vue之a-table中实现清空选中的数据
如下所示:



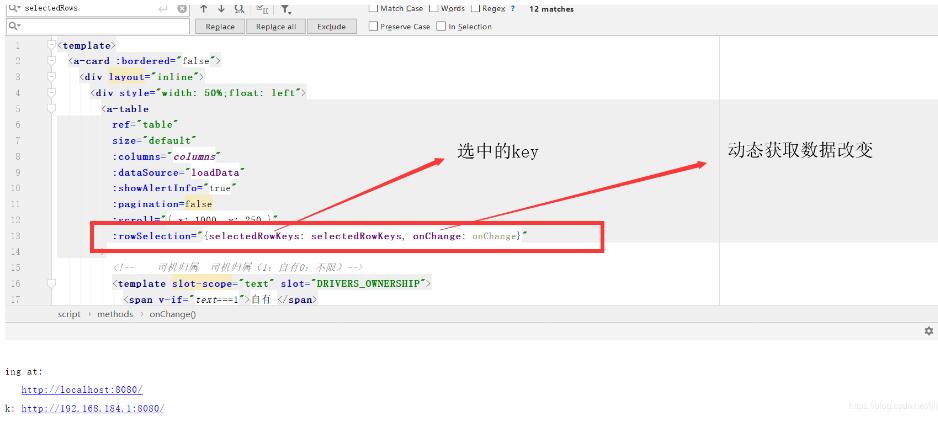
<template>
<a-table
ref="table"
size="default"
:columns="columns"
:dataSource="loadData"
:showAlertInfo="true"
:pagination=false
:scroll="{ x: 1000, y: 250 }"
:rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onChange}"
>
</a-table>
</template>
<script>
export default {
components: {},
data() {
return {
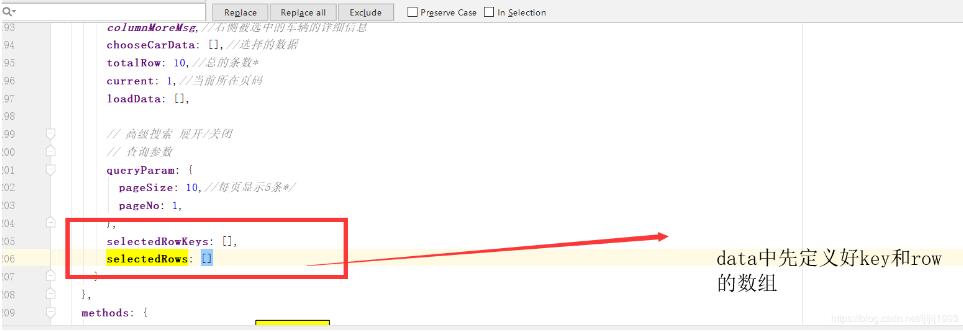
selectedRowKeys: [],
selectedRows: []}
},
methods: {
onChange(selectedRowKeys, selectedRows) {
//选中的数据的key
this.selectedRowKeys = selectedRowKeys
if (selectedRows.length > 1) {
//获取选中的数据的key
var selectNumber = this.selectedRowKeys[1]
//清空选中的key
this.selectedRowKeys = []
//选中的数据的key重新赋值给selectedRowKeys
this.selectedRowKeys.push(selectNumber)
}
//获取选中的数据详细信息
this.selectedRows = selectedRows[0]
},}
,
watch: {}
,
mounted() {
}
}
</script>
以上这篇vue之a-table中实现清空选中的数据就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue实现表格中对数据进行转换、处理的方法
众所周知,后端从Mysql取出的数据,一般是很难单独处理某一个Key的数据的(需要处理的话,可能会浪费大量的性能.而且对页面加载时间有很大的影响),所以,从数据库取出的数据.只能由前端进行处理.但是在Vue中,如果采用了element等组件,利用数据绑定的特性,也是很难对表格遍历的数据进行单独行的处理的. 我们这边取一个例子来说.比如Mysql datetime 类型的数据与我们一般的显示的形式是不一样的,为了用户更好的体验,势必需要对时间格式进行转换的. 下图是从mysql中默认取出的date
-
vue2.0在table中实现全选和反选的示例代码
其实在去年小颖已经写过一篇:Vue.js实现checkbox的全选和反选 小颖今天在跟着慕课网学习vue的过程中,顺便试试如何在table中实现全选和反选,页面的css样式是直接参考慕课网的样式写的,js是小颖自己写哒,欢迎大家吐槽和点赞,嘻嘻 demo的 git 地址:ShoppingCart 页面效果: 具体怎么实现的呢? 使用localstorage来存储页面信息中已经有写项目是怎么创建的所以小颖在这里就不重复了,其实只是在上篇文章的基础上稍微做了改动: App.vue文件 <temp
-
vue主动刷新页面及列表数据删除后的刷新实例
1.场景 在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求. 2.遇到的问题 1. 用vue-router重新路由到当前页面,页面是不进行刷新的 2.采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好 3.解决方法 provide / inject 组合 作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效. App.vue: 声明reload方法,控制
-
vue之a-table中实现清空选中的数据
如下所示: <template> <a-table ref="table" size="default" :columns="columns" :dataSource="loadData" :showAlertInfo="true" :pagination=false :scroll="{ x: 1000, y: 250 }" :rowSelection="{
-
使用VUE实现在table中文字信息超过5个隐藏鼠标移到时弹窗显示全部
具体代码如下所示: <template> <div> <table> <tr v-for="item in tableData" :value="item.value" :key="item"> <td> <div> <template> {{item.id}} </template> </div> </td> <td&g
-
vue 关闭浏览器窗口的时候,清空localStorage的数据示例
