Android超详细介绍自定义多选框与点击按钮跳转界面的实现
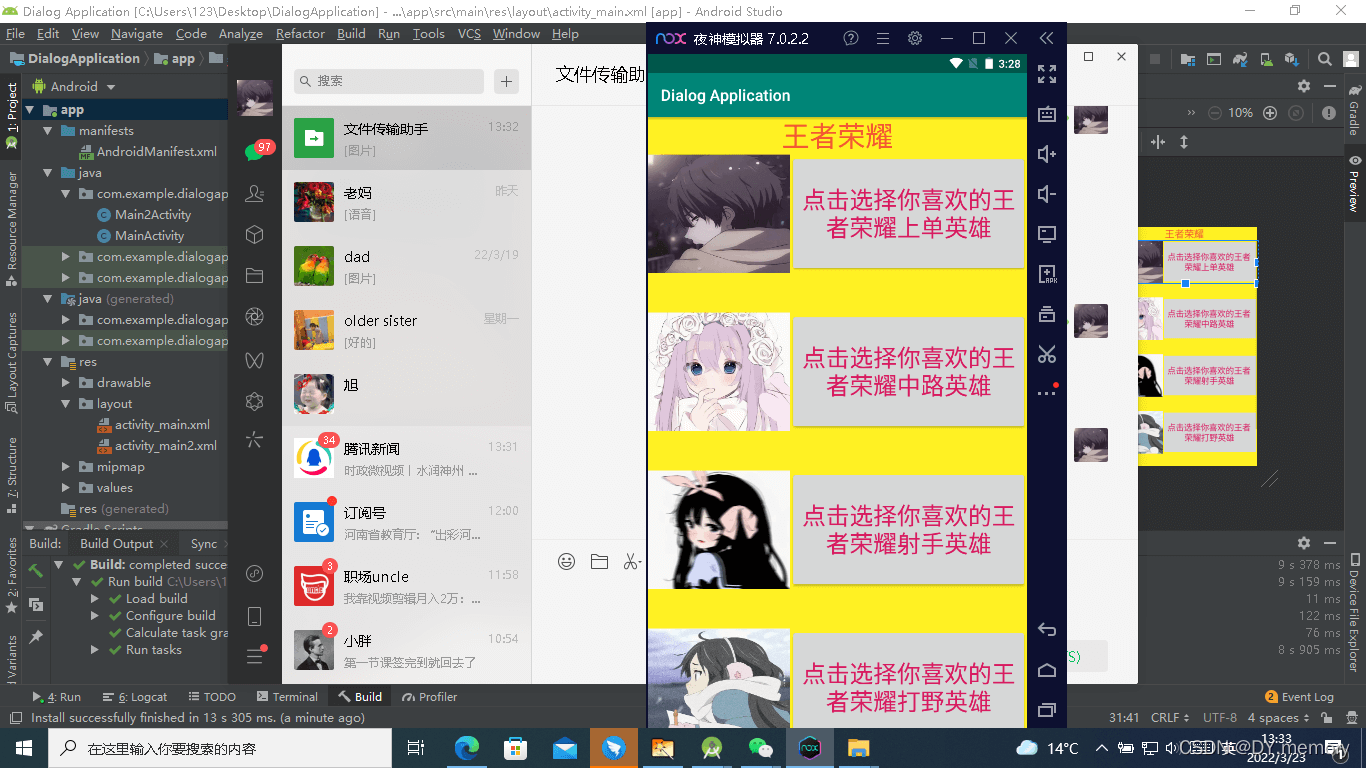
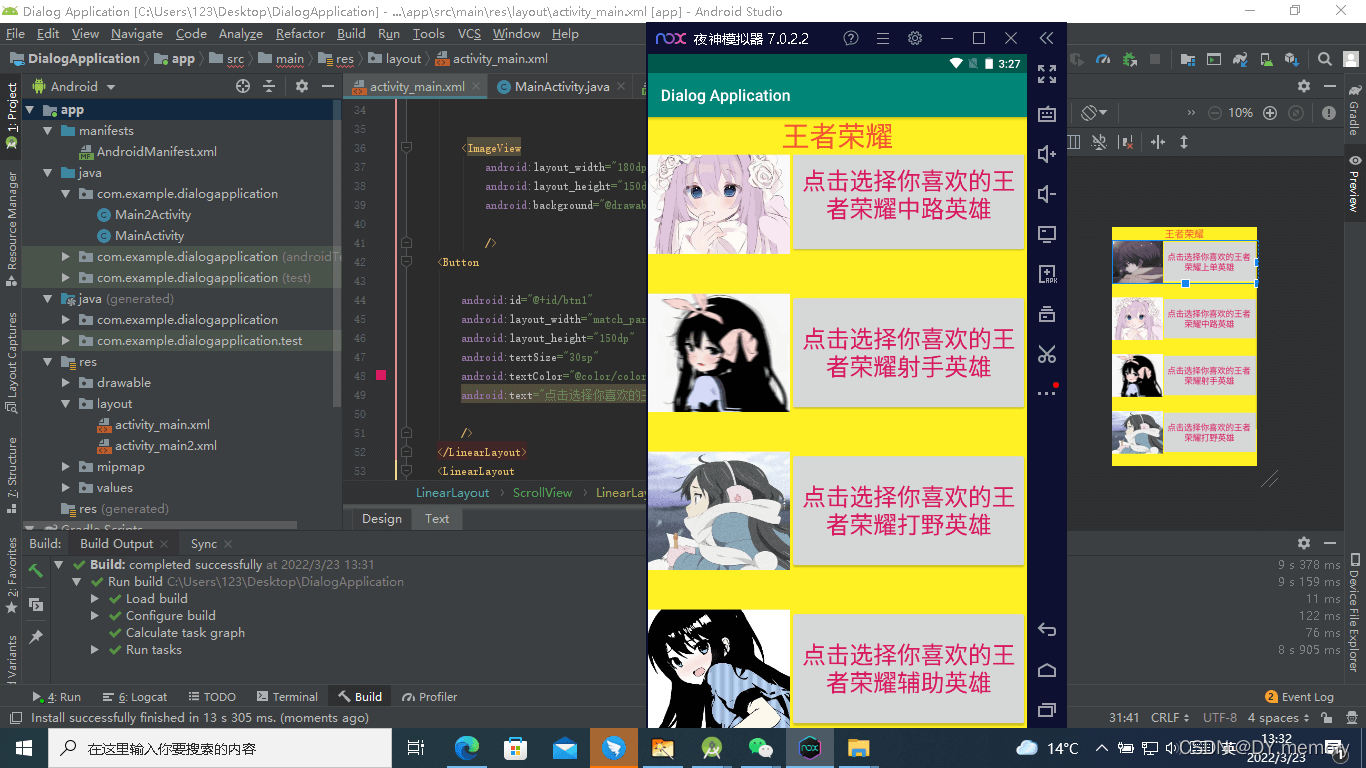
总程:在avtivity_main.xml设计5个控件,btn1-5,点击btn1弹出一个多选对话框,点击按钮btn1弹出一个多选框可选择你喜欢的打野英雄,点击btn2跳转到activity_main2界面(就是图片,不可选择)设计思路流程:在activity_main.xml布局界面,总体在头目录进行垂直排列,然后镶嵌5个水平的线性布局(左是ImageView,右边是Button按钮)由于5张图的大小在一个屏幕显示不出来,所以添加一个ScoveView滚动,以使所有资源可以看到!
