vueCli4如何配置vue.config.js文件
目录
- vueCli4配置vue.config.js
- vueCli4配置文件路径别名及使用
- 项目根目录下创建vue.config.js文件
- 配置文件中写入一下代码
- 别名的使用
vueCli4配置vue.config.js
const path = require('path')
const CompressionPlugin = require('compression-webpack-plugin') //cnpm install --save-dev compression-webpack-plugin插件需要npm安装
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = {
publicPath: './', //基本路径
outputDir: 'dist', //输出文件目录
assetsDir: 'static', //css js 等静态文件目录
// lintOnSave: 'error', // 设置eslint报错时停止代码编译
lintOnSave: false,
productionSourceMap: false, // 不需要生产环境的 source map(减小dist文件大小,加速构建)
devServer: {
open: true, // npm run serve后自动打开页面
host: '0.0.0.0', // 匹配本机IP地址(默认是0.0.0.0)
port: 8989, // 开发服务器运行端口号
proxy: {
'/api': {
target: process.env.VUE_APP_BASE_URL, // 代理接口地址
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 是否跨域
pathRewrite: {
'^/api': '' //需要rewrite的, 这里理解成以'/api'开头的接口地址,把/api代替target中的地址
}
}
}
},
chainWebpack: (config) => {
// 移除 prefetch 插件(针对生产环境首屏请求数进行优化)
config.plugins.delete('prefetch')
// 移除 preload 插件(针对生产环境首屏请求数进行优化)
config.plugins.delete('preload')
// 第1个参数:别名,第2个参数:路径 (设置路径别名)
config.resolve.alias
.set('@pages', resolve('./src/page'))
.set('@router', resolve('./src/router'))
.set('@store', resolve('./src/store'))
.set('@utils', resolve('./src/utils'))
},
// 配置打包 js、css文件为.gz格式,优化加载速度 (参考:https://blog.csdn.net/qq_31677507/article/details/102742196)
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return {
plugins: [new CompressionPlugin({
test: /\.js$|\.css/, // 匹配文件
threshold: 10240, // 超过10kB的数据进行压缩
deleteOriginalAssets: false // 是否删除原文件 (原文件也建议发布到服务器以支持不兼容gzip的浏览器)
})],
performance: { // 生产环境构建代码文件超出以下配置大小会在命令行中显示警告
hints: 'warning',
// 入口起点的最大体积 整数类型(以字节为单位,默认值是:250000 (bytes))
maxEntrypointSize: 5000000,
// 生成文件的最大体积 整数类型(以字节为单位,默认值是:250000 (bytes))
maxAssetSize: 3000000
// // 只给出 js 文件的性能提示
// assetFilter: function (assetFilename) {
// return assetFilename.endsWith('.js')
// }
}
}
}
}
}
vueCli4配置文件路径别名及使用
在开发vue项目中,我们经常需要引入不同的文件,这时就需要针对文件的路径进行设置,仅仅使用./ .//来进行文件的导入,维护和更改都变的相当麻烦,需要对文件的路径相当熟悉才可以
所以可以设置alias别名来方便操作,然后脚手架cli4中并没有和cli2一样自动生成一个webpack.base.config.js文件来让我们直接写别名。所以需要我们自行创建,步骤如下:
项目根目录下创建vue.config.js文件
与package.json 同级目录

配置文件中写入一下代码
// 用来配置文件的别名,方便路径的寻找
const path = require('path');//引入path模块
function resolve(dir){
return path.join(__dirname,dir)//path.join(__dirname)设置绝对路径
}
module.exports={
chainWebpack:(config)=>{
config.resolve.alias
//set第一个参数:设置的别名,第二个参数:设置的路径
.set('@',resolve('./src'))//根据目录的层级来决定,也可以自行设
.set('components',resolve('./src/components'))
.set('views',resolve('./src/views'))
.set('assets',resolve('./src/assets'))
}
}
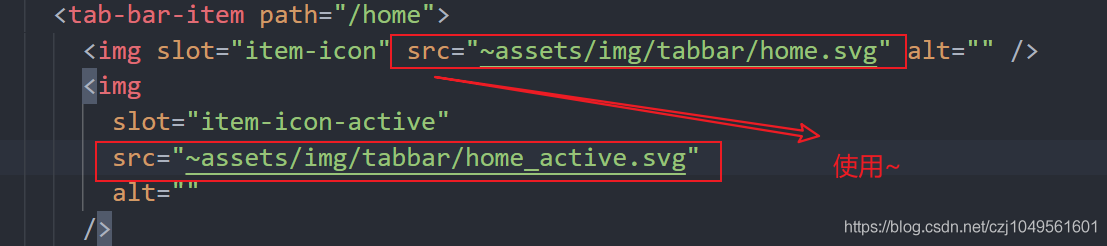
别名的使用
1:HTML-Dom中使用:需要在前面加上 ~
2:css中可以直接使用
3:router路由配置中:直接使用


以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

