Vue实现导航栏的显示开关控制
一,制作导航栏
<template>
<div class="space_header_text">
<ul>
<router-link to="/order">
<li class="nav-item">
<div :class="['iconfont','interval','iconClass']"></div>
订单
</li>
</router-link>
<router-link to="/account">
<li class="nav-item">
<div :class="['iconfont','interval','iconClass']"></div>
账户
</li>
</router-link>
<router-link to="/self">
<li class="nav-item">
<div :class="['iconfont','interval','iconClass']"></div>
个人中心
</li>
</router-link>
</ul>
</div>
</template>
<script>
export default{
name:'space'
}
</script>
<style scoped>
.space_header_text{
position:fixed;
z-index:99;
width: 100%;
}
.nav-item{
float: left;
width: 33.3%;
text-align: center;
margin: 0 0 .16rem 0;
}
.iconClass{
margin: .16rem auto;
}
</style>
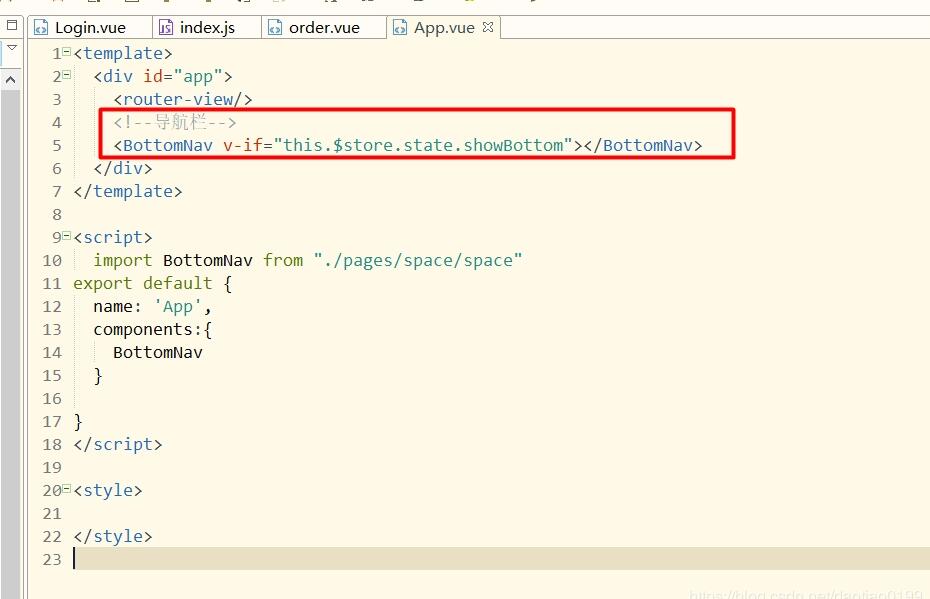
二,在将导航栏加在路由视图下面

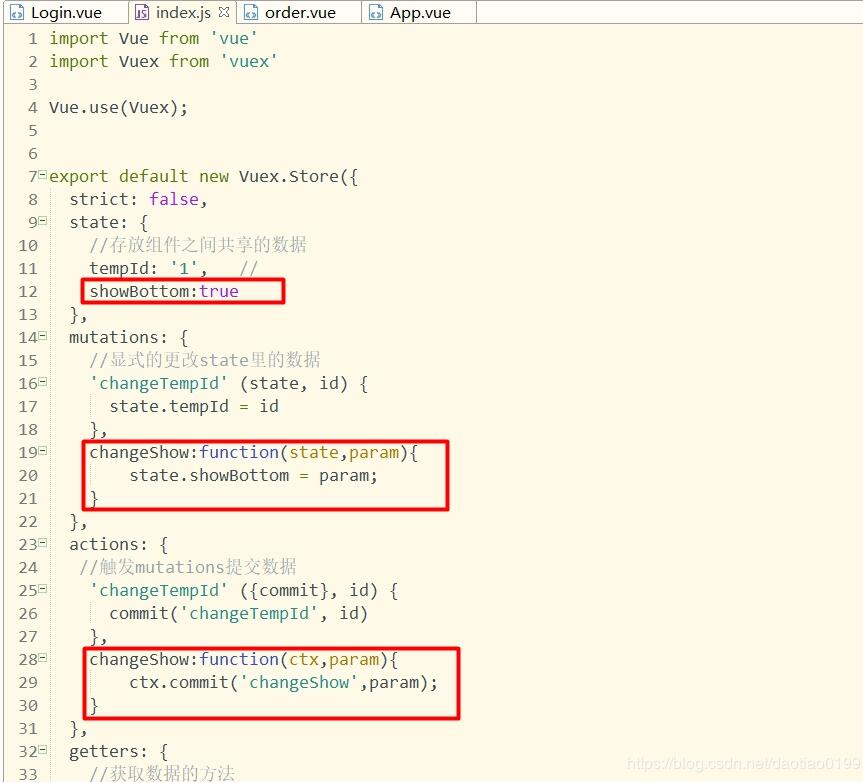
三,Vuex中的state来控制该导航栏的显示与关闭状态
3.1 定义state中状态

