vue中重定向redirect:‘/index‘,不显示问题、跳转出错的完美解决
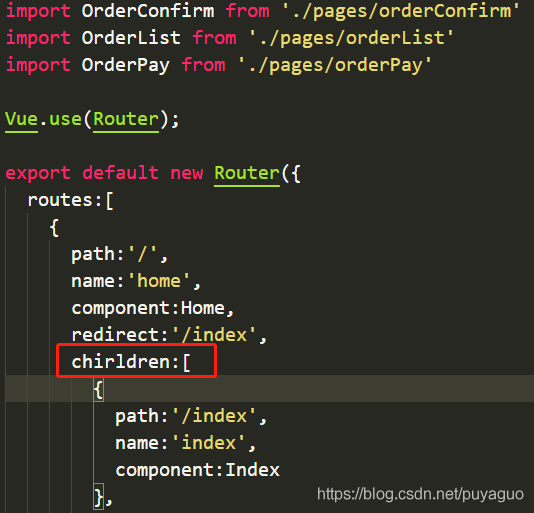
在路由配置中,设置重定向后,浏览器打开是空白没有内容,这里首先确保你的结构没有写错,然后查看单词是否拼错误,一般情况是因为单词拼写错误。


修改后,跳转成功:

附录:VUE通过后端重定向到VUE的页面后,前端路由失效的解决方案
这个问题是我在做微信授权登录的时候遇到的。
具体描述:
用户打开页面后,路由拦截判断用户是否登录,如果未登录,则将用户的访问地址记录到localStorage里面,等待授权后重定向到该页面。
当我使用location.href将页面跳转到后端地址,进行微信用户信息获取完成,由php后端通过header将页面重定向到我http://my.app.com/#/login 页面时,发现似乎并没有路由到login页面,而是卡在了 #/ 默认路由。在微信浏览器中将页面地址复制出来,发现确实是丢失了#后面的部分。
经过一系列的思考,怀疑是浏览器缓存的原因,php后端通过header()函数跳转时,加上随机数字,防止浏览器使用缓存。即:
header("Location:http://my.app.com/?".time()."#/login"),在url中加上时间戳,防止浏览器使用缓存是一种很常见的做法。
这个问题的原因我猜想可能是一开始浏览器访问了http://my.app.com/。而之后重定向的http://my.app.com/#/login只是多了#号后的部分,传统页面中#被作为锚点使用,所以浏览器认为你访问了2个一模一样的页面,所以使用了缓存。
这个问题并不是在所有手机上都有的,部分手机才会出现这个问题,不过加上随机数之后,问题完美解决!
到此这篇关于vue中重定向redirect:‘/index‘,不显示问题、跳转出错的完美解决的文章就介绍到这了,更多相关vue重定向redirect内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue-router重定向不刷新问题的解决
前阵子太忙了,自己一个人一边开发着新项目,一边维护着旧项目,没时间写博客,终于让我腾出时间了.废话少说,开始正文. 问题描述: 之前项目是angular开发的,后来用vue重构后.项目路径和vue路径不一致,但是app端分享出的链接,依旧是旧项目链接. 解决方法: 通过阅读vue-router的官方文档,发现重定向可以解决这个问题. 如之前文件路径是'/live/detail/id=7234','/skill/microList/',新项目路径是 '/s/live/detail?id=7234'
-
Vue的路由动态重定向和导航守卫实例
根据vue官方文档,对于重定向有详细的示例,但是关于使用方法动态重定向的描述却不多,重定向部分的描述如下: 重定向 重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b: const router = new VueRouter({ routes: [ { path: '/a', redirect: '/b' } ] }) 重定向的目标也可以是一个命名的路由: const router = new VueRouter({ routes: [ { path: '/a', r
-
基于vue-router 多级路由redirect 重定向的问题
在做多级路由的时候遇到很多问题,虽然不难,但是如果没有经验,往往要花一整天时间才能解决(可能我笨),况且网上资料也很少. 项目需要是这样的: 登录页面跳到后台页面重定向,登录页是一级路由 对应页面 登录后: 同时重定向二级和三级页面, 这样登录就会重定向了,此时url 但又有一个问题:当再次点击底部"堂食"的时候, url变成这样,并且三级页面没有出来 解决办法是:在这个"堂食"按键 添加一个方法 记住,也只有这样传参才有效 如果在<router-link&g
-
vue中重定向redirect:‘/index‘,不显示问题、跳转出错的完美解决
在路由配置中,设置重定向后,浏览器打开是空白没有内容,这里首先确保你的结构没有写错,然后查看单词是否拼错误,一般情况是因为单词拼写错误. 修改后,跳转成功: 附录:VUE通过后端重定向到VUE的页面后,前端路由失效的解决方案 这个问题是我在做微信授权登录的时候遇到的. 具体描述: 用户打开页面后,路由拦截判断用户是否登录,如果未登录,则将用户的访问地址记录到localStorage里面,等待授权后重定向到该页面. 当我使用location.href将页面跳转到后端地址,进行微信用户信息获取完成,
-
详解为什么Vue中不要用index作为key(diff算法)
前言 Vue 中的 key 是用来做什么的?为什么不推荐使用 index 作为 key?常常听说这样的问题,本篇文章带你从原理来一探究竟. 另外本文的结论对于性能的毁灭是针对列表子元素顺序会交换.或者子元素被删除的特殊情况,提前说明清楚,喷子绕道. 本篇已经收录在 Github 仓库,欢迎 Star: https://github.com/sl1673495/blogs/issues/39 示例 以这样一个列表为例: <ul> <li>1</li> <li>
-
Vue中 v-if 和v-else-if页面加载出现闪现的问题及解决方法
vue中v-if 和v-else-if在页面加载的时候,不满足条件的标签会加载然后再消失掉,如果要解决这个问题,案例如下: vue html代码块: <div id="divApp"> <div v-if="type === 'A'" v-cloak> A </div> <div v-else-if="type === 'B'" v-cloak> B </div> <div v-e