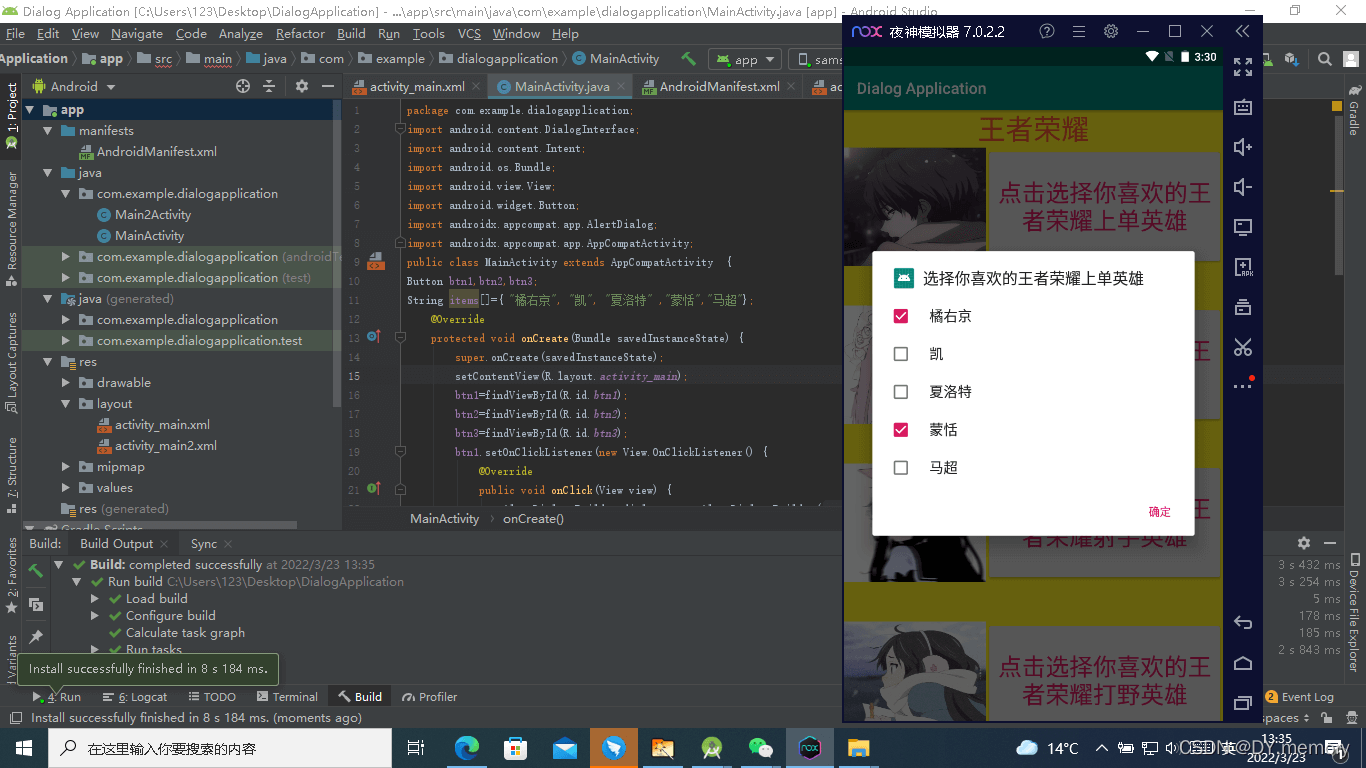
在MainActivity.java对按钮调用其id进行监听,可见btn1.set......是弹出Multi多选对话框的功能,(如果不知道对话框的知识可以去了解,就是引用其类,设置相关属性,title,icon,message等)然后把他show()出来。btn2.set.......是引入intent(用于绑定程序组件间的绑定,就是跳转到不同的activity.java)相关知识点也可百度了解或者记住
btn2.setOnClickListener(new View.OnClickListener() {
