vscode使用官方C/C++插件无法进行代码格式化问题
官方的C/C++插件是支持使用.clang-format配置文件进行自定义风格代码格式化的,无需另外安装clang-format插件。
但是使用clang-format -style=llvm -dump-config > .clang-format导出的默认配置文件进行格式化的时候会有一些小问题。如图

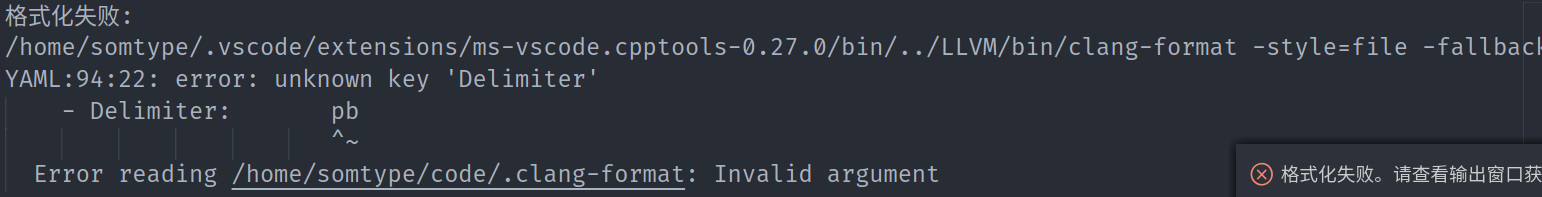
根据输出窗口的提示,是第94行出现了无法识别的key:

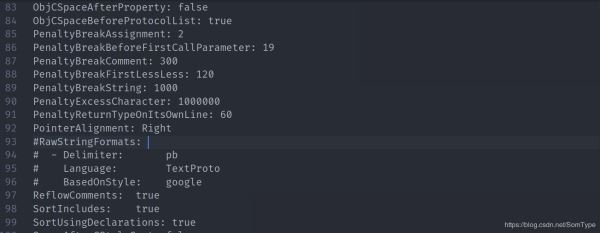
将.clang-format中第93~96行的代码加上注释就解决了:

至于为啥,笔者估计是官方插件还不支持RawStringFormats,那有小朋友问这个东西是什么呢,请看clang官方文档:
Clang 11 documentation
总结
到此这篇关于vscode使用官方C/C++插件无法进行代码格式化问题的文章就介绍到这了,更多相关vscode C++代码格式化内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VScode格式化ESlint方法(最全最好用方法)
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 背景: 近来研究前端,然后一直在百度上找VScode格式化(ESlint)的插件,结果找了半天都不靠谱.目前没有一个可以格式化html.css.符合ESlint的js.vue的插件,所以自己东拼西凑加实践找到解决方法. 解决方案: 1.安装插件 1)ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~
-
vscode 配置vue+vetur+eslint+prettier自动格式化功能
该配置用于vue开发,最终效果是保存时自动根据eslint对js.html和css代码进行格式化. vscode Vetur插件 Vetur插件用于识别vue文件,原本vetur自带格式化功能,但是和eslint会有冲突,所以没用上. vscode ESlint插件 Eslint插件用于根据工程目录的.eslintrc.js配置文件在编辑器中显示一些错误提示,后面的自定格式化根据这里的错误提示进行格式化操作. 基于vue-cli创建的项目 以下相关步骤需要注意: 创建的时候把Linter/For
-
vscode配置vue下的es6规范自动格式化详解
前言 最近在写Vue的时候,遇见了js es6格式化问题,因为我平时用vscode在写php,所以会安装一些格式化插件,也包括html-css-js的插件 导致的问题:由于vue语法规范问题,导致保存自动格式化成不被使用的代码格式,出现代码错误等异常 写这篇的时候,我也查阅了很多资料有很多的资料不能被使用,也换过很多的编辑器如:Atom,sublime,webstorm 否掉的编辑器 Atom 这一款编辑器真心颜值高,但是插件是真心不好弄,各种被墙,各种的不适应,所以我决定还是弃掉 sublim
-
Vue-cli Eslint在vscode里代码自动格式化的方法
编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供常见文件的格式化,如.js,.html等. 添加对.vue文件的格式化支持 这里我们添加对 .vue 文件的格式化支持. 1. 安装 Vetur 插件 2. 在 VS Code 的设置中添加如下规则: { "vetur.format.defaultFormatter": { "html": "prettier", "css": "prettier&qu
-
vscode下的vue文件格式化问题
我相信基本上每一个在vscode上面码Vue代码的都会下载Vetur插件用来格式化等操作,今天Vetur更新了 0.14.2 版本,最近在使用的时候,感觉格式化总是出问题,去Vetur上面看了下,发现Vetur的配置做了下面的改动,看到几个社区都没有人说明,我就先说下,默认的格式化配置是: { "vetur.format.defaultFormatter.html": "prettyhtml", "vetur.format.defaultFormatter
-
vscode使用官方C/C++插件无法进行代码格式化问题
官方的C/C++插件是支持使用.clang-format配置文件进行自定义风格代码格式化的,无需另外安装clang-format插件. 但是使用clang-format -style=llvm -dump-config > .clang-format导出的默认配置文件进行格式化的时候会有一些小问题.如图 根据输出窗口的提示,是第94行出现了无法识别的key: 将.clang-format中第93~96行的代码加上注释就解决了: 至于为啥,笔者估计是官方插件还不支持RawStringFormats
-
Ubuntu中安装vscode与官方插件
一.安装vscode 1.下载: vscode下载地址 也可以使用“wget 下载地址 ”进行命令下载 或者直接在ubuntu桌面找到应用中心,搜索Visual Studio Code进行下载 2.安装 通过软件安装器安装: 或者通过命令执行安装包: sudo dpkg -i code_1.41.1-1576681836_amd64.deb 如果出现依赖问题,执行:然后再次安装vscode sudo apt install -f 3.安装成功 安装成功后,执行code命令或者点击桌面图标打开vs
-
vsCode安装使用教程和插件安装方法
vsCode安装使用教程vsCode是什么vsCode安装vsCode汉化vsCode常用命令说明vsCode左边图标说明vsCode基本使用前端常用插件在vosCode中显示html界面 vsCode是什么 Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化.软
-
Vue项目vscode 安装eslint插件的方法(代码自动修复)
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package.json查看,也可以查看工程下是否有.eslintrc.js和.eslintignore查看到eslint是否开启. 当我们编写不符合eslint规范的代码时,启动项目会报错,比如 这个时候可以安装vscode eslint插件,就可以自动检测不符合规范的代码.打开vscode左侧扩展面板,搜索es
-
成功安装vscode中go的相关插件(详细教程)
让你成功安装vscode中go的相关插件 注意:该演示环境是windows环境,linux和mac环境操作思路一样 vscode中有很多go的相关插件,非常好用如下: gocode gopkgs go-outline go-symbols guru gorename gomodifytags goplay impl godef goreturns golint gotests dlv 但是由于各种原因,这些插件无法安装,甚至你翻墙之后发现也还是无法安装,加上最近翻墙被限制的这么严格,所以总结了如
-
VSCode程序猿彩虹屁插件rainbow fart体验篇
最近一款VSCode内置语音插件rainbow fart横空出世,rainbow fart翻译过来就是彩虹屁,该插件的定位就是:真*程序员鼓励师,在您枯燥的编程时刻,它可以根据代码关键字播放贴近代码意义的可爱的女孩子的真人语音,夸你写代码牛逼! 推荐软件:VSCode Rainbow Far(VSCode彩虹屁扩展)v1.2.2 免费最新版 快速安装 目前VSCode的插件商场已经上架这个插件了,因此只需要在插件商场搜索 rainbow fart即可. 插件安装成功后,Ctrl + Shift
-
Vscode常用快捷键列表、插件安装、console.log详解
①. vscode的常用快捷键列表 1.注释: a) 单行注释:[ctrl+k,ctrl+c] 或 ctrl+/ b) 取消单行注释:[ctrl+k,ctrl+u] (按下ctrl不放,再按k + u) c) 多行注释:[alt+shift+A] d) 多行注释:/** 2.移动行:alt+up/down 3.显示/隐藏左侧目录栏 ctrl + b 4.复制当前行:shift + alt +up/down 5.删除当前行:shift + ctrl + k 6.控制台终端显示与隐藏:ctrl +
-
在Centos7中使用vscode和gdb调试PG插件的方法
目录 安装vscode vscode中gdb调试 调试动态库 调试程序 识别需要attach的PG进程 安装vscode sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\n
-
jQuery插件 tabBox实现代码
查了一下jq的官方插件编写文档(http://docs.jquery.com/Plugins/Authoring)以及文档中推荐的Mike Alsup写的一篇A Plugin Development Pattern.英语不是很好,但还是努力看下来(既学习到知识又能练习英语,何乐不为),照猫画虎的写了一个处女作--tabBox. 顾名思义,这个插件就是方便的产生具有tab选项卡功能"盒子"的.看图一下就明白这样功能在网页上是非常肠炎宁个的,不论前台后台. 在这,我首先提供了3个参数用于自
-
vue 插件的方法代码详解
在开发项目的时候,我们一般都用 vue-cli 来避免繁琐的 webpack 配置和 template 配置.但是官方 cli3 现在并不支持搭建 plugin 开发的项目. 还好,已经有大神(Kazupon)走在了我们前面,我们就用现成的vue-cli-plugin-p11n. 如果你没有安装 vue-cli,请先安装 npm i -g @vue/cli 首先,搭建项目 vue create [your plugin name] && cd [your plugin name] vue
随机推荐
- PostgreSQL教程(二十):PL/pgSQL过程语言
- jquery 的 $("#id").html() 无内容的解决方法
- JavaScript中的Number数字类型学习笔记
- 正则文本框只能输入正整数
- python中getattr函数使用方法 getattr实现工厂模式
- js css3实现图片拖拽效果
- readonly和disabled的区别
- linux环境下安装pyramid和新建项目的步骤
- Spring学习笔记1之IOC详解尽量使用注解以及java代码
- DVA框架统一处理所有页面的loading状态
- 项目管理利器-Maven(Windows安装)图文教程
- EditText限制小数点前后位数的实例
- nginx 解决首页跳转问题详解
- 浅谈addEventListener和attachEvent的区别
- JavaScript通过改变文字透明度实现的文字闪烁效果实例
- iis7.5 URL重写零基础入门介绍
- Android实现Service下载文件,Notification显示下载进度的示例
- 解决ios微信页面回退不刷新的问题
- 菜单效果
- ASP中的时间函数大全 时间操作函数第1/2页

