Python3.8 + Tkinter: Button设置image属性不显示的问题及解决方法
Bug如题目所描述。尝试过将按钮的image指向的变量del_icon设置为global全局变量,但是不成功,会提示如“
AttributeError: 'PhotoImage' object has no attribute '_PhotoImage__photo'
”的错误。代码1是导致bug的源头。
代码1:
#!/bin/env python3
from PIL import ImageTk
import tkinter as tk
...
self.del_button = tk.Button(self.frame, text='DEL', width=20, height=20)
self.del_button.config(image=ImageTk.PhotoImage(resize(os.getcwd() + '/delete.png', 0)))
self.del_button.bind('<Button-1>', self.delete_selected_image)
self.del_button.grid(row=0, column=0, sticky=tk.W)

结果删除按钮不显示image,按钮上显示空白:

del_button的image不显示
尝试将del_button的image指向的变量设置为局部变量,即下面所展示的代码2。
代码2:
#!/bin/env python3
from PIL import ImageTk
import tkinter as tk
...
self.del_button = tk.Button(self.frame, text='DEL', width=20, height=20)
del_icon = ImageTk.PhotoImage(resize(os.getcwd()+'/delete.png', 0))
self.del_button.config(image=del_icon)
self.del_button.bind('<Button-1>', self.delete_selected_image)
self.del_button.grid(row=0, column=0, sticky=tk.W)

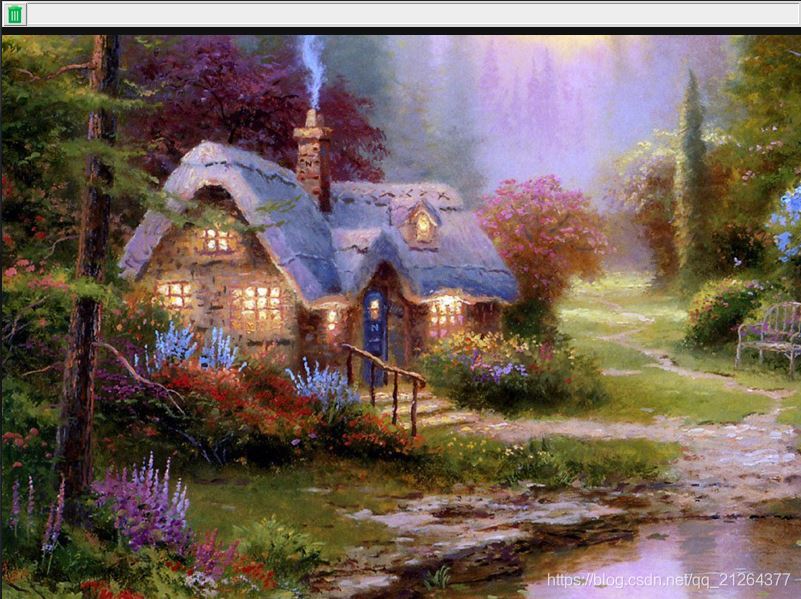
结果删除按钮的image显示正常:

del_button的image显示正常
笔记:
不明所以的bug。判断潜在原因是:GC的问题。image属性需要指向明确的内存地址。方法返回的临时变量地址调用后即被回收,导致image指向空地址。
resize()的代码:
#!/bin/env python3
from PIL import Image
def resize(path):
image = Image.open(path)
raw_width, raw_height = image.size[0], image.size[1]
min_height = 20
min_width = int(raw_width * min_height / raw_height)
return image.resize((min_width, min_height))
到此这篇关于Python3.8 + Tkinter: Button设置image属性不显示的问题的文章就介绍到这了,更多相关Python Tkinter按钮不显示内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
python tkinter 获得按钮的文本值
背景 最近本菜鸡在学习 python GUI,从 tkinter 入门,想先做个小软件练习一下 思来想去,决定做一个 计算器 计算器代码在这里,传送门 问题重现 但直接使用循环创建数字按钮时遇到了问题,问题代码如下 for i in range(3): num_frame = tk.Frame(major_frame) num_frame.pack() for count in range(3*i+1, 3*i+4): button = tk.Button( num_frame, text =
-
python3 tkinter实现点击一个按钮跳出另一个窗口的方法
如下所示: #-*- encoding:utf-8 -*- from tkinter import * root = Tk() def create(): top = Toplevel() top.title('Python') v1 = StringVar() e1 = Entry(top,textvariable=v1,width=10) e1.grid(row=1,column=0,padx=1,pady=1) Button(top, text='出现2级').grid(row=1,col
-
Python tkinter布局与按钮间距设置方式
新建label与button,并设置位置(grid) import tkinter as tk root = tk.Tk() label = tk.Label(root, text = 'Label') label.grid(column = 3, row = 8) button = tk.Button(root, text = 'Button') button.grid(column = 5, row = 1) 按钮间距设置 col_count, row_count = root.grid_s
