VS Code C++环境的搭建过程
目录
- 1.搭建C/C++
- 2.注意事项
Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
下面我们主要讲解VS Code的C/C++环境搭建流程,如下所示:
1.搭建C/C++
在搭建环境之前,我们必须安装VS Code,该软件的下载地址为:https://code.visualstudio.com/?wt.mc_id=DX_841432,进入VS Code官方网页后,点击”Downlaod for windown”下载。VS Code安装流程这里我们不需要讲解,大家可以在百度搜索安装流程。接下来我们分几个步骤来讲解VS Code如何搭建C/C++环境并运行C代码,如下所示:
第一步:按Ctrl+Shift+P弹出搜索框,选择C/C++安装,如下图所示:

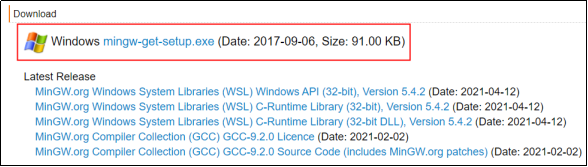
第二步:安装MinGW:要知道,GCC 官网提供的 GCC 编译器是无法直接安装到 Windows 平台上的,如果我们想在 Windows 平台使用 GCC 编译器,可以安装 GCC 的移植版本。该软件下载地址为:https://osdn.net/projects/mingw/downloads/68260/mingw-get-setup.exe/,点击“mingw-get-setup.exe”下载,如下图所示:

至于MiniGW安装流程,大家可以参考这篇文章http://c.biancheng.net/view/8077.html。
第三步:在桌面C文件夹,然后在VS Code点击文件打开文件夹C文件夹,如下图所示:

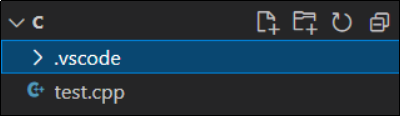
第四步:点击上图中的右边第一个图标添加文件并命名为test.cpp,如下图所示:

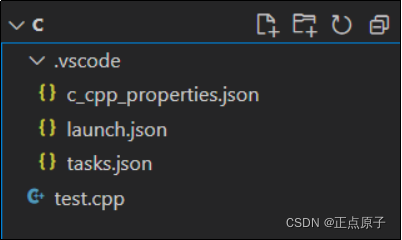
第五步:点击上图的.vscode,然后在该目录下新建c_cpp_properties.json,如下图所示:

第六步:修改上图中的c_cpp_properies.json、launch.json、tasks.json文件,如下所示:
(1)c_cpp_properies.json文件修改
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "D:/Soft_APP/MinGW/bin/g++.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
注意:上述红色的字符串必须是MinGW安装路径有关。
(2)launch.json文件修改
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
/*调试前执行的任务,就是之前配置的tasks.json中的label字段*/
"preLaunchTask": "C/C++: g++.exe build active file",
"type": "cppdbg",//配置类型,只能为cppdbg*/
/*请求配置类型,可以为launch(启动)或attach(附加)*/
"request": "launch",
/*调试程序的路径名称*/
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],/*调试传递参数*/
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
/*true显示外置的控制台窗口,false显示内置终端*/
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D:\\Soft_APP\\MinGW\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
注意:上述红色的字符串必须是MinGW安装路径有关。
(3)tasks.json文件修改
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
/*任务的名字,就是刚才在命令面板中选择的时候所看到的,可以自己设置*/
"label": "C/C++: g++.exe build active file",
"command": "D:\\Soft_APP\\MinGW\\bin\\g++.exe",
"args": [/*编译时候的参数*/
"-g",/*添加gdb调试选项*/
"${file}",
"-o",/*指定生成可执行文件的名称*/
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${workspaceFolder}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "test",
"isDefault": true/*表示快捷键Ctrl+Shift+B可以运行该任务*/
}
}
]
}
注意:上述红色的字符串必须是MinGW安装路径有关。
第七步:打开test.cpp文件编写C语言代码,如下图所示:

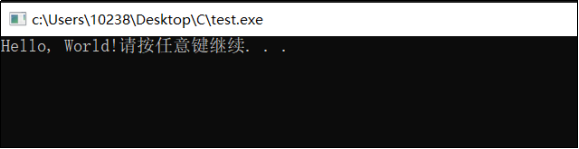
第八步:按下F5或者运行启动调试,如下图所示:

上图是运行时系统自动弹出的。
2.注意事项
(1)如果安装MinGW时,该软件路径bin/文件夹没有gdb.exe,则需要自己自行安装。按下win+r输入CMD,然后cd D:\Soft_APP\MinGW\bin切换路径,这个路径是小编的MiniGW安装路径,请根据自己安装的路径,最后输入 “mingw-get install gdb”命令按下,如下图所示:

(2)如果运行出现“prelaunchtask g++已终止,退出代码为1”错误,打开CMD命令行切换到项目路径并输入“执行文件名.cpp -o 执行文件名.exe,如下图所示:

经过上图的操作,系统会弹出使用什么软件打开提示,我们选择VS Code,然后运行VS Code就没有这个错误了。
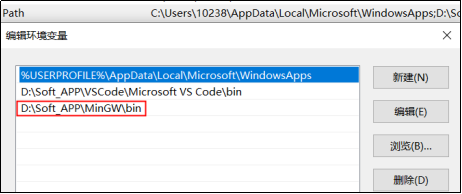
(3)请确保MinGW安装成功,如果在CMD命令行输入“gcc -v“命令时,系统提示不是系统命令等其他错误,则必须把” MinGW/bin”添加到环境变量当中,如下图所示:

到此这篇关于VS Code CC++环境的搭建的文章就介绍到这了,更多相关VS Code CC++环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

