Maven打包后找不到class文件的问题
目录
- 1.问题起源
- 2.可能的原因
- 3.解决方法
1.问题起源
某个项目Jenkins打包后生成的war包里没有class文件,并且没有任何报错或者警告,打包也提示成功。

2.可能的原因
历经各种折腾,偶然发现某个依赖的jar包在仓库里没有对应的pom.xml文件。但是maven没有报任何错误或者警告,导致一直没有发现。至于为何该依赖没有pom.xml文件,还不清楚原因。
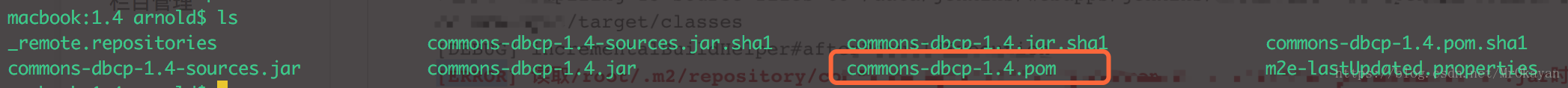
一般情况下,比如我们依赖的commons-dbcp,仓库中包括的文件如下:

但是依赖的某个jar包,在maven仓库里包括的文件缺少了pom.xml。
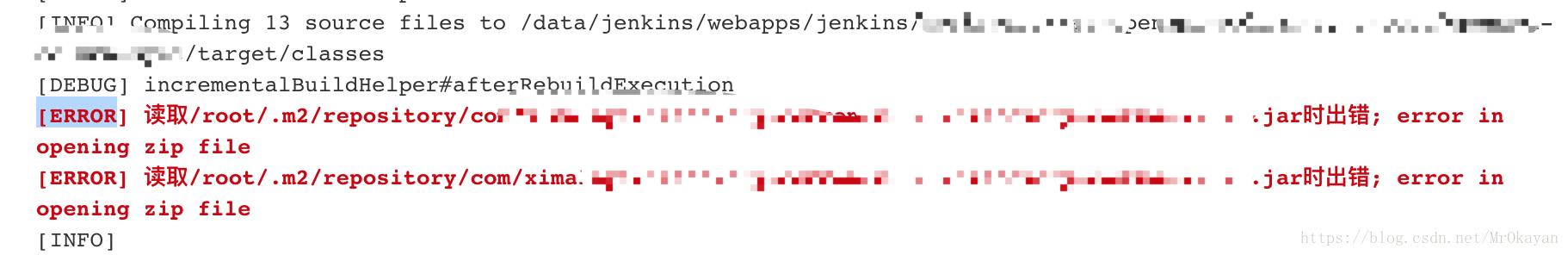
后来将maven-compiler-plugin升级,可以看到在编译时maven报错,不过最终还是打包成功。虽然打包成功,但是里面没有classes文件。

3.解决方法
将依赖的jar包升级后重新deploy,项目里的依赖也相应升级。并且将maven-compiler-plugin版本升级到最新,防止再次出现这种问题时看不到maven报错。
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.7.0</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
到此这篇关于Maven打包后找不到class文件的问题的文章就介绍到这了,更多相关Maven打包后找不到class内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA解决maven包冲突easypoi NoClassDefFoundError的问题
在平常工作中我们经常会遇到maven引用的jar包冲突的事情,这时候我们就需要找出冲突的包,并将低版本或者缺少某些方法的jar给剔除掉.这个时候使用idea自带的maven依赖树就很好解决这样的问题. 包冲突显现出来的问题有:某些类找不到. 原因:工程中引入了一个需要的依赖,但工程中其他依赖的包内部也可能会有相同的依赖,如果版本不同maven可能取了一个低的版本,然后可能造成某个类找不到. 比如: 在工程中引入了easypoi jar,要使用Excel导出功能. <dependency> &l
-
Maven项目报错:“ SLF4J: Failed to load class “org.slf4j.impl.StaticLoggerBinder”的解决方案
目录 发现错误: 问题分析: 官网给出的解决思路如下: 解决方案: 总结 发现错误: 运行Maven项目时,控制台出现如下图所示的报错信息: 问题分析: 根据报错提示,我们可以知道出错的原因是“加载类文件org.slf4j.impl.StaticLoggerBinder时失败”,而出错的地方主要是在于slf4j的jar包. 官网给出的解决思路如下: This error is reported when the org.slf4j.impl.StaticLoggerBinder class co
-
解决@Test注解在Maven工程的Test.class类中无法使用的问题
目录 @Test注解在Maven的Test.class类中无法使用 异常背景 异常信息 异常分析 解决方案 Maven工程找不到@Test maven的scope范围如下 依赖的传递 @Test注解在Maven的Test.class类中无法使用 异常背景 在一个maven的web工程里, 我想写一个简单的测试类,于是就创建了一个类Test.class 在这个类里写@Test注解方法, 发现无法导入包,手动import org.junit.Test;导入也是无效 异常信息 异常分析 我第一直觉是,
-
IDEA将Maven项目中指定文件夹下的xml等文件编译进classes的方法