-
vue中使用vue-pdf组件实现文件预览及相应报错解决
目录 前言 一.安装npm 依赖 二.引入组件 1.html中使用组件 单页 2.数据处理 单页 三.项目使用--代码部分 四.报错解决 总结 前言 使用vue-pdf组件实现文件预览功能 并在文件上增加操作按钮vue3不支持vue-pdf,vue3项目用pdfjs-dist 一.安装npm 依赖 1.在根目录下输入一下命令 npm i pdfjs-dist@2.5.207 --save npm i vue-pdf@4.2.0 --save 2.修改pacakge.json文件 "depende
-
Vue中消息横向滚动时setInterval清不掉的问题及解决方法
最近在做项目时,需要进行两个组件联动,一个轮询获取到消息,然后将其传递给另外一个组件进行横向滚动展示,结果滚动的速度越来越快.这里记录一下来提醒自己.消息滚动的代码在最下面,方便下次使用. 问题背景: 最近在做一个需求,组件A获取消息采用的是轮询,组件A获取到新的消息后,将组件A中的消息传递给另外一个组件B,当组件B接收到消息时就让消息在页面上滚动播放. 实现思路: 这个项目应用的框架为VUE,当组件A获取到新的消息之后,就触发中央事件总线,在组件B中进行事件监听,将其添加进入一个数组,当判断定
-
vue中关于redirect(重定向)初学者的坑
目录 关于redirect(重定向)初学者的坑 vue-router路由重定向redirect的使用事项 关于redirect(重定向)初学者的坑 第一个对象里是配置路由重定向path:’/'为项目的根目录,redirect重定向为渲染的路径(这里我是指向了第二个对象里的path) 所以就要写第二个对象方便 redirect 找到它.. 第二个对象里的配置path:’/index’是自定义的路径,component / Customers组件名称 还有一种是 children 如下图: 首页名字
-
vue中内嵌iframe的src更新页面未刷新问题及解决
目录 vue内嵌iframe的src更新页面未刷新 原因 解决 iframe的src指向的内容不刷新的解决方法之一 总结 vue内嵌iframe的src更新页面未刷新 vue中,系统使用iframe内嵌了其他系统的页面,iframe的src修改了,但是iframe内部页面内容未更新,也未请求接口. 原因 iframe的src中如果带hash #,src改变是不会刷新的. 解决 方式一:可以在 # 号前加一个随机数或者时间戳,但这种方式会改变url:方式二:在组件上加key,强制刷新页面. 方式一
-
Eclipse中引入com.sun.image.codec.jpeg包报错的完美解决办法
在Eclipse中开发JAVAT程序处理图片时,需要引入两个包: import com.sun.image.codec.jpeg.JPEGCodec; import com.sun.image.codec.jpeg.JPEGImageEncoder; 但有时引入这个两个包时会报出错误: Access restriction: The type JPEGImageEncoder is not accessible due to restriction on required library C:/
-
Vue中input被赋值后,无法再修改编辑的问题及解决
目录 input被赋值后,无法再修改编辑 我们直入主题 方法一 方法二 vue综合问题归纳input框赋值后不能进行编辑 项目场景 问题描述 原因分析 解决方案 input被赋值后,无法再修改编辑 我们直入主题 上面是我司的业务逻辑图,使用elementui框架,如图,请求数据赋值后,不仅有检测报错信息,而且还有无法修改编辑的问题. 起初以为是我的设置的对象问题,困扰我许久. 后来,翻阅了大佬的文章才了解. <el-form ref="formInline" :inline=&q
-
vue中proxy代理的用法(解决跨域问题)
目录 声明 1. 首先我们应该知道 2. 跨域,什么是跨域呢? 问题 跨域的解决方案 代理服务器是如何解决跨域的? proxy配置 以vue cli3.0为例 总结 声明 1. 首先我们应该知道 前端axios在本地发送的请求如果你不把路径写全,它都是会默认加上自己项目所在的端口,就比如说: axios.get('/login') axios.get('/hello') 当我点击发送按钮之后,以上两行代码实际为: http://localhost:8080/login http://localh
随机推荐
- 无法启动Apache的问题解决方法
- 支持Ajax跨域访问ASP.NET Web Api 2(Cors)的示例教程
- javascript 程序库的比较(一)之DOM功能
- JS中事件冒泡和事件捕获介绍
- Bootstrap教程JS插件滚动监听学习笔记分享
- asp和php页面全面封杀WVS扫描器的代码
- Bootstrap图片轮播组件使用实例解析
- JS仿淘宝搜索框用户输入事件的实现
- 基于pthread_create,readlink,getpid等函数的学习与总结
- jquery果冻抖动效果实现方法
- jquery-syntax动态语法着色示例代码
- 编写针对IE的JS代码两种编写方法
- IIS7.5 配置自定义后缀的ASP文件 无法执行 总是提示下载的解决方法
- Java之递归求和的两种简单方法(推荐)
- java中实体类和JSON对象之间相互转化
- java 获取日期的几天前,几个月前和几年前的实例
- C#实现将文件转换为XML的方法
- js断点调试经验分享
- python画图--输出指定像素点的颜色值方法
- 浅谈vue父子组件怎么传值

