Android实现个性化的进度条
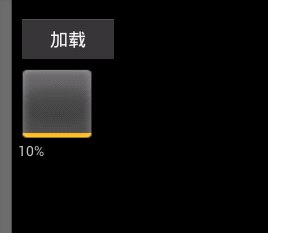
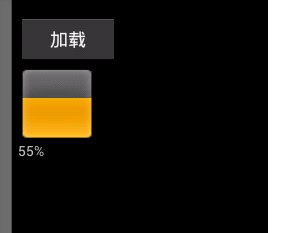
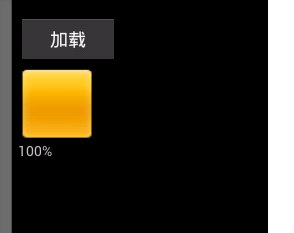
1.案例效果图

2.准备素材



progress1.png(78*78) progress2.png(78*78)
3.原理
采用一张图片作为ProgressBar的背景图片(一般采用颜色比较浅的)。另一张是进度条的图片(一般采用颜色比较深的图片)。进度在滚动时:进度图片逐步显示,背景图片逐步隐藏,达到上面的效果。
4.灵感来自Android控件提供的源码
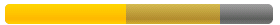
4.1 默认带进度的进度条,如下图
<ProgressBar android:id="@+id/progressBar2" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="268dp" android:layout_height="wrap_content" android:progress="45" />

注意:关键是style属性在起作用
4.2 找到样式定义的位置
鼠标放在style属性值上,按下Ctrl键,出现超链接,点击超链接跳转到样式的定义位置

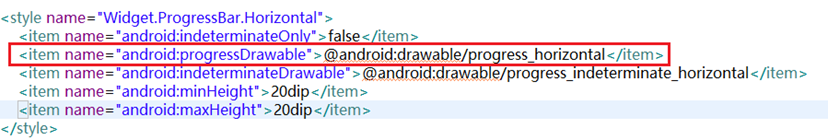
样式定义的内容如下

重点研究:
android:progressDrawable:进度条的样式
@android:drawable/progress_horizontal:样式定义的文件
在android-sdk-windows\platforms\android-14\data\res目下搜索progress_horizontal.xml文件,搜索结果如下:

打开progress_horizontal.xml文件,内容如下
<layer-listxmlns:android="http://schemas.android.com/apk/res/android"> <itemandroid:id="@android:id/background"> <shape> <cornersandroid:radius="5dip"/> <gradient android:startColor="#ff9d9e9d" android:centerColor="#ff5a5d5a" android:centerY="0.75" android:endColor="#ff747674" android:angle="270" /> </shape> </item> <itemandroid:id="@android:id/secondaryProgress"> <clip> <shape> <cornersandroid:radius="5dip"/> <gradient android:startColor="#80ffd300" android:centerColor="#80ffb600" android:centerY="0.75" android:endColor="#a0ffcb00" android:angle="270" /> </shape> </clip> </item> <itemandroid:id="@android:id/progress"> <clip> <shape> <cornersandroid:radius="5dip"/> <gradient android:startColor="#ffffd300" android:centerColor="#ffffb600" android:centerY="0.75" android:endColor="#ffffcb00" android:angle="270" /> </shape> </clip> </item> </layer-list>
释义:
<item android:id="@android:id/background">:定义进度条的背景样式
<item android:id="@android:id/secondaryProgress">:辅助进度条的样式
<item android:id="@android:id/progress">:进度条的样式
思考:如果我想做垂直进度条,怎么办了?
关键在clip元素的属性上做修改
<clip android:clipOrientation="vertical" 定义滚动的方向 vertical为垂直方向 android:drawable="@drawable/progress1" 定义进度的图片 android:gravity="bottom" > 定义进度的开始位置 </clip>
5.定义样式文件progress_vertical.xml

progress_vertical.xml文件代码如下
<?xmlversion="1.0"encoding="utf-8"?> <layer-listxmlns:android="http://schemas.android.com/apk/res/android"> <itemandroid:id="@android:id/progress"> <clip android:clipOrientation="vertical" android:drawable="@drawable/progress1" android:gravity="bottom"> </clip> </item> </layer-list>
6.应用自定义的样式
<Button android:id="@+id/btStart" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="150dp" android:text="开始"/> <ProgressBar android:id="@+id/pbPic" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="50dp" android:layout_height="68dp" android:background="@drawable/progress2" android:max="100" android:progress="0" android:progressDrawable="@drawable/progress_vertical" /> <!-- 在此属性上应用 --> <TextView android:id="@+id/txtProgress" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
7.点击按钮模拟进度滚动的效果
publicclass ProgressActivity extends Activity {
ProgressBar pb = null;
TextView txtProgress;
Handler handler = new Handler();
@Override
publicvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
System.out.println("主题=" + getTheme() + "");
pb = (ProgressBar) findViewById(R.id.pbPic);
Button btnStart = (Button) findViewById(R.id.btStart);//按钮
txtProgress = (TextView) findViewById(R.id.txtProgress);//显示进度
btnStart.setOnClickListener(new OnClickListener() {//按钮点击事件
publicvoid onClick(View v) {
new Thread(new Runnable() {//创建并启动线程,使用线程执行模拟的任务
publicvoid run() {
for (inti = 0; i < 100; i++) { //循环100遍
try {
handler.post(new Runnable() { //更新界面的数据
publicvoid run() {
pb.incrementProgressBy(1);//增加进度
txtProgress.setText(pb.getProgress() + "%");//显示完成的进度
}
});
Thread.sleep(100);
} catch (InterruptedException e) {
}
}
}
}).start();
}
});
}
}
以上所述是小编给大家介绍的Android实现个性化的进度条,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