-
Python 窗体(tkinter)按钮 位置实例
如下所示: import tkinter def go(): #函数 print("go函数") win=tkinter.Tk() #构造窗体 win.title("hello zhaolin")#标题 win.geometry("800x800+300+0")#800宽度,800高度,x,y坐标,左上角 button=tkinter.Button(win,text="有种点我",command=go) #收到消息执行go函数
-
在python tkinter界面中添加按钮的实例
tkinter是python自带的GUI库,可以实现简单的GUI交互,该例子添加了五种不同效果的Button,如图: from tkinter import * from tkinter import messagebox #python3.0的messagebox,属于tkinter的一个组件 top = Tk() top.title("button test") def callback(): messagebox.showinfo("Python command&quo
-
python-tkinter之按钮的使用,开关方法
具体参考哪位大佬的,记不太清楚了. 直接上代码,大体逻辑是这样的. # -*- coding:utf-8 -*- from tkinter import * root=Tk() def g(): if b['text']=='开始': b['text']='关闭' print('开始') else: b['text']='开始' print('结束') b=Button(root,text='开始',font=('KaiTi',36,'bold'),bg='pink',fg='green',bd
-
python基于tkinter点击按钮实现图片的切换
tkinter是python的标准Tk GUI工具包的接口,在windows下如果你安装的python3,那在安装python的时候,就已经自动安装了tkinter了 如果是在linux系统中,则不会自动安装tkinter,需要通过 sudo apt-get install python-tk 手动安装 首先先介绍一下,tkinter本身只支持gif等少数几个图片格式,如果图片并不复杂,建议直接右击图片,进入编辑,在画图界面将图片另存为gif格式就可以使用了(连png和jpeg都不支持...真的
-
Python的Tkinter点击按钮触发事件的例子
如果要开发一个比较大的程序,那么应该先把代码封装起来,在面向对象编程中,就是封装成类 先看代码: import tkinter as tk class App: def __init__(self, root): root.title("打招呼测试") frame = tk.Frame(root) frame.pack() self.hi_there = tk.Button(frame, text="打招呼", fg="blue", comman
-
Python3.8 + Tkinter: Button设置image属性不显示的问题及解决方法
Bug如题目所描述.尝试过将按钮的image指向的变量del_icon设置为global全局变量,但是不成功,会提示如" AttributeError: 'PhotoImage' object has no attribute '_PhotoImage__photo' "的错误.代码1是导致bug的源头. 代码1: #!/bin/env python3 from PIL import ImageTk import tkinter as tk ... self.del_button =
-
jQuery设置下拉框显示与隐藏效果的方法分析
本文实例讲述了jQuery设置下拉框显示与隐藏效果的方法.分享给大家供大家参考,具体如下: jQuery的 hide() 和 show() 方法分别用来隐藏和显示 HTML 元素,而 toggle() 方法则可以切换 hide() 和 show() 方法,也就是显示被隐藏的元素,并隐藏已显示的元素. $("select").hide(); // 隐藏下拉框 $("select").show(); // 显示下拉框 $("select").togg
-
ECharts设置x轴刻度间隔的2种解决方法
目录 背景 解决方法 方法一: x轴的标签属性axisLabel下利用interval设置间隔 方法二: 为axisLabel. formatters添加回调函数改变标签文字 附:Echarts柱状图x轴间隔显示(显示不全) 总结 背景 最近在写一个echarts数据看板,要在一个页面中展示多张图表,所以留给每张图表的尺寸就很小.这也就使得图表x轴的刻度文字全部挤到一起了,废话不多说,直接上图看效果. 右边的图标就是x轴刻度标签文字被挤到一起了,左边是该过之后的效果. 解决方法 想要达到上面图片
-
