IntelliJ IDEA 2020如何设置背景图片的方法步骤
使用idea总看小黑框很难受?眼睛疼?看不清?试试按照你的风格来定制一哈!
1.首先我们选择idea的最左上角的file

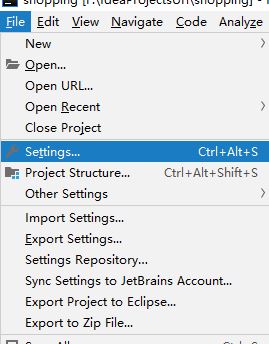
2.选择settings

3.找到Appearance&Behavior

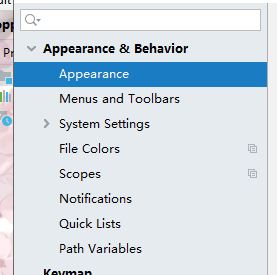
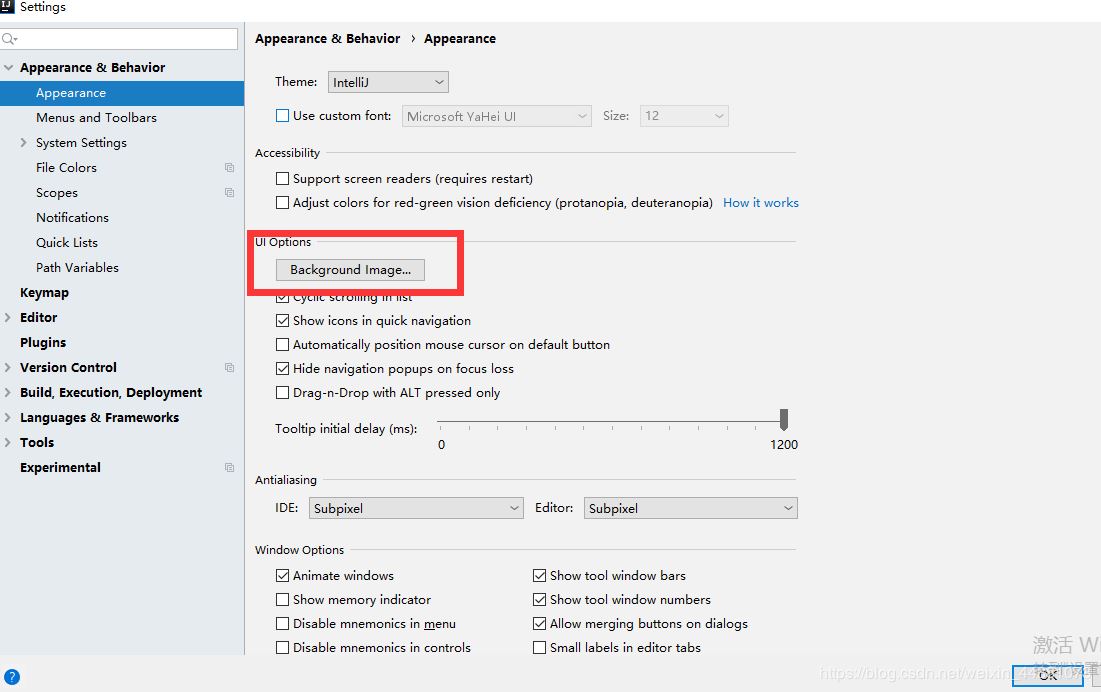
4.点击Appearance