3.2 全局引入上面的文件

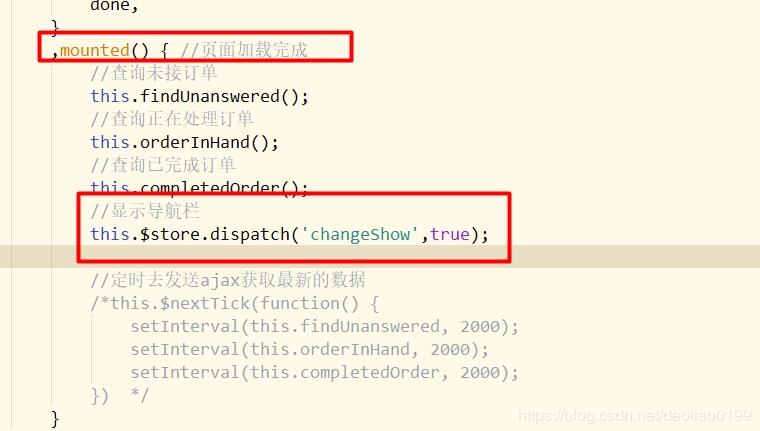
四,控制导航栏的显示与关闭
4.1打开导航栏

4.2 关闭导航栏

以上这篇Vue实现导航栏的显示开关控制就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
详解VUE里子组件如何获取父组件动态变化的值
在VUE里父组件给子组件间使用props方式传递数据,但是希望父组件的一个状态值改变然后子组件也能监听到这个数据的改变来更新子组件的状态. 场景:子组件通过props获取父组件传过来的数据,子组件存在操作传过来的数据并且传递给父组件. 比如想实现一个switch开关按钮的公用组件: 1.父组件可以向按钮组件传递默认值. 2.子组件的操作可以改变父组件的数据. 3.父组件修改传递给子组件的值,子组件能动态监听到改变. 比如父组件点击重置,开关组件的状态恢复为关闭状态: 方法1: 1.因为存在子组件
-
vue自定义switch开关组件,实现样式可自行更改
用法: import switchc from './public/switch' <switchc v-model="value1" text="on|off"></switchc> 属性 text 非必填,类型为string,要求格式为"on|off" ,以 | 分隔 事件 change html部分: <template> <div> <span class="weui-swi
-
Vue2实现组件props双向绑定
Vue学习笔记-3 前言 Vue 2.x相比较Vue 1.x而言,升级变化除了实现了Virtual-Dom以外,给使用者最大不适就是移除的组件的props的双向绑定功能. 以往在Vue1.x中利用props的twoWay和.sync绑定修饰符就可以实现props的双向绑定功能,但是在Vue2中彻底废弃了此功能,如果需要双向绑定需要自己来实现. Vue2的组件props通信方式 在Vue2中组件的props的数据流动改为了只能单向流动,即只能由组件外(调用组件方)通过组件的DOM属性attribu
-
Vue实现导航栏的显示开关控制
一,制作导航栏 <template> <div class="space_header_text"> <ul> <router-link to="/order"> <li class="nav-item"> <div :class="['iconfont','interval','iconClass']"></div> 订单 </li&
-
vue实现导航栏下拉菜单
本文实例为大家分享了vue实现导航栏下拉菜单的具体代码,供大家参考,具体内容如下 先看效果: 下拉菜单铺满全屏 <div class="nav">...</div> <div class="dropdown-content">...</div> .nav { position: relative; } .dropdown-content { position: absolute; width:
-
vue+element导航栏高亮显示的解决方式
用导航菜单时遇到的一些问题:点击打开官网例子 问题1: 页面强制刷新,按F5时,页面如果没有好好设置的话,导航栏默认叠起来,而且无高亮显示:刷新后导航栏显示和之前不一致,如图所示 解决: html关键代码设置 :default-active="defaultUrl" 这儿的原理就是defaultUrl跟#/后面的一致,也就是说跟router.js中的path一致才行(router.js见后文) window.location.href.split('/#')[1] 获取的是"
-
详解Vue底部导航栏组件
不多说直接上代码 BottomNav.vue: <template> <div class="footer"> <div v-for='(item,index) of items' :class='[item.cls,{on:index === idx}]' @click="$router.push(item.push)"> <img :src="index===idx?item.iconSelect:item.i
-
Vue实现导航栏点击当前标签变色功能