如果是用vue做的单页面程序的时候,将监听的方法放在App.vue是最灵活的 <template> <div id="main" class="app-main"> <router-view></router-view> </div> </template> <script> export default { data () { return { theme: this.$store
-
Vue如何在CSS中使用data定义的数据浅析
1.考虑一个问题, 后端传来一个数据, 比如是某个百分比, 需要在页面做进度展示. 一般的情况都会在 CSS 中设置数据展示, 但是 CSS 中如何获取到后端传来的数据呢? 2.使用自定义属性: data- 通过 v-bind 将后端的数据绑定在自定义 HTML 属性上, 然后通过 CSS 的 attr() 函数获取该属性 <template> <div> <div class="box" :data-content="obj.desc"
-
vue 如何删除数组中的某一条数据
目录 删除数组中的某一条数据 删除普通数组 删除数组对象 使用splice()删除数组中的一个数据 删除数组中的某一条数据 删除普通数组 let arr = [1,2,3,4,5]; //方法一 let index = arr.indexOf('3'); arr.splice(index, 1) //打印结果 [1,2,4,5] //方法二 let index = arr .findIndex(item => { if (item == '3') {
-
在vue和element-ui的table中实现分页复选功能
背景 后台管理系统中,使用表格展示数据时,可能的需求是多项选择然后进行批量操作,也期望能翻页多选. 实现 页面结构如下 <el-table class="table" :data="tableData" border style="width: 100%" @selection-change="handleSelectionChange" ref="asTable" > <el-table
-
Vue filter 过滤器、以及在table中的使用介绍
使用方法: // 双花括号中 {{ isActive | isActiveFitlter}} // 在v-bind 中 <div v-bind:id=" isActive | isActiveFitlter"></div> 一.组件中定义本地 Filter filters:{ isActiveFitlter : (value)=>{ return value===1?'激活':'冻结' } } 二.创建Vue实例前定义全局过滤器 Vue.filter('i
-
Ant Design Vue table中列超长显示...并加提示语的实例
我就废话不多说了,大家还是直接看代码吧~ <template> <a-row class="a-left"> <a-row> <p class="a-title">今日考勤状况</p> <a-row type="flex" justify="space-around"> <a-col :span="4" class="b
-
jQuery实现table中两列CheckBox只能选中一个的示例
//html <table id="unit"> <tr> <th>选项一</th> <th>选项二</th> <th>姓名</th> </tr> <tr> <td><input type="checkbox" /></td> <td><input type="checkbox&quo
-
Layui之table中的radio在切换分页时无法记住选中状态的解决方法
情景描述 Layui数据表格中用到了表单元素radio,在当前页面选中radio状态,并同步更新到保存表格中所有的数据的数组中(获取表格中的所有数据并保存到数组中),再点击分页组件中的下一页.上一页.跳转按钮进行切换另外一个页面,然后在切换回之前的页面,会发现在以前页面上radio状态全部恢复默认了,我们当然是希望能保存住前一页radio的选中状态. 我写项目遇到的一个的情况:在第一页选中的radio的状态,点击下一页按钮切换到第二页,然后再点击上一页切换会第一页,第一页中的radio状态就恢复
随机推荐
- C#编写一个简单记事本功能
- 在WIN7下安装和配置SQL Server 2005 Express Edition(精简版)
- 用Redis实现微博关注关系
- VBS教程:对象-Drives 集合
- Redhat 6.5下MySQL5.6集群配置方法完整版
- 利用纯JS实现像素逐渐显示的方法示例
- asp.net中TextBox只能输入数字的最简洁的两种方法
- ASP.NET常用小技巧
- PHP中set_include_path()函数相关用法分析
- java-SSH2实现数据库和界面的分页
- awk命令、awk编程语言详细介绍和实例
- CSS代码格式化和压缩的方法与技巧
- jQuery限制图片大小的方法
- ASP.NET自带对象JSON字符串与实体类的转换
- Bootstrap框架的学习教程详解(二)
- 改写一个简单的菜单 弹性大小
- Linux分区工具的使用方法
- linux 下配置LAMP环境
- Android 滑动监听的实例详解
- Android使用VideoView播放本地视频和网络视频的方法