5.选择Background Image

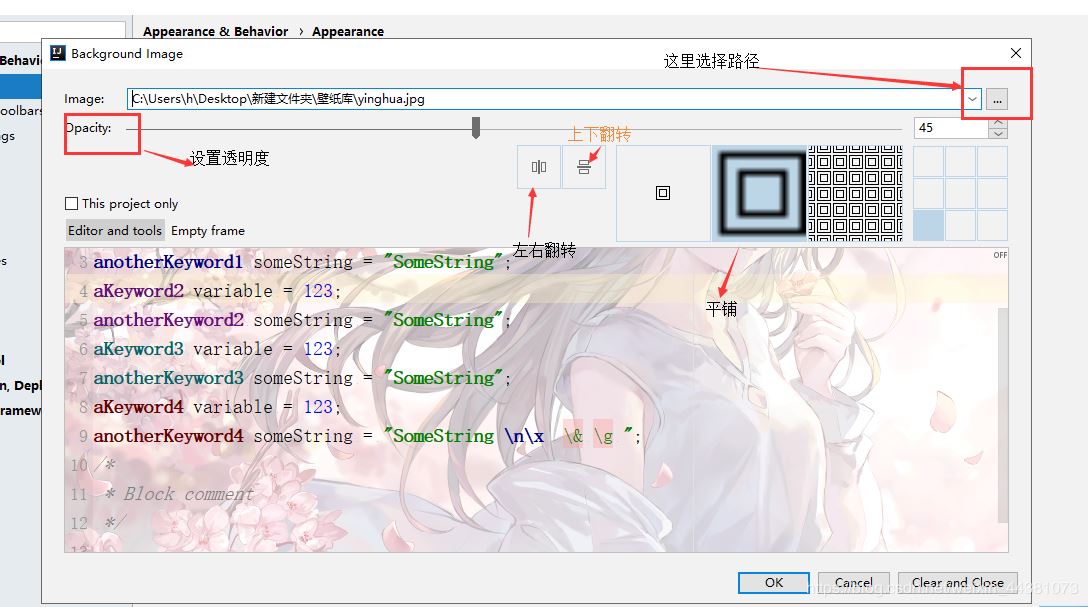
之后会就可以开始设置背景图片啦O(∩_∩)O
具体的设置如图所示
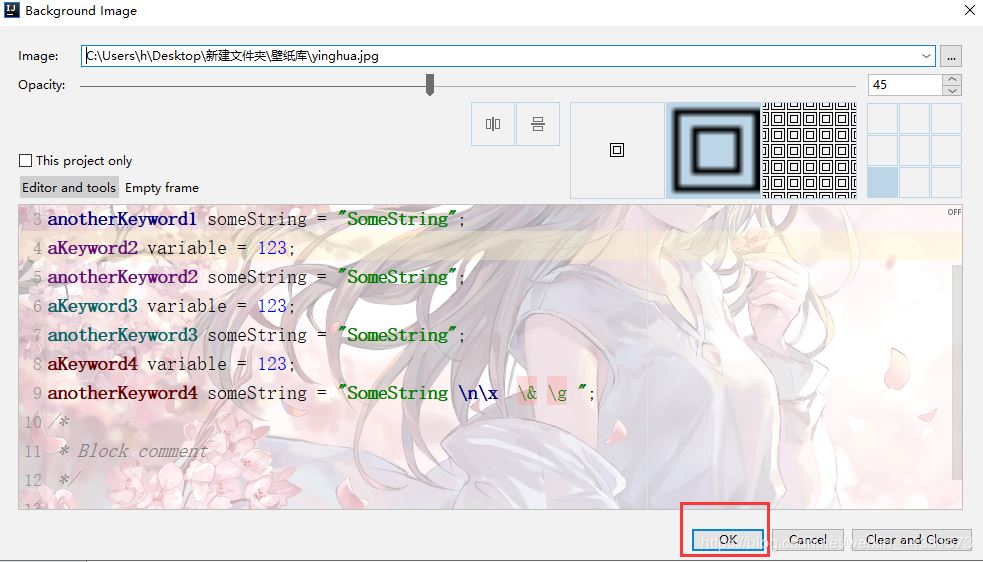
图片路径最好不要更改,因为更改后idea就找不到背景图的位置了,需要我们重新设置

