vue计算属性+vue中class与style绑定(推荐)
vue计算属性
在模板中放入大量的逻辑会让模板过重且难以维护
计算属性下所有函数可以放到computed中


class与style绑定
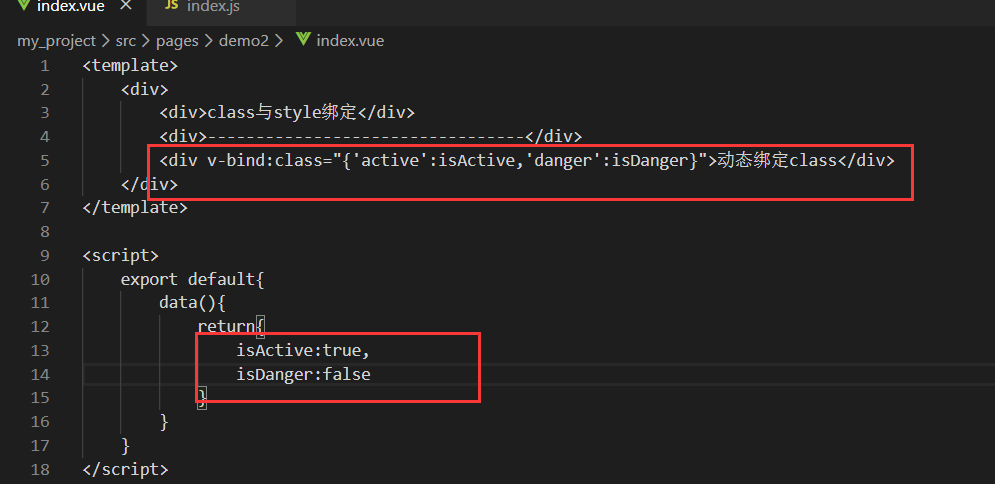
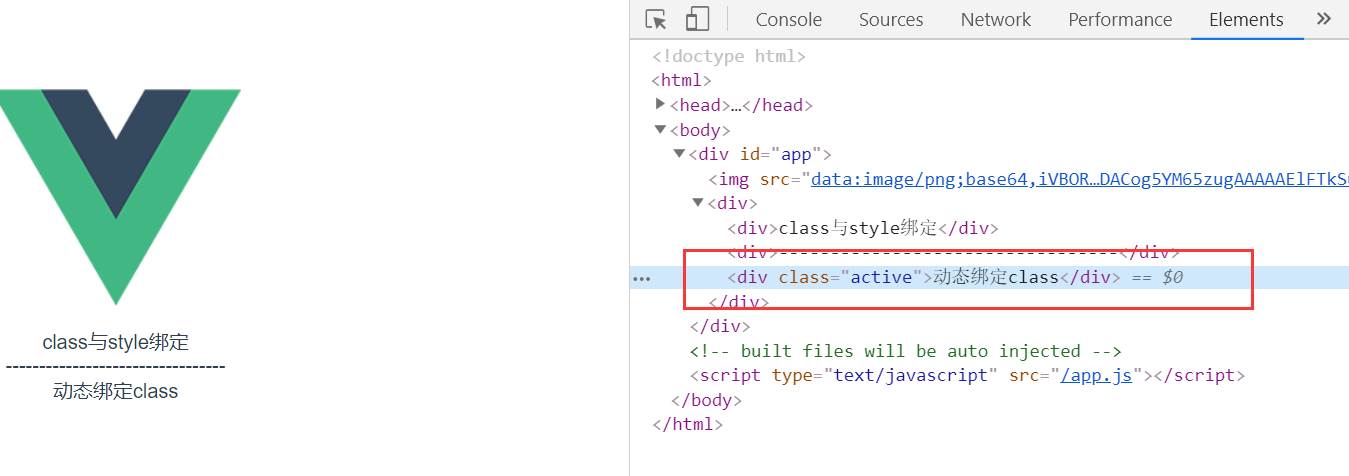
原始写法 v-bind:class 缩写 :class
class绑定的三种形式

style的三种绑定形式

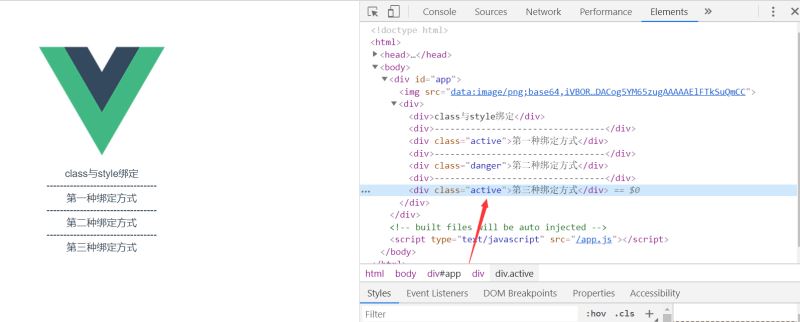
属性值为true显示,false不显示
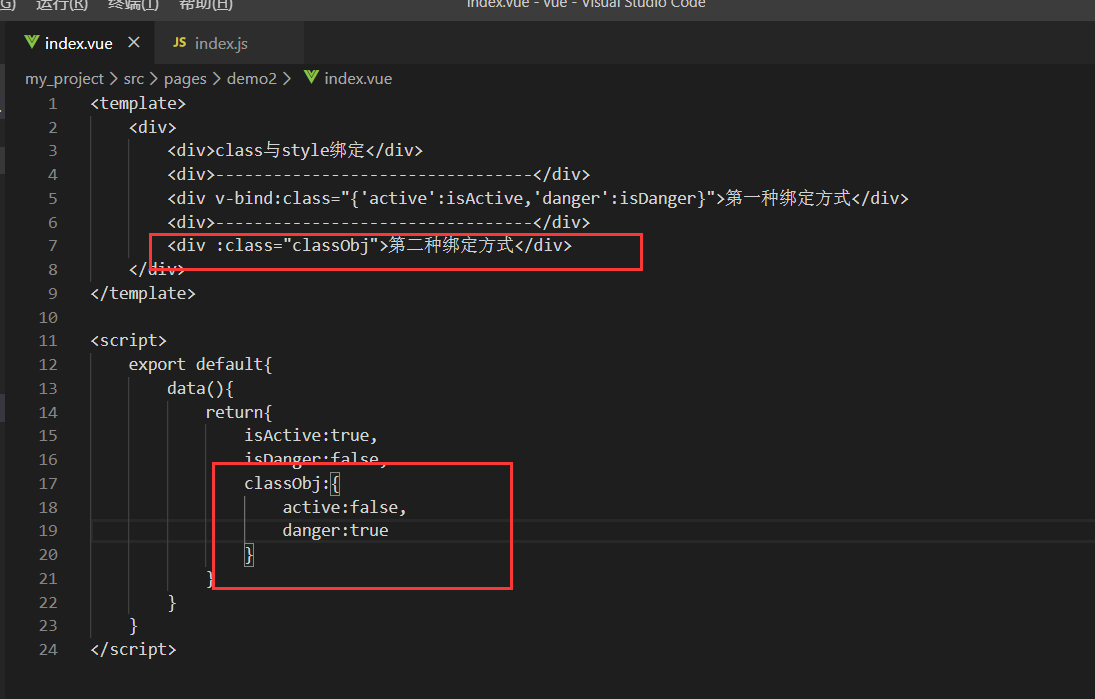
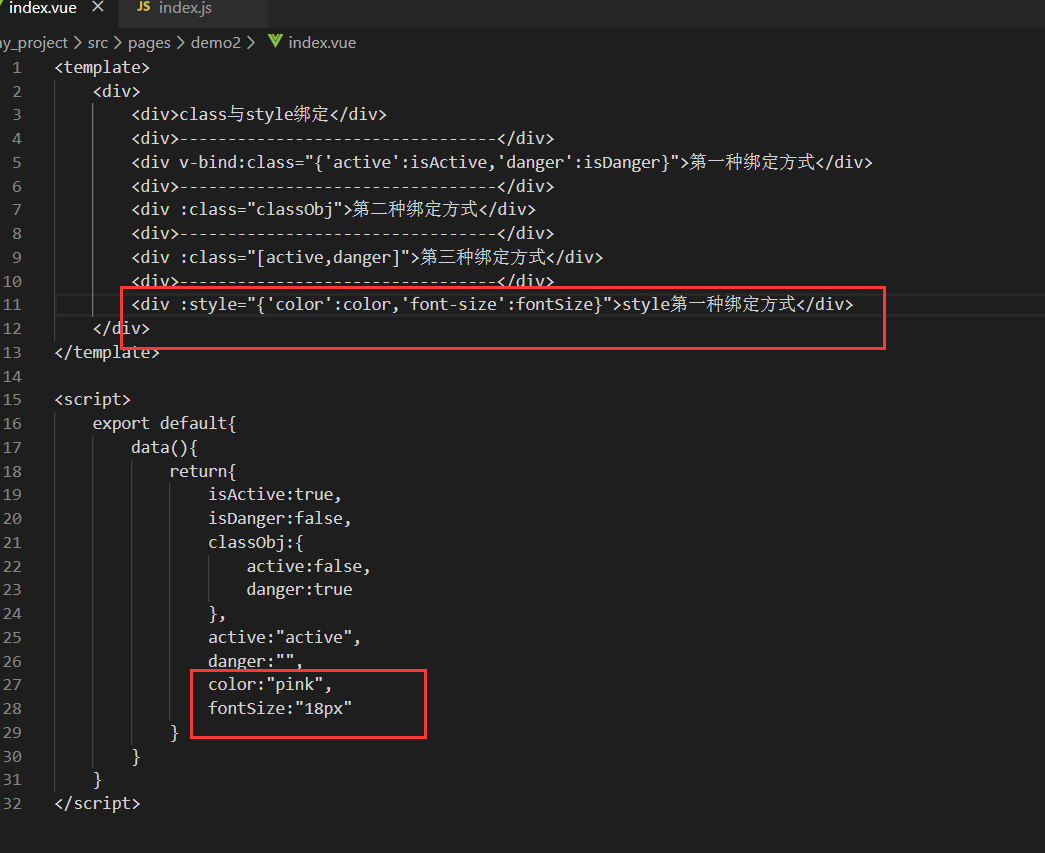
第一种绑定方式:


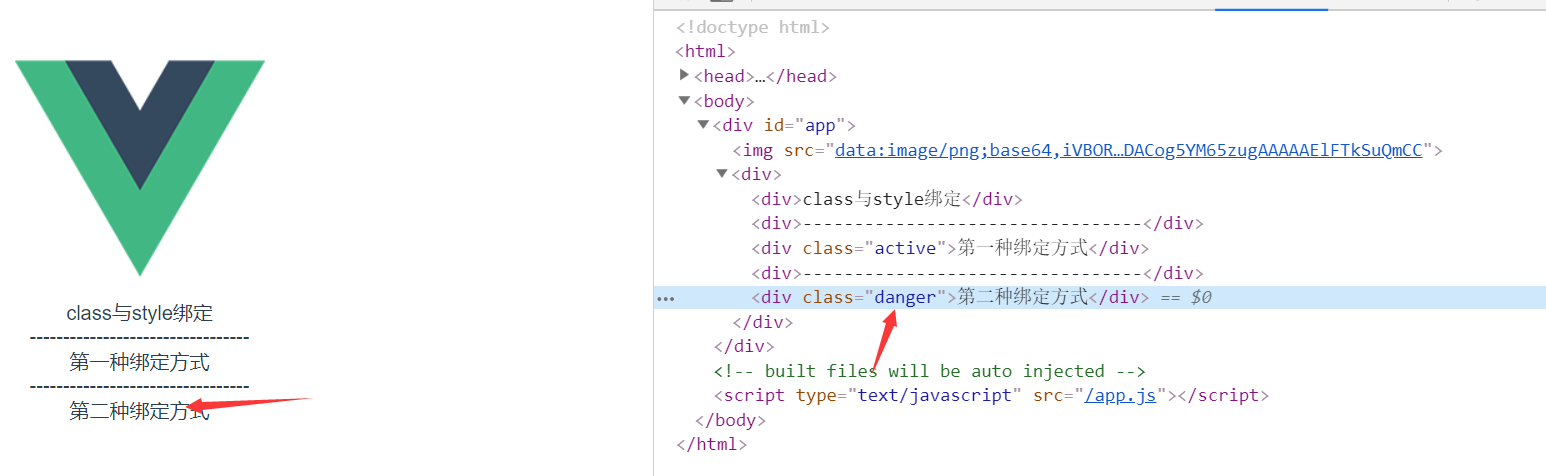
第二种绑定方式:


第三种绑定方式:


style修改
方式1:


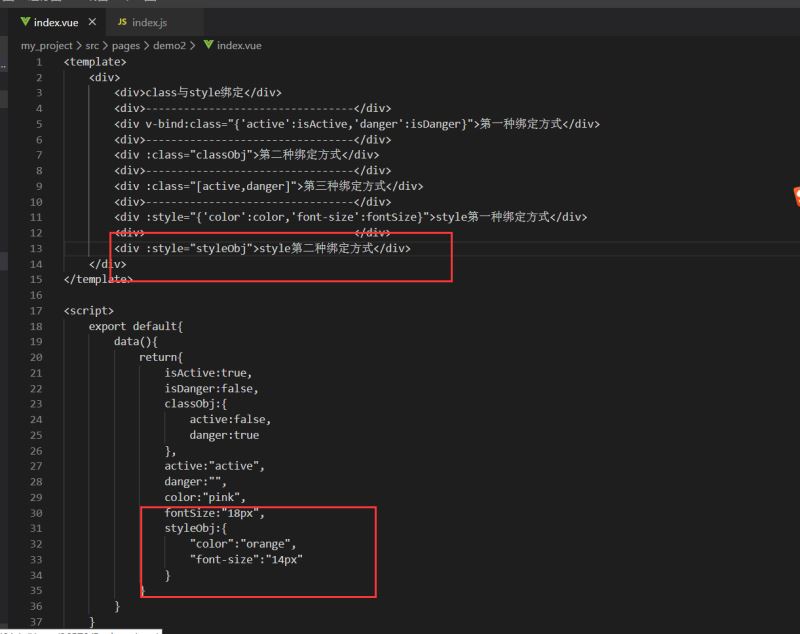
方式2:


方式三:


ps:下面通过代码介绍下计算属性
计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部分也会同步自动更新。
代码如下:
<div id="example">
<input type="text" v-model="didi">
<input type="text" v-model="family">
<br>