出处:https://www.cnblogs.com/SunSpring eclipse下面创建的Maven项目,使用mybatis.eclipse里面能正常启动,在idea中一直卡在maybatis 加载位置. 1.首先是不报错也没反应.这个时候需要我们重写SqlSessionFactoryBean 让错误显示出来. public class BeanFactory extends SqlSessionFactoryBean { @Override protected SqlSessionFa
-
idea maven项目无法识别jar包里的class解决方案
idea maven不识别jar包的class 我用new project from exit source ,项目依赖下载完成后install能成功,项目也能运行. 但是代码所有用到第三方库的地方都报错 无法识别jar里的class,如图所示: 解决办法 使用 import project . 导入项目的时候选择pom.xml文件,别选项目文件夹应该就不会出现这个问题了 idea maven打包失败,找不到引用的jar文件的类 在开发环境下Maven一切运行顺利,可是打包时就报错,说是找不到符
-
Maven打包后找不到class文件的问题
目录 1.问题起源 2.可能的原因 3.解决方法 1.问题起源 某个项目Jenkins打包后生成的war包里没有class文件,并且没有任何报错或者警告,打包也提示成功. 2.可能的原因 历经各种折腾,偶然发现某个依赖的jar包在仓库里没有对应的pom.xml文件.但是maven没有报任何错误或者警告,导致一直没有发现.至于为何该依赖没有pom.xml文件,还不清楚原因. 一般情况下,比如我们依赖的commons-dbcp,仓库中包括的文件如下: 但是依赖的某个jar包,在maven仓库里包括的
-
vue 打包后找不到dist文件夹的解决方案
目录 打包后找不到dist文件夹 运行vue打包后的dist文件夹下的项目 需要安装http-server 通过命令行进入到dist文件夹 打包后找不到dist文件夹 接受一个别人做了一半的项目 , 结果要打包测试的时候 执行npm run build 后 没有dist 文件 看了一下 config文件夹里面的index.js 文件 的build对象, 原来是默认的打包路劲被修改了 , 修改回来就好了, __dirname是获取当前位置的绝对路径 运行vue打包后的dist文件夹下的项目 需
-
详谈vue+webpack解决css引用图片打包后找不到资源文件的问题
使用vue打包,通过css引用图片资源. .img { height: 500px; width: 100%; background: url("./assets/img/1.jpg") no-repeat; background-size: 100%; } 热更新开发环境的效果是这样 但打完包出来的页面却报找不到资源的错误. 查了一下原因,css引入图片再打包后,style-loader无法设置自己的publicPath,于是我改变了ExtractTextPlugin的css路径pu
-
maven资源过滤打包后文件变大的处理方法
前言 今天遇到一个问题,我们有个ip.dat二进制文件,通过里面内容可以解析ip所在的地域信息,本地单元测试都是OK的,部署到测试环境后,发现解析ip的时候报错.拿测试环境打印出的IP地址,在本地单元测试也么有问题.最后发现:代码库的ip.dat文件大小只有3.5M左右,而测试环境的ip.dat文件大小在5M左右. 问题在于:为什么ip.dat通过maven打包后文件变大了?由于maven打包的时候,会将这个文件从src/main/resources/下面拷贝的conf目录下.我直接将ip.da
-
vue打包静态资源后显示空白及static文件路径报错的解决
今天使用vue打包(npm run build)遇到了几个坑,在这里分享给大家 打包之后打开dist的页面显示空白: 这个问题以前就处理过,是打包过程中出现错误频率较高的一种,可能有3处地方会出现这种情况 1.记得改一下config下面的index.js中bulid模块导出的路径.因为打包后的index.html里边的内容都是通过script标签引入的,默认显示的路径不对,打开肯定是空白的. build: { index: path.resolve(__dirname, '../dist/ind