设置好了你们都懂点ok就好啦

到此这篇关于IntelliJ IDEA 2020如何设置背景图片的方法步骤的文章就介绍到这了,更多相关IDEA 2020设置背景图片内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ idea激活码获取方法(idea2020激活码汇总)
我们现在来给大家提供一下IntelliJ IDEA相关软件下载: 1.IntelliJ IDEA 2019.3.3 旗舰版 官方正式版(附汉化包+激活码+汉化激活方法) https://www.jb51.net/softs/543007.html 2.IntelliJ IDEA 2020.1 EAP 官方早期版 32/64位 https://www.jb51.net/softs/713980.html 接下来是我们整理的全部相关激活教程,非常详细! 1.IntelliJ Idea 2017注册码
-
IntelliJ IDEA 2020.1 EAP4 发布,重命名/更改签名新功能一览
推荐阅读: 支持Java 14!Java开发工具IntelliJ IDEA 2020.1稳定版发布 https://www.jb51.net/softjc/720187.html IntelliJ IDEA 2020.1正式发布,你要的Almost都在这(推荐) https://www.jb51.net/softjc/720170.html java 开发工具IntelliJ IDEA 2020.1 正式发布,15 项重大特性.官方支持中文了(推荐) https://www.jb51.net/n
-
IntelliJ IDEA2020新增禅模式和LightEdit模式
IntelliJ IDEA 2020.1 的第二个早期访问版本已发布,新的 EAP 构建对调试器和事件探查器(Profiler)进行了改进,并引入了新的提交工具窗口(Commit toolwindow)以及禅模式(Zen Mode). 用于调试器的数据流分析协助功能 IntelliJ IDEA 2020.1 向调试器添加了数据流分析协助功能(dataflow analysis assistance),此功能根据程序执行的当前状态预测并显示可能的异常以及始终为真/假的条件. 当我们调试 Java
-
详解IntelliJ IDEA 2020 的Debug功能
IntelliJ IDEA 作为工作最常用的开发工具之一,自然就成了我的主要升级对象,早上在逛IntelliJ IDEA 官网时,惊奇的发现居然有新版本更新,这让我有点喜出望外,没说的果断下载! IntelliJ IDEA 2020.1 这个版本除了修复日常bug,对调试器和事件探查器(Profiler)进行了改进,并引入了新的提交工具窗口(Commit toolwindow)以及禅模式(Zen Mode). debug升级 IntelliJ IDEA 2020.1 向调试器添加了数据流分析协助
-
IntelliJ Idea 2020.1 正式发布,官方支持中文(必看)
1. 前言 今天 IntelliJ Idea 2020.1 正式发布了!最大的一个亮点莫过于开始支持中文了.相信很多英语不好的同学已经期盼已久了.但是感觉登录界面感觉变丑了!建议把文章看完再去升级. 2. 汉化体验 先来看看我的效果,首先要告诉你这是官方汉化包,并不是第三方! 我大致看了一圈,个别还没有汉化完毕,可能没有找到合适的描述词汇吧,但是绝大部分已经完成了. 这下很多同学可以更方便使用了.但是对于习惯了英文界面的同学来说,要小小的适应一下. 3. 如何开启中文汉化 看到上面的效果,相信有
-
解决IDEA2020.1版本不兼容Lombok的问题
Lombok不兼容: 问题:Plugin Error: Plugin "Lombok" is incompatible 解决办法: 1.进入Lombok官网插件地址下载0.29-EAP版本 2.打开Settings -->Plugins 3.选择刚刚下载好的zip包 4.重启IDEA就搞定啦 IDEA2020.1更新了什么? 到此这篇关于解决IDEA2020.1版本不兼容Lombok的问题的文章就介绍到这了,更多相关IDEA2020.1不兼容Lombok内容请搜索我们以前的文章或
-
最新idea2020注册码永久激活(激活到2100年)
首先有图有真相: 资源链接: 链接: https://pan.baidu.com/s/1mvU2qDxJPCXbCuVaCVCjGA 提取码: k3e2 第一步:将bin目录下的三个文件拷贝到IDEA安装之后的bin目录下,替换文件. 第二步:编辑idea.exe.vmoptions和idea64.exe.vmoptions文件,这两个文件的修改方式完全相同,都是修改文件的最后一行:"-javaagent:".确保"-javaagent:将jar文件的全路径拷贝到这里&quo
-
2020最新版idea激活教程(推荐)
首先下载jar包:(云盘链接发不上去,大家关注gzh"灰太狼学爪哇"回复idea获取)将其放到合适的文件夹(首选IDEA的同级目录)进行管理: 进入C盘 -> 用户 ->用户名 -> .IntelliJIdea2019.2或者.IntelliJIdea2019.3 -> config -> idea64.exe.vmoptions文件,在文件的末尾加上-javaagent:jar路径和jar包名字,例如-javaagent:D:\Idea\jetbrain
-
IntelliJ IDEA 2020如何设置背景图片的方法步骤
使用idea总看小黑框很难受?眼睛疼?看不清?试试按照你的风格来定制一哈! 1.首先我们选择idea的最左上角的file 2.选择settings 3.找到Appearance&Behavior 4.点击Appearance 5.选择Background Image 之后会就可以开始设置背景图片啦O(∩_∩)O 具体的设置如图所示 图片路径最好不要更改,因为更改后idea就找不到背景图的位置了,需要我们重新设置 设置好了你们都懂点ok就好啦 到此这篇关于IntelliJ IDEA 2020如何设
-
PyQt5 实现给窗口设置背景图片的方法
