ASP.NET Core集成Apollo(阿波罗)
目录
- 1.介绍
- 2.架构和模块
- 2.1用户在配置发布后的实时推送设计
- 2.2Apollo客户端的实现原理
- 2.3环境配置(Environment)
- 3.Apollo在Windows上快速启动
- 3.1准备工作
- 3.1.1 Java jdk
- 3.1.2MySQL
- 3.1.3下载快速启动安装包
- 3.2安装步骤
- 3.2.1创建数据库
- 3.2.2配置数据库连接信息
- 3.3启动Apollo配置中心
- 4.ASP.NET Core集成Apollo快速开发
- 4.1Apollo环境配置
- 4.2ASP.NET Core集成Apollo
1.介绍
Apollo(阿波罗)是携程框架部研发并开源的一款生产级的配置中心产品,它能够集中管理应用在不同环境、不同集群的配置,配置修改后能够实时推送到应用端,并且具备规范的权限、流程治理等特性,适用于微服务配置管理场景。
2.架构和模块
下面是Apollo架构模块图(来源自于波波微课):

上图简要描述了Apollo的总体设计,我们可以从下往上看:
- Config Service提供配置的读取、推送等功能,服务对象是Apollo客户端。
- Admin Service提供配置的修改、发布等功能,服务对象是Apollo Portal(管理界面)。
- Config Service和Admin Service都是多实例、无状态部署,所以需要将自己注册到Eureka中并保持心跳。
- 在Eureka之上我们架了一层Meta Server用于封装Eureka的服务发现接口。
- Client通过域名访问Meta Server获取Config Service服务列表(IP+Port),而后直接通过IP+Port访问服务,同时在Client侧会做load balance、错误重试。
- Portal通过域名访问Meta Server获取Admin Service服务列表(IP+Port),而后直接通过IP+Port访问服务,同时在Portal侧会做load balance、错误重试。
- 为了简化部署,我们实际上会把Config Service、Eureka和Meta Server三个逻辑角色部署在同一个JVM进程中。
2.1用户在配置发布后的实时推送设计
在配置中心中,一个重要的功能就是配置发布后实时推送到客户端。下面我们简要看一下这块是怎么设计实现的:
- 用户在Portal操作配置发布。
- Portal调用Admin Service的接口操作发布。
- Admin Service发布配置后,发送ReleaseMessage给各个Config Service。
- Config Service收到ReleaseMessage后,通知对应的客户端。
2.2Apollo客户端的实现原理
- 客户端和服务端保持了一个长连接,从而能第一时间获得配置更新的推送(通过Http Long Polling实现)。
- 客户端还会定时从Apollo配置中心服务端拉取应用的最新配置。
- 这是一个fallback机制,为了防止推送机制失效导致配置不更新。
- 客户端定时拉取会上报本地版本,所以一般情况下,对于定时拉取的操作,服务端都会返回304 - Not Modified。
- 定时频率默认为每5分钟拉取一次,客户端也可以通过在运行时指定System Property: apollo.refreshInterval来覆盖,单位为分钟。
- 客户端从Apollo配置中心服务端获取到应用的最新配置后,会保存在内存中。
- 客户端会把从服务端获取到的配置在本地文件系统缓存一份。
- 在遇到服务不可用,或网络不通的时候,依然能从本地恢复配置,不影响应用正常运行。本地缓存路径位于C:\opt\data\{appId}\config-cache,所以请确保C:\opt\data\目录存在,且应用有读写权限。
- 应用程序可以从Apollo客户端获取最新的配置、订阅配置更新通知。
2.3环境配置(Environment)
Apollo支持应用在不同的环境有不同的配置,所以Environment是另一个从服务器获取配置的重要信息。Environment通过配置文件来指定,文件位置为C:\opt\settings\server.properties,文件内容形如:
env=DEV
目前,env支持以下几个值(大小写不敏感):
- DEV:Development environment
- FAT:Feature Acceptance Test environment
- UAT:User Acceptance Test environment
- PRO:Production environment
3.Apollo在Windows上快速启动
3.1准备工作
3.1.1 Java jdk
Apollo服务端:1.8+
Apollo客户端:1.7+
Java jdk1.8下载地址:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html,这里提醒一下,安装目录名称千万别有空格,不然会Apollo启动时候会报错的。
在配置好后,可以通过如下命令检查:
java -version

配置下环境变量:

3.1.2MySQL
版本要求:5.6.5+(MySQL服务端安装我就不说了,自行百度)
Apollo的表结构对timestamp使用了多个default声明,所以需要5.6.5以上版本。
连接上MySQL后,可以通过如下命令检查:
SHOW VARIABLES WHERE Variable_name = 'version';