@Override public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,Main2Activity.class);
startActivity(intent);
}
});
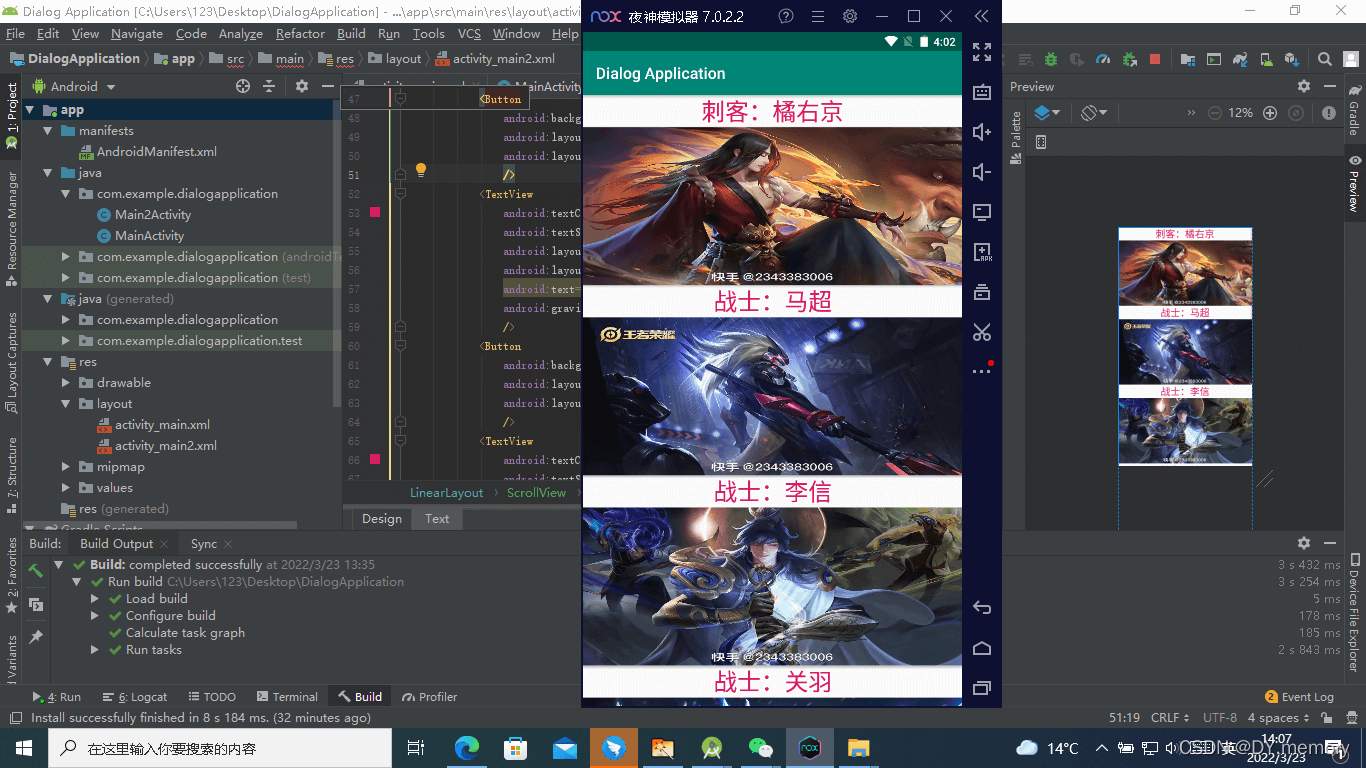
此代码也可,btn2是你的按钮id,MaineActivity是你new的empty activity,在其可设置要执行的相关功能,也可不进行设置(以实际情况功能而定)在activity_main2.xml布局你喜欢的界面,然后点击按钮2即可弹出,PS:一定要在迷你fest.xmlactivity,如果有不当和错误还望大佬和给位博主指出,让我知道错误点,如果对你有所帮助就点个赞鼓励一下把!