didi={{didi}},family={{family}},didiFamily={{didiFamily}}
</div>
var vm = new Vue({
el:'#example',
data:{
didi:'didi',
family:'family'
},
computed:{
<!-- 一个计算属性的getter -->
didiFamily:function(){
<!-- this指向vm实例 -->
return this.didi+this.family
}
}
})
当vm.didi和vm.family的值发生变化时,vm.didiFamily的值会自动更新,并且会自动同步更新DOM部分。
总结
到此这篇关于vue计算属性+vue中class与style绑定的文章就介绍到这了,更多相关vue计算属性+vue中class与style绑定内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue.js中的计算属性、监视属性与生命周期详解
前言 本章节咱们来说一下Vue中两个非常重要的计算属性.监视属性和生命周期,不废话直接上干货 计算属性 计算属性介绍 在模板中可以直接通过插值语法显示一些data中的数据,有些情况下我们需要对数据进行转化或者计算后显示,我们可以使用computed选项来计算,这时有些小伙伴可能就会问,我直接定义函数再调用不就行了,为什么还要整一个计算属性呢?这个问题在下边再做解释,我们先来看一下计算属性怎么用! 入门案例 需求 将人的姓和名拼接在一起 代码 <!DOCTYPE html> <html&g
-
Vue学习笔记之计算属性与侦听器用法
本文实例讲述了Vue计算属性与侦听器用法.分享给大家供大家参考,具体如下: vue之所以加载速度非常块,是因为在数据改变时,它并不是将所有组件都刷新,而是在重用代码的基础上对发生改变的地方进行渲染.同时,还得益于计算属性的使用: 1.计算属性 像绑定普通属性一样在模板中绑定计算属性.例如reverseName属性依赖于firstName和lastName,当firstName或lastName发生改变时,依赖于它的 reverseName 也会更新. 利用函数方法也可以实现类似的效果,不同的是计
-
vue中的计算属性和侦听属性
计算属性 计算属性用于处理复杂的业务逻辑 计算属性具有依赖性,计算属性依赖 data中的初始值,只有当初始值改变的时候,计算属性才会再次计算 计算属性一般书写为一个函数,返回了一个值,这个值具有依赖性,只有依赖的那个值发生改变,他才会重新计算 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewpo
-
vue 计算属性和侦听器的使用小结
1. 计算属性和侦听器 1.1 计算属性 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script> </head> <body> <div id="app"
-
Vue的方法和属性案例详解