3.1.3下载快速启动安装包
下载Apollo安装包,大家只需要下载到本地,就可以直接使用,免去了编译、打包过程。
Github下载:https://github.com/nobodyiam/apollo-build-scripts
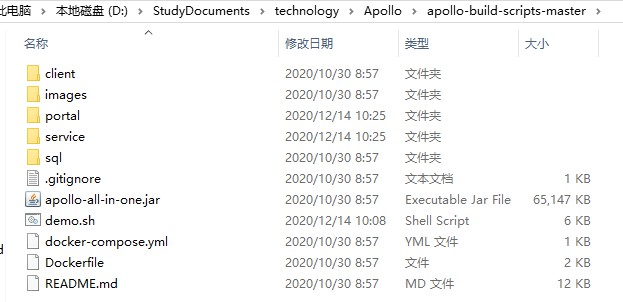
安装包要58M这么大,是因为这是一个可以自启动的jar包,里面包含了所有依赖jar包以及一个内置的tomcat容器。解压Apollo安装包后会看到如下文件:

3.2安装步骤
3.2.1创建数据库
Apollo服务端共需要两个数据库:ApolloPortalDB和ApolloConfigDB,我们把数据库、表的创建和样例数据都分别准备了sql文件,只需要导入数据库即可。
创建ApolloPortalDB:通过各种MySQL客户端导入sql/apolloportaldb.sql即可。
下面以MySQL原生客户端为例:
source /your_local_path/sql/apolloportaldb.sql
创建ApolloConfigDB:通过各种MySQL客户端导入sql/apolloconfigdb.sql即可。
下面以MySQL原生客户端为例:
source /your_local_path/sql/apolloconfigdb.sql
3.2.2配置数据库连接信息
Apollo服务端需要知道如何连接到你前面创建的数据库,所以需要编辑Apollo目录中的demo.sh,修改ApolloPortalDB和ApolloConfigDB相关的数据库连接串信息:
# apollo config db info apollo_config_db_url=jdbc:mysql://172.168.16.xxx:5621/ApolloConfigDB?characterEncoding=utf8 apollo_config_db_username=用户名 apollo_config_db_password=密码 # apollo portal db info apollo_portal_db_url=jdbc:mysql://172.168.16.xxx:5621/ApolloPortalDB?characterEncoding=utf8 apollo_portal_db_username=用户名 apollo_portal_db_password=密码
3.3启动Apollo配置中心
快速启动脚本会在本地启动3个服务,分别使用8070, 8080, 8090端口,请确保这3个端口当前没有被使用。
- 在Linux/Mac下,可以通过如下命令检查:
lsof -i:8080
- ●在Window下,可以通过如下命令检查:
netstat -aon|findstr 8080
先切换到Apollo目录:
cd D:\StudyDocuments\technology\Apollo\apollo-build-scripts-master
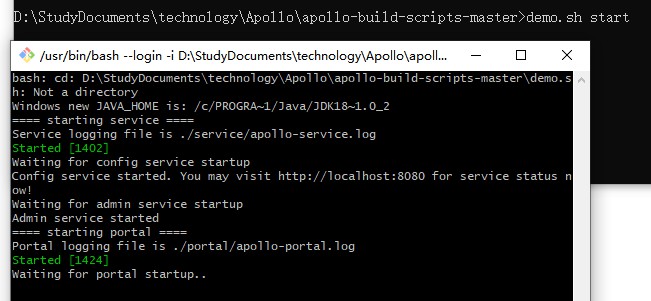
然后执行启动脚本:
./demo.sh start

因为我是在本机部署Apollo服务端的,所以直接打开http://localhost:8070即可:

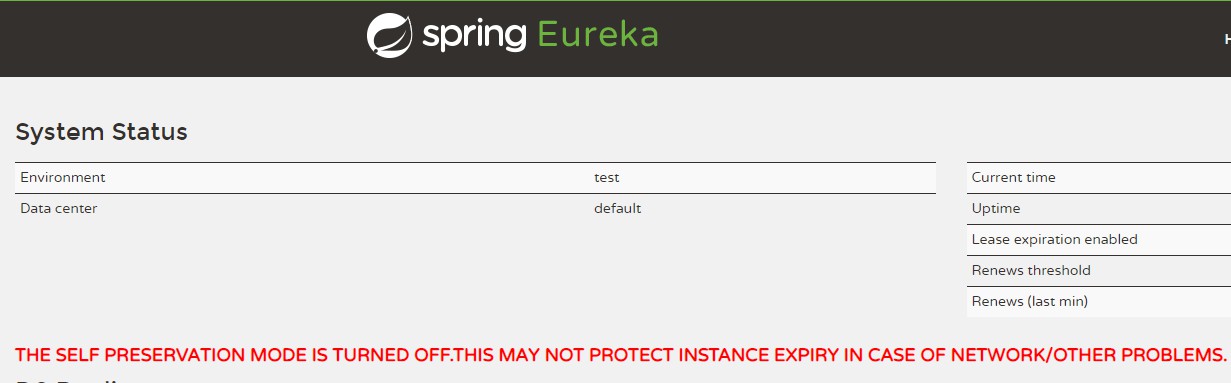
默认管理员用户名:apollo,密码:admin,输入即可登录成功!而Eureka默认端口是8080,即打开http://localhost:8080/即可:

