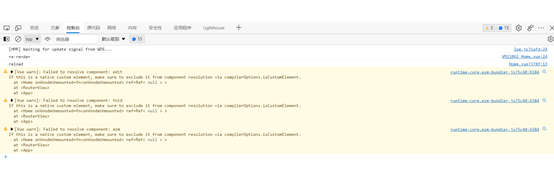
无法显示:
runtime-core.esm-bundler.js?5c40:6584
[Vue warn]: Failed to resolve component: edit
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
at <Home onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< null > >
at <RouterView>
at <App>

解决方案
添加引用
<script>
//组件script
import { Fold } from "@element-plus/icons";
import { Edit } from "@element-plus/icons";
import { Aim } from "@element-plus/icons";
import { Share } from "@element-plus/icons";
import { Search } from "@element-plus/icons";
import { Delete } from "@element-plus/icons";
export default {
components: {
Fold,
Edit,
Aim,
Share,
Search,
Delete,
},
data() {
return {
};
},
};
</script>
显示正常了。

总结
到此这篇关于Vue3中使用Element Plus时el-icon无法显示问题解决的文章就介绍到这了,更多相关Vue3中el-icon无法显示内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