vue的方法和属性 1.方法 methods 用法1 methods:{ 方法名:function(){}, } 用法2 methods:{ 方法名(){} } 注意 {{}}调用要写() 示例 {{aa()}} 事件触发 @click=aa"可以有()也可以没有如果需要传参,加上() 把$event这个特殊参数传进去可以获取事件对象 2.计算属性 计算属性是什么 computed 计算属性的特点 计算属性有缓存 计算属性是基于他们的依赖进行缓存的 计算属性只有在他的相关依赖发生改变时才会重新求
-
Vue computed 计算属性代码实例
什么是计算属性??? 1.在computed中,可以定义一些属性,这些属性叫做[计算属性] 2.计算属性的本质是一个方法,不过一般是将他们的名称直接当做属性使用,不会当方法调用 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="../lib/vue-2.4.0.js"></scri
-
详解Vue之计算属性
模板内的表达式通常用于简单的运算,当其过长或逻辑复复杂时,会变得难以维护 什么是计算属性 在Vue应用中,在模板中双向绑定一些数据或者表达式,但是表达式如果过长,或者逻辑更为复杂时,就会变得臃肿甚至难以维护和阅读,比如 <div> {{text.split(',').reverse().join(',')}} </div>. 这里表达式包含三个操作,并不是很清晰,所以在遇到复杂的逻辑时应该使用计算属性,上例可以用计算属性进行改写: <div id="Calculat
-
vue计算属性无法监听到数组内部变化的解决方案