阿波罗如何创建修改用户密码、创建用户、部门,分配权限等等操作,我就不说了,大伙可以自行百度或者去官网了解,这不在本文范畴之内。
4.ASP.NET Core集成Apollo快速开发
4.1Apollo环境配置
Apollo默认有两个组织部门,可以通过登录后管理员工具-系统参数,输入key值organizations添加修改。返回主界面点击创建项目后,根据自身项目输入相关项目信息,我这边demo项目信息如下:

创建项目后,点击进去可能会报如下错误提示:

这种错误一般是数据库Eureka服务配置参数不正确导致的!因为我是本地部署Apollo服务端的,IIS已经存在一个站点占用了Eureka服务默认端口8080,所以停掉站点后,输入demo.sh stop-demo.sh start重新启动下Apollo即可。重新启动Apollo后可能还会提示如下信息:

因为项目缺少环境namespaces配置,点击左侧“添加Namespace”选项添加一个dev开发环境namespaces:


namespaces创建后新增AspNetCore.Apollo.Test.WebApi项目开发环境配置:

上述配置相当于Core项目appsettings.json中以下配置:

然后点击发布即可。
4.2ASP.NET Core集成Apollo
通过Github上https://github.com/ctripcorp/apollo.net源码可以了解到,示例AspNetCore.Apollo.Test.WebApi应用可以通过appsettings.json文件可以添加Apollo环境配置信息:
{
"apollo": {
"AppId": "AspNetCore.Apollo.Test.WebApi",
//"Cluster": "test",////没有集群,暂时隐藏
"MetaServer": "http://localhost:8080/",
//"Secret": "ffd9d01130ee4329875ac3441c0bedda",////没有ids4接入,暂时隐藏
//"Namespaces": [ "application.xml", "application.json", "application.yml", "application.yaml", "application" ],////没有Namespace数组,暂时隐藏
"Namespace": "dev",
"Env": "Dev",
"Meta": {
"DEV": "http://localhost:8080/"
//"FAT": "http://106.54.227.205:8080/",
//"UAT": "http://106.54.227.205:8080/",
//"PRO": "http://106.54.227.205:8080/"
////示例暂时只有开发环境
}
}
}
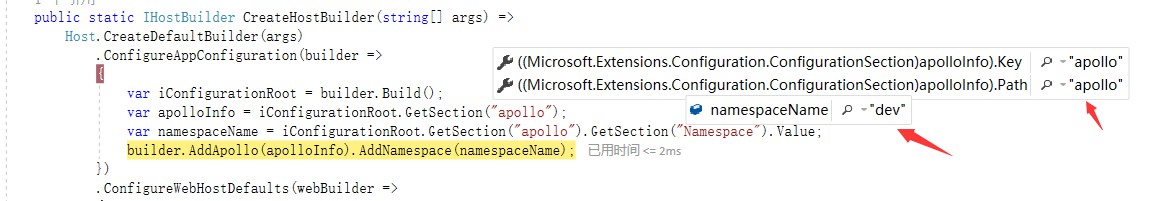
然后在Program主程序入口引用Com.Ctrip.Framework.Apollo.Configuration Nuget包,添加Apollo环境配置信息,添加Namespace名称,具体配置代码如下:
.ConfigureAppConfiguration(builder =>
{
var iConfigurationRoot = builder.Build();
var apolloInfo = iConfigurationRoot.GetSection("apollo");
var namespaceName = iConfigurationRoot.GetSection("apollo").GetSection("Namespace").Value;
builder.AddApollo(apolloInfo).AddNamespace(namespaceName);
})
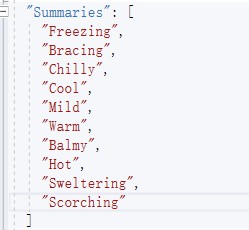
然后运行示例AspNetCore.Apollo.Test.WebApi应用,会看到如下调试信息:


从上述调试信息可以看到Apollo在ASP.NET Core集成成功!
到此这篇关于ASP.NET Core集成Apollo的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。