-
利用CDN加速react webpack打包后的文件详解
此文不介绍webpack基本配置,如果对基本配置有疑问请查阅官方文档. 1.配置webpack.config.js 将output.publicPath改成上传到的cdn地址, 例(对应上面上传配置): publicPath: "https://your_base_cdn_url" + process.env.NODE_ENV + "/cdn/" 打包 NODE_ENV=production node_modules/webpack/bin/webpack.js -
-
解决vue-cli脚手架打包后vendor文件过大的问题
大家会遇到打包后文件很大,导致页面初始化加载的速度很慢.会出现白屏的现象.这一般是你打包的vendor太大的缘故.如果你打包后看到你的vendor文件有700kb以上.你就要考虑怎么处理. 处理这种文件的 1.把不常改变的库放到index.html中,通过cdn引入,比如下面这样: <script src="https://unpkg.com/vue@2.5.2/dist/vue.js"></script> <script src="https:
-
vue项目打包后提交到git上为什么没有dist这个文件的解决方法
vue项目中使用npm run build打包后会生成一个dist文件,使用git推送项目后,发现git上少了一个dist文件,为什么明明本地项目中有这个文件而推上去就没有了呢? 这里会先介绍.gitignore,不想看的 请直接跳过介绍 看解决办法 一..gitignore 介绍 这里向大家简述一下.gitignore这个文件 一.简绍 我们做的每个Git项目中都需要一个".gitignore"文件,这个文件的作用就是告诉Git哪些文件不需要添加到版本管理中.比如我们项目中的npm包
-
vue打包后显示空白正确处理方法
在项目中很多时候需要用到vue打包成html不需要放在服务器上就能浏览.根据官网打包出来的html直接打开是显示空白. vue打包后显示空白正确处理方法是 1.找到配置文件 修改 这样打包处理可以打开但是页面样式会找不到 2.修改 找到对应的位置加上publicPath: '../../' 然后就成功了! 很多朋友还遇到这样的问题 vue打包后index文件一片空白,怎么回事呢? vue项目你npm run build打包后,点开index文件打开一片空白, 并报错解决方法:路径问题, 总结 以
-
基于vue打包后字体和图片资源失效问题的解决方法
1. vue打包后font-awesome字体失效 解决方案: 2. 打包后图片资源失效 解决方案: 针对html中引用的图片 针对css添加的背景中引用的图片 以上这篇基于vue打包后字体和图片资源失效问题的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们. 您可能感兴趣的文章: 解决vue打包之后静态资源图片失效的问题 vue cli使用绝对路径引用图片问题的解决 详谈vue+webpack解决css引用图片打包后找不到资源文件的问题 vue-cli中打包
随机推荐
- 浅谈bootstrap源码分析之tab(选项卡)
- JS日程管理插件FullCalendar中文说明文档
- 深入JVM剖析Java的线程堆栈
- Java中接收键盘输入的三种方法
- 浅谈java封装
- Js浏览器全屏代码(模仿按F11)
- JSP的运行内幕
- 详解JavaScript语言的基本语法要求
- 基于PHP+MySQL的聊天室设计
- Mysql中分页查询的两个解决方法比较
- Node.js中流(stream)的使用方法示例
- assert()函数用法总结(推荐)
- 苹果mac OS X上安装metasploit
- MongoDB中MapReduce编程模型使用实例
- 教你一步一步在linux中正确的安装Xcache加速php
- jQuery代码优化之基本事件
- asp创建表,复制表 字段类型附录
- js 弹出新页面避免被浏览器、ad拦截的一种新方法
- URLScan工具配置方法第1/2页
- apache中封IP的实现方法