本文实例为大家分享了Vue实现导航栏点击当前标签变色功能的具体代码,供大家参考,具体内容如下 1.效果 2.所有代码 <template> <div class="now-time"> <div class="timebox"> <a href="#" rel="external nofollow" v-for="(item,index) in nowTime" v
-
vue设置导航栏、侧边栏为公共页面的例子
首先,项目结构如下: 想要让导航栏.侧边栏变为公共页面,则要在App.vue页面中加入.假设已经有了Header.vue和Left.vue,这里就不贴出来了,App.vue代码如下: <template> <div id="app"> <!-- 其他页 --> <el-container > <el-header> <!-- 导航栏 --> <header-nav></header-nav>
-
Vue实现导航栏菜单
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下 这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单. menu.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>导航栏左</title> <link rel="stylesheet" href="css/
-
vue实现导航栏效果(选中状态刷新不消失)
Vue导航栏 用Vue写手机端的项目,经常会写底部导航栏,我这里总结一套比较方便实用的底部导航栏方法,并且可以解决浏览器刷新选中状态消失的问题.也可以选择自适应屏幕.看一下效果,底部的图标全是UI给的选中和未选中样式的图片,根据公司要求,你也可能会用fontsize去写.(全部代码黏贴到本文的最后面了) 1.首先把这些小图片放到src/assets路径下面(自动base64编码) 2.在data()里边定义一个选中对应的变量isSelect,和循环遍历的数组,数组下面放图标对应的文字,和选中,未
-
vue实现导航栏效果(选中状态刷新不消失)
Vue导航栏 用Vue写手机端的项目,经常会写底部导航栏,我这里总结一套比较方便实用的底部导航栏方法,并且可以解决浏览器刷新选中状态消失的问题.也可以选择自适应屏幕.看一下效果,底部的图标全是UI给的选中和未选中样式的图片,根据公司要求,你也可能会用fontsize去写.(全部代码黏贴到本文的最后面了) 1.首先把这些小图片放到src/assets路径下面(自动base64编码) 2.在data()里边定义一个选中对应的变量isSelect,和循环遍历的数组,数组下面放图标对应的文字,和选中,未
-
简单好用的iOS导航栏封装.runtime属性控制实例代码
前言 本文主要给大家介绍一个不错的导航栏控制工具,可以大大的简化代码,并保留系统特性,不用自定义导航栏,不用继承base. 下面话不多说了,来一起看看详细的介绍吧 UIViewController+YINNav 效果 @interface UIViewController (YINNav) /** 控制屏幕方向 在appdelegate 实现 - (UIInterfaceOrientationMask)application:(UIApplication *)application suppor
随机推荐
- Oracle计算时间差常用函数
- HTTP状态代码集合 方便查询
- 解析iOS应用的UI开发中懒加载和xib的简单使用方法
- ubuntu12.04使用c编写php扩展模块教程分享
- Python中正则表达式的详细教程
- ASP常用函数:Trace()
- 浅析栈区和堆区内存分配的区别
- android文件操作——读取assets和raw文件下的内容
- MFC程序对文件的处理方法
- javascript 人物逼真行走,已完成
- PHP入门经历和学习过程分享
- 清除可恶的mms.tjcq2.com弹出窗口
- 什么是Tag?
- IP安全策略 关闭端口说明
- iOS Gif图片展示N种方式(原生+第三方)
- C语言fillpoly函数详解
- Android获取分享应用列表详解及实例
- 遗传算法python版
- jedispool连redis高并发卡死的问题
- python装饰器常见使用方法分析