vue的计算属性 计算属性可以帮助我们简化代码,做到实时更新,不用再自己添加function去修改data. 首先看一下计算属性的基本写法(摘自官网) var vm = new Vue({ el: '#demo', data: { firstName: 'Foo', lastName: 'Bar' }, computed: { fullName: function () { return this.firstName + ' ' + this.lastName } } }) 这样我们在模版里这样
-
vue计算属性+vue中class与style绑定(推荐)
vue计算属性 在模板中放入大量的逻辑会让模板过重且难以维护 计算属性下所有函数可以放到computed中 class与style绑定 原始写法 v-bind:class 缩写 :class class绑定的三种形式 style的三种绑定形式 属性值为true显示,false不显示 第一种绑定方式: 第二种绑定方式: 第三种绑定方式: style修改 方式1: 方式2: 方式三: ps:下面通过代码介绍下计算属性 计算属性就是当其依赖属性的值发生变化时,这个属性的值会自动更新,与之相关的DOM部
-
vue计算属性get和set用法示例
本文实例讲述了vue计算属性get和set用法.分享给大家供大家参考,具体如下: 计算属性是什么:vue文档里是这么说的,模板中绑定太多的逻辑会让模板过重且难以维护. 换句话说,就是可以自己设置值(b值),这个值和data下定义的值(a值)存在某些关系,b的值是基于a的值,通过某些逻辑产生出来的值,b值可以直接拿到template里去用.当a的值发生变化的时候,b的值会跟着变化.就是计算属性中的默认值get.那set又是什么鬼? b的值是基于a的变化而变化的,那么直接修改b的值的时候,会怎么样?
