opencvs实现图像平移效果
本文实例为大家分享了opencvs实现图像平移效果的具体代码,供大家参考,具体内容如下
图像平移:
按照指定方向和距离,移动到相应位置
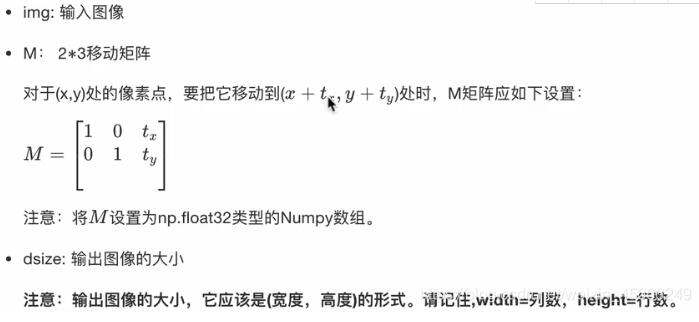
格式:cv.warpAffine(img,M,dsize)
参数:

实现代码:
import numpy as np
import cv2 as cv
import matplotlib.pyplot as plt
# 中文显示配置
plt.rcParams['font.sans-serif']=['SimHei'] # 用来正常显示中文标签
plt.rcParams['axes.unicode_minus']=False # 用来正常显示负号
# 载入图片
img0 = cv.imread("img/img1.jpeg")
# 图像平移
rows, cols = img0.shape[:2]
# 简单理解:x方向移动100个单位,y方向移动50个单位
M = np.float32([[1,0,100],[0,1,50]])
# 输出图像大小
dst = cv.warpAffine(img0,M,(cols*3,rows*3))
# 图像显示
fig, axes = plt.subplots(nrows=1, ncols=2, figsize=(10,8),dpi=100)
axes[0].imshow(img0[:,:,::-1])
axes[0].set_title("原图")
axes[1].imshow(dst[:,:,::-1])
axes[1].set_title("平移后图片")
plt.show()
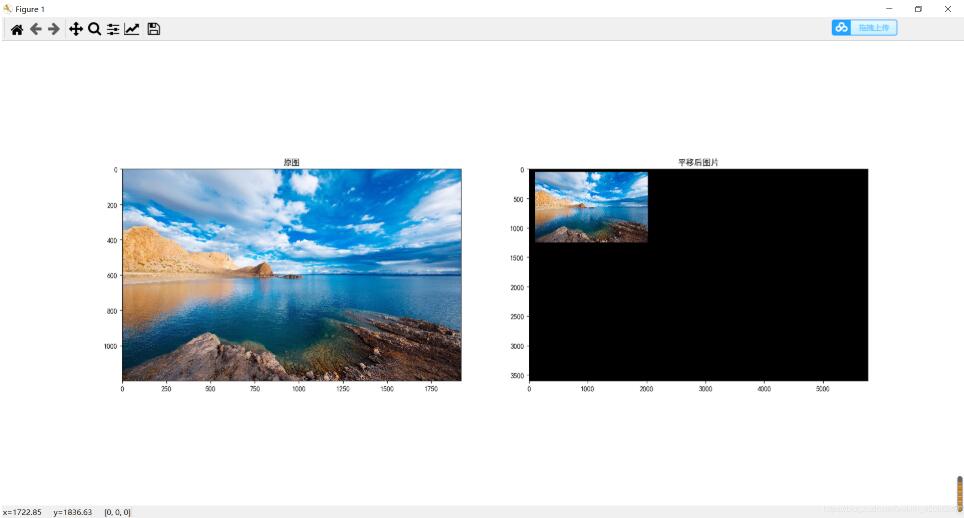
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Python3+OpenCV2实现图像的几何变换(平移、镜像、缩放、旋转、仿射)
前言 总结一下最近看的关于opencv图像几何变换的一些笔记. 这是原图: 1.平移 import cv2 import numpy as np img = cv2.imread("image0.jpg", 1) imgInfo = img.shape height = imgInfo[0] width = imgInfo[1] mode = imgInfo[2] dst = np.zeros(imgInfo, np.uint8) for i in range( height ): f
-
使用OpenCV实现仿射变换—平移功能
当我们打开一个图片编辑软件时,基本上都会提供几个操作:平移.缩放和旋转.特别目前在手机里拍照时,由于位置传感器的失灵,也许是软件的BUG,有一次我就遇到苹果手机不管怎么样竖放,或横放,它拍摄的照片就竖不起来,后来只有关机重启才解决.这样拍摄出来的照片,如果要改变方向,只能使用编辑功能了,进行旋转.因此,几何变换的功能,在现实生活里的需求必不可少. 为了理解这个几何的问题,可以来回忆一下初中的课本内容: 从这里可以看到平移的基本性质,有了这些概念之后,就要进入解释几何,平移的表达,比如往x轴移动1
-
opencvs实现图像平移效果
本文实例为大家分享了opencvs实现图像平移效果的具体代码,供大家参考,具体内容如下 图像平移: 按照指定方向和距离,移动到相应位置 格式:cv.warpAffine(img,M,dsize) 参数: 实现代码: import numpy as np import cv2 as cv import matplotlib.pyplot as plt # 中文显示配置 plt.rcParams['font.sans-serif']=['SimHei'] # 用来正常显示中文标签 plt.rcPar
-
opencv实现图像平移效果
本文实例为大家分享了opencv实现图像平移效果的具体代码,供大家参考,具体内容如下 图像平移: 按照指定方向和距离,移动到相应位置 格式:cv.warpAffine(img,M,dsize) 参数: 实现代码: import numpy as np import cv2 as cv import matplotlib.pyplot as plt # 中文显示配置 plt.rcParams['font.sans-serif']=['SimHei'] # 用来正常显示中文标签 plt.rcPara
-
Android使用API实现图像扭曲效果示例
本文实例讲述了Android使用API实现图像扭曲效果.分享给大家供大家参考,具体如下: /** * Android API实现图像扭曲效果 * @description: * @date 2016-7-22 下午2:19:12 */ public class BitmapMesh extends GraphicsActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(sav
-
Python OpenCV 图像平移的实现示例