QPalette类可以十分简单的达到设置窗口背景图片的目的 def use_palette(self): self.setWindowTitle("设置背景图片") window_pale = QtGui.QPalette() window_pale.setBrush(self.backgroundRole(), QtGui.QBrush(QtGui.QPixmap("F:\A_code\PyQT_Demo\\back_ground.png"))) self.set
-
javascript设置页面背景色及背景图片的方法
本文实例讲述了javascript设置页面背景色及背景图片的方法.分享给大家供大家参考,具体如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus
-
Android自定义Button并设置不同背景图片的方法
本文实例讲述了Android自定义Button并设置不同背景图片的方法.分享给大家供大家参考,具体如下: 1.自定义MyButton类 public class MyButton extends Button { //This constructormust be public MyButton(Context context, AttributeSet attrs) { super(context, attrs); } public MyButton(Context context) { su
-
jpanel设置背景图片的二个小例子
这个Jpanel可以动态加载一个图片做背景 复制代码 代码如下: import java.awt.Graphics;import java.awt.Image;import java.awt.Toolkit; import javax.swing.JPanel; /** * 一个可以动态加载一个图片做背景的Jpanel */public class ImagePanel extends JPanel{ Image im; //构造函数制定Jpanel的大小 public ImagePanel(I
-
css为图片设置背景图片
CSS的功能是非常强大的,对于元素的表现以及页面的布局,都提供了非常强大的功能,这主要在于我们灵活的运行,在这方面提供了丰富且富含价值的各种教程与信息.对于图片的使用,其实更多的是在内容层.根据WEB标准的思路,表现层的图片,已经都被分离到CSS中去了.只有作为内容的图片才能以IMG标签插入在页面中,这也是一直强调的语义. 为图片设置背景图片,是一个非常搞的实例.这句话或许就感觉有点好玩.我们为以IMG标签引入页面的图片设置背景图片.这样的应用范围或许并不大,但可以锻炼你的思路,让你理解元素在H
-
Vue项目中设置背景图片方法
在Vue项目开发中我们经常要向页面中添加背景图片,可是当我们在样式中添加了背景图片后,编译打包后,配置到服务器上时,由于路径解析的问题,图片并不能够正确的显示出来,如下CSS样式: background:url("../../assets/head.jpg"); 这个时候我们就要考虑使用其他的方式了,node中提供了一种比较有效的方式来解决这个问题: 1.在data中定义如下: export default { name: 'productdetailspage', data() {
-
echarts地图设置背景图片及海岸线实例代码
目录 1.地图设置背景图片 2.地图外部多层轮廓线 3.地图海岸线 4.地图中高亮显示有数据的城市 5.滚动高亮轮播 总结 1.地图设置背景图片 // data domImg: require('@/assets/images/largescreen/nation/map_bg.png'), // js 渲染地图之前 var domImg = document.createElement("img"); domImg.style.height = domImg.height = dom
-
js实现网页随机切换背景图片的方法
本文实例讲述了js实现网页随机切换背景图片的方法.分享给大家供大家参考.具体实现方法如下: 首先要准备一些图像,图像的大小(无论是尺寸大小还是数据大小)要控制好,如果太大,会使用户等不及查看全图就跳出了,如果太小,又会影响页面质量 在script中将这些图像编为一个数组,便于调用.数组的长度当然就是图像的数量. 复制代码 代码如下: var bodyBgs = []; //创建一个数组变量来存储背景图片的路径 bodyBgs[0] = "images/01.jpg"; bodyB
-
javascript随机显示背景图片的方法
本文实例讲述了javascript随机显示背景图片的方法.分享给大家供大家参考.具体如下: 将以下代码加入HTML的<head></head>之间: <script LANGUAGE="JavaScript"> bg = new Array(2); //设定图片数量,如果图片数为3,这个参数就设为2,依次类推 bg[0] = 'bg1.gif' //显示的图片路径,可用http:// bg[1] = 'bg2.gif' bg[2] = 'bg3.gi
随机推荐
- 获取当前按钮或者html的ID名称实例(推荐)
- MFC之ComboBox控件用法实例教程
- asp.net实现的MVC跨数据库多表联合动态条件查询功能示例
- 使用php+Ajax实现唯一校验实现代码[简单应用]
- PHP启动windows应用程序、执行bat批处理、执行cmd命令的方法(exec、system函数详解)
- 九种防MDB数据库被下载的方法小结
- Android ListView 和ScroolView 出现onmeasure空指针的解决办法
- asp实现图片右键滑轮控制大小的函数
- 让NumLock指示灯常亮起来
- jQuery实现鼠标可拖动调整表格列宽度
- 详解Lua中的元表概念
- sql 2000清空后让表的id从1开始等数据库操作
- jQuery数据显示插件整合实现代码
- jQuery隔行变色与普通JS写法的对比
- Linux下apache支持PHP配置文件的方法
- 17 New OSPF Feature
- 详解C++编程中的主表达式与后缀表达式编写基础
- java中成员变量与局部变量区别分析
- mybatis实现对数据的增删查改实例详解
- JavaEE开发基于Eclipse的环境搭建以及Maven Web App的创建