Jquery修改image的src属性,图片不加载问题的解决方法
1. 当点击某一按钮的时候,把图片域中的图片改变一下 <img id="randimg" src="/servlet/CreateValidateNum" width="60" height="20" /> <span style="cursor:hand" onclick="reflush();return false;">看不清</span> &l
-
vue中渲染对象中属性时显示未定义的解决
后端给的对象结构是这样的,三层嵌套 而在最开始的时候我在data中定义了一个对象(dataInfo)接受了图示所有的属性 而在template中我要渲染数据(dataInfo.clientInfo.deviceName) 然后....在这里插入图片描述 未定义...作为一个前端菜鸡,百思不得其解. 最终在有道的帮助下,告诉我了此属性不在vue实例上 恍然大悟 只能解析在data中定义也就是vue实例上的对象子一层的东西,对于孙一层的东西就被解析成不在vue实例上的 两种解决方法: 第一: 在定义
-
Android ListView的item背景色设置和item点击无响应的解决方法
下面讲解以下在使用listview时最常见的几个问题.1.如何改变item的背景色和按下颜色 listview默认情况下,item的背景色是黑色,在用户点击时是黄色的.如果需要修改为自定义的背景颜色,一般情况下有三种方法: 1)设置listSelector 2)在布局文件中设置item的background 3)在adapter的getview中设置 这三种方法都能达到改变item默认的背景色和按下颜色,下面来分别讲解,但是在这之前需要先写好selector.xml文件; 复制代码 代码如下:
-
WPF中button按钮同时点击多次触发click解决方法
解决WPF中button按钮同时点击多次触发click的方法,供大家参考,具体内容如下 DateTime lastClick = DateTime.Now; object obj = new object(); int i = 0; private void Button_Click(object sender, RoutedEventArgs e) { this.IsEnabled = false; var t = (DateTime.Now - lastClick).TotalMillise
-
efang设置出现读取Serv-U路径失败330101的解决方法
读取Serv-U路径失败330101的解决方法 我安装的易方怎么不能设置Serv-U啊? 点设置就出现 读取Serv-U路径失败330101. 谁知道这是怎么会事啊??我安装了Serv-U的...希望知道的告诉我一下 解决方法: 把serv-u的用户数据 存储到注册表里去,不是放在ini文件里
-
mongo数据集合属性中存在点号(.)的解决方法
前言 MongoDB是面向集合存储的文档型数据库,其涉及到的基本概念与关系型数据库比有所不同.本文主要介绍关于mongo数据集合属性存在点号(.)的相关内容,下面话不多说了,来一起看看详细的介绍吧 基本知识点: 1.似乎mongo3.6之前不允许插入带点(.)或美元符号($)的键,但是当我使用mongoimport工具导入包含点的JSON文件时,它工作正常. 2.在使用spring-data-mongodb处理mongodb的增删改查时会通过一个MappingMongoConverter(Doc
-
在Struts2中如何将父类属性序列化为JSON格式的解决方法
项目前端由于采用Extjs4,列表分页需要返回三个参数:totalCount(记录总数).start(开始位置).limit(每页条数).由于项目中将有很多grid需要分页,因此想将分页信息放到单独的Action类里边,需要分页的Action直接继承该类即可.原struts.xml配置如下: 复制代码 代码如下: <package name="admin" namespace="/admin" extends="json-default"&
随机推荐
- QQ程序文件详解及一些特别用法
- 正则表达式学习参考 正则入门学习资料
- httpd.conf 二级域名设置方法
- Ubuntu快速安装eclipse
- 利用canvas实现的加载动画效果实例代码
- Asp.net在ashx文件中处理Session问题解决方法
- 关于iOS中属性变量setter与getter方法的理解
- WEB高性能开发之疯狂的HTML压缩
- 用MVC模型引导你的WEB设计思路
- Linux 怎么实现添加FTP用户并设置权限的方法
- 用vbs实现删除名称中有撇号的文件夹
- jQuery使用DataTable实现删除数据后重新加载功能
- window.location.hash 属性使用说明
- apche 多端口配置及网站指向非apche默认的网站文件夹设置方法
- C++循环链表之约瑟夫环的实现方法
- C语言基础之malloc和free函数详解
- Android使用PhotoView实现图片双击放大单击退出效果
- vue中简单弹框dialog的实现方法
- C#实现的二维数组排序算法示例
- Java简单实现session保存到redis的方法示例