每次学习新东西的时候,橡皮擦都是去海量检索,然后找到适合自己理解的部分. 再将其拼凑成一个小的系统,争取对该内容有初步理解. 今天这 1 个小时,核心要学习的是图像的平移,在电脑上随便打开一张图片,实现移动都非常简单,但是在代码中,出现了一些新的概念. 检索 OpenCV 图像平移相关资料时,碰到的第一个新概念是就是 仿射变换. 每次看到这样子的数学名字,必然心中一凉,做为一个数学小白,又要瑟瑟发抖了. 百度一下,看看百科中是如何介绍的. 看过上图中的一些相关简介之后,对于这个概念也并没有太深刻
-
超详细注释之OpenCV操作图像平移转换
这篇博客将介绍如何使用Python,OpenCV对图像进行平移转换.平移是图像沿x轴和y轴的移动.使用平移,可以将图像上下左右移动,以及上述任意组合.要使用OpenCV平移图像,只需3步: 从磁盘加载图像 定义仿射变换矩阵 应用cv2.warpAffine仿射函数来执行平移 1. 效果图 用了颖宝明兰的新娘图片来演示效果~,喜欢这张图的原因,是这里有一首经典的催妆诗, <催妆诗> 金车欲上怯东风,排云见月醉酒空. 独自仙姿羞半吐,冰瓷露白借微红. 原图如下: 向右向下平移图 VS 向上向左平移
-
jsp图片效果大全(图像震动效果、闪烁效果、自动切换图像)
本文主要介绍jsp实现图像震动效果.闪烁效果.自动切换图像的资料,废话不多说了,具体代码如下: 1.当鼠标指针经过图像时图像震动效果 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1
-
C#图像处理之图像平移的方法
本文实例讲述了C#图像处理之图像平移的方法.分享给大家供大家参考.具体如下: //定义图像平移函数 private static Bitmap offsetp(Bitmap a,int s,int v) { System.Drawing.Imaging.BitmapData srcData = a.LockBits(new Rectangle (0,0,a.Width ,a.Height) ,System .Drawing .Imaging .ImageLockMode .ReadWrite ,
-
python 图像平移和旋转的实例
如下所示: import cv2 import math import numpy as np def move(img): height, width, channels = img.shape emptyImage2 = img.copy() x=20 y=20 for i in range(height): for j in range(width): if i>=x and j>=y: emptyImage2[i,j]=img[i-x][j-y] else: emptyImage2[i
-
Python实现PS滤镜Fish lens图像扭曲效果示例
本文实例讲述了Python实现PS滤镜Fish lens图像扭曲效果.分享给大家供大家参考,具体如下: 这里实现 PS 滤镜中的一种几何变换– Fish lens, 对图像做扭曲,感觉就像通过一个凸镜或者凹镜在观察图像一样. import numpy as np from skimage import img_as_float import matplotlib.pyplot as plt from skimage import io import math import numpy.matli
-
opencv实现图像缩放效果
本文实例为大家分享了opencv实现图像缩放效果的具体代码,供大家参考,具体内容如下 图像缩放: 图像缩放即对图像的大小进行调整,即放大或者缩小 cv2.resize(src,dsize,fx=0,fy=0,interpolation=cv2.INTER_LINEAR) 参数: 实现代码: import cv2 as cv import matplotlib.pyplot as plt # 中文显示配置 plt.rcParams['font.sans-serif']=['SimHei'] # 用
随机推荐
- 不错的一篇关于javascript-prototype继承
- JavaScript中的立即执行函数表达式介绍
- 利用 FormData 对象和 Spring MVC 配合实现Ajax文件下载功能
- Javascript中常用类型的格式化方法小结
- 关于asp.net 自定义分页控件
- PHP处理CSV表格文件的常用操作方法总结
- php通过修改header强制图片下载的方法
- Docker多容器连接(以Tomcat+Mysql为例)
- PHP使用Mysql事务实例解析
- javascript数组去重3种方法的性能测试与比较
- 纯JS代码实现一键分享功能
- 在windows上用nodejs搭建静态文件服务器的简单方法
- 关于Oracle listener日志解析利器的使用方法
- C数据结构之双链表详细示例分析
- 如何利用JSHint减少JavaScript的错误
- SSH框架网上商城项目第16战之Hibernate二级缓存处理首页热门显示
- JavaScript的兼容性与调试技巧
- 国外著名论坛程序IPB(Invision Power Board)在nginx下的配置示例
- android换肤功能 如何动态获取控件中背景图片的资源id?
- 使用XDebug调试及单元测试覆盖率分析