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="#FFFFF123"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="王者荣耀"
android:gravity="center"
android:textSize="35sp"
android:textColor="#FFF35534"
/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="180dp"
android:layout_height="150dp"
android:background="@drawable/dy"
/>
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="150dp"
android:textSize="30sp"
android:textColor="@color/colorAccent"
android:text="点击选择你喜欢的王者荣耀打野英雄(文字形式)"
/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="50dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="180dp"
android:layout_height="150dp"
android:background="@drawable/ss"
/>
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="150dp"
android:textSize="30sp"
android:textColor="@color/colorAccent"
android:text="点击选择你喜欢的王者荣耀上单英雄"
/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="50dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="180dp"
android:layout_height="150dp"
android:background="@drawable/sd"
/>
<Button
android:id="@+id/btn3"
android:layout_width="match_parent"
android:layout_height="150dp"
android:textSize="30sp"
android:textColor="@color/colorAccent"
android:text="点击选择你喜欢的王者荣耀射手英雄"
/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="50dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="180dp"
android:layout_height="150dp"
android:background="@drawable/zl"
/>
<Button
android:id="@+id/btn4"
android:layout_width="match_parent"
android:layout_height="150dp"
android:textSize="30sp"
android:textColor="@color/colorAccent"
android:text="点击选择你喜欢的王者荣耀中路英雄"
/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="50dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="180dp"
android:layout_height="150dp"
android:background="@drawable/fz"
/>
<Button
android:id="@+id/btn5"
android:layout_width="match_parent"
android:layout_height="150dp"
android:textSize="30sp"
android:textColor="@color/colorAccent"
android:text="点击选择你喜欢的王者荣耀辅助英雄"
/>
</LinearLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>


MainActivity.java
package com.example.dialogapplication;
import android.content.DialogInterface;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
Button btn1,btn2,btn3;
String items[]={ "韩信", "李白", "凯" ,"娜可露露","孙悟空"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1=findViewById(R.id.btn1);
btn2=findViewById(R.id.btn2);
btn3=findViewById(R.id.btn3);
btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
dialog.setTitle("选择你喜欢的王者荣耀打野英雄");
dialog .setIcon(R.drawable.wzrylogo);
dialog.setPositiveButton("取消", null);
dialog.setPositiveButton("确定", null);
dialog.setMultiChoiceItems(items, null, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
}
}).create();
dialog.show();
}
});
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,Main2Activity.class);
startActivity(intent);
}
});
}
}

activity_main2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:textColor="@color/colorAccent"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="刺客:橘右京"
android:gravity="center"
/>
<Button
android:background="@drawable/xiuluo"
android:layout_width="match_parent"
android:layout_height="200dp"
/>
<TextView
android:textColor="@color/colorAccent"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="战士:马超"
android:gravity="center"
/>
<Button
android:background="@drawable/machao"
android:layout_width="match_parent"
android:layout_height="200dp"
/>
<TextView
android:textColor="@color/colorAccent"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="战士:李信"
android:gravity="center"
/>
<Button
android:background="@drawable/lixin"
android:layout_width="match_parent"
android:layout_height="200dp"
/>
<TextView
android:textColor="@color/colorAccent"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="战士:关羽"
android:gravity="center"
/>
<Button
android:background="@drawable/gangyu"
android:layout_width="match_parent"
android:layout_height="200dp"
/>
<TextView
android:textColor="@color/colorAccent"
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="战士:杨戬"
android:gravity="center"
/>
<Button
android:background="@drawable/yangjian"
android:layout_width="match_parent"
android:layout_height="200dp"
/>
</LinearLayout>
</ScrollView>
</LinearLayout>
Main2Activity.java
package com.example.dialogapplication;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class Main2Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
}
}


到此这篇关于Android超详细介绍自定义多选框与点击按钮跳转界面的实现的文章就介绍到这了,更多相关Android 自定义多选框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