-
Vue计算属性实现成绩单
本文实例为大家分享了Vue计算属性实现成绩单,供大家参考,具体内容如下 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>成绩单统计</title> <script src="js/vue.js" type="text/javascript" charset="utf-8&quo
-
Vue 计算属性之姓名案例的三种实现方法
目录 一.姓名案例-插值语法实现 二.姓名案例-methods实现 三.姓名案例-计算属性实现 四.计算属性简写 效果: 一.姓名案例-插值语法实现 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue初识</title> <script type="text/javascript&qu
-
Vue计算属性与监视(侦听)属性的使用深度学习
目录 计算属性(computed) 监视属性(watch) 监视的两种方法 immediate选项 深度监视 计算属性(computed) 计算属性指的是通过一系列运算之后,最终得到一个值.这个动态计算出来的属性值可以被模板结构或methods方法使用,案例如下: <div id="root"> R:<input type="text" v-model.number="r"><br> G:<input t
-
Vue计算属性的学习笔记
本文为大家分享了Vue计算属性的学习笔记,供大家参考,具体内容如下 ①模板内的表达式实际上只用于简单的运算,对于复杂逻辑,使用计算机属性. ②基础例子: <div id = "example"> <p>Original message:"{{message}}"</p> <p>Computed reversed message:"{{reversedMessage}}"</p> <
-
学习vue.js中class与style绑定
关于vue.js中class与style绑定的练习代码,分享给大家,供大家参考: html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vuejs中Class与Style 绑定</title> <link rel="stylesheet" href="css/vu
-
vue计算属性时v-for处理数组时遇到的一个bug问题
问题 bug: You may have an infinite update loop in a component render function 无限循环 1.需要处理的数组(在 ** ssq **里): bonus_code: ['01', '19', '25', '26', '27', '33', '10'] 2.计算属性 computed: ssqRed: function() { return this.ssq.bonus_code.splice(0, 6) }, ssqBlue:
-
vue计算属性及使用详解
一.什么是计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example"> {{ message.split('').reverse().join('') }} </div> 这里的表达式包含3个操作,并不是很清晰,所以遇到复杂逻辑时应该使用Vue特带的计算属性computed来进行处理. 二.计算属性的用法 在一个计算属性里可以完成各种复杂的逻辑,包括运算.函数调
-
vue计算属性computed的使用方法示例
本文实例讲述了vue计算属性computed的使用方法.分享给大家供大家参考,具体如下: computed:{ b:function(){ //默认调用get return 值 } } computed:{ b:{ get: set: } } * computed里面可以放置一些业务逻辑代码,一定记得return <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&
随机推荐
- 详解windows下vue-cli及webpack 构建网站(四) 路由vue-router的使用
- java 中createStatement()方法的实例详解
- python实现通过代理服务器访问远程url的方法
- Javascript中的Callback方法浅析
- JavaScript两个变量交换值的实现方法
- PHP读取文件内容的五种方式
- wxPython 入门教程
- 关于静态页生成问题 突破form数量限制
- c++ const引用与非const引用介绍
- Javascript中Promise的四种常用方法总结
- jQuery 各种浏览器下获得日期区别
- jquery操作select元素和option的实例代码
- PHP的substr_replace将指定两位置之间的字符替换为*号
- Apache使用.htaccess 屏蔽恶意 User Agent(防蜘蛛)
- Android搜索框通用版
- 基于JS实现EOS隐藏错误提示层代码
- 必须会的SQL语句(六) 数据查询
- mongoose更新对象的两种方法示例比较
- python入门前的第一课 python怎样入门
- python删除过期log文件操作实例解析

